Introduction
Yahoo messenger surprisingly came back on the internet but unfortunately didn't get a very warm welcome. Yahoo seems to keep updating their app with some interesting features so let's see what they can do. Love the UI though.
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
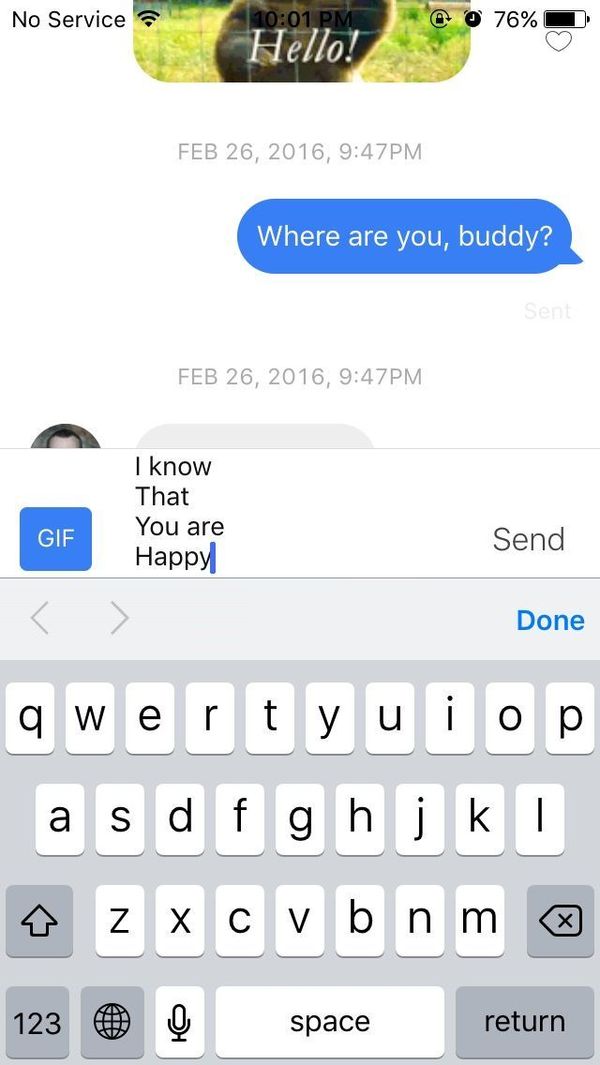
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
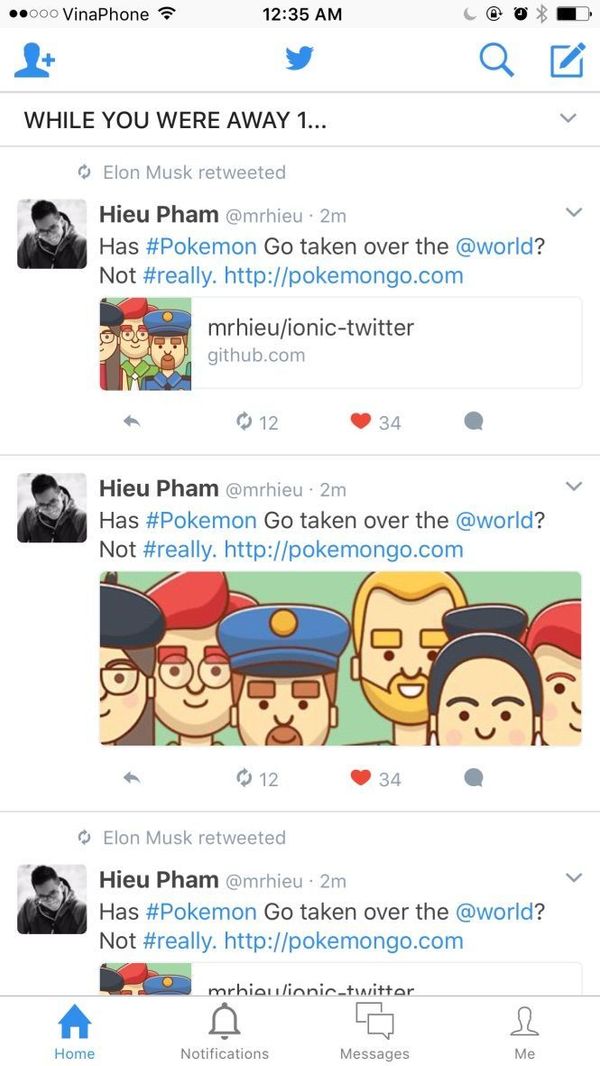
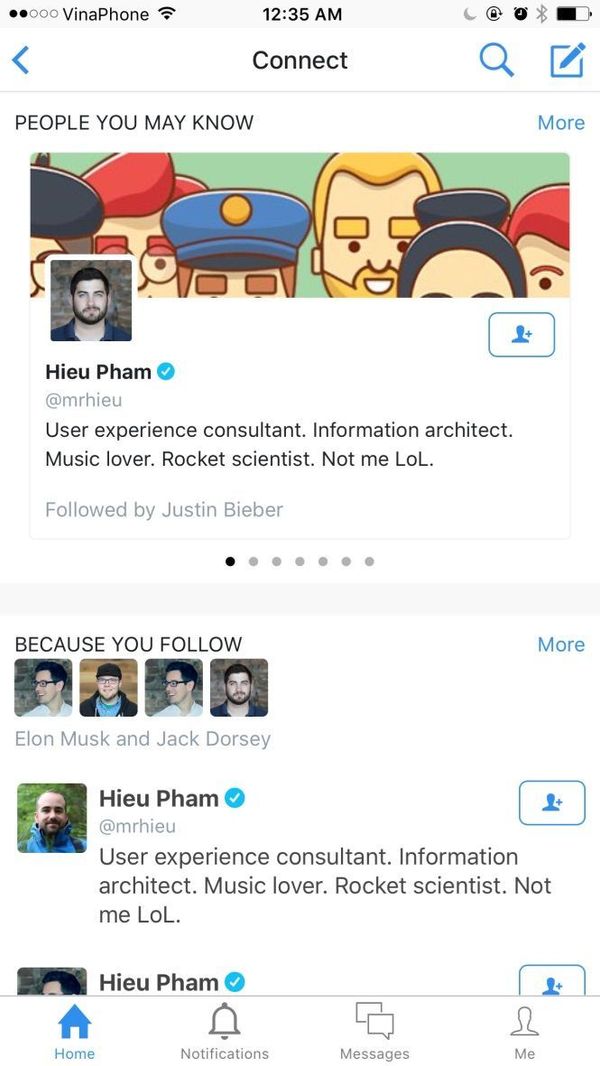
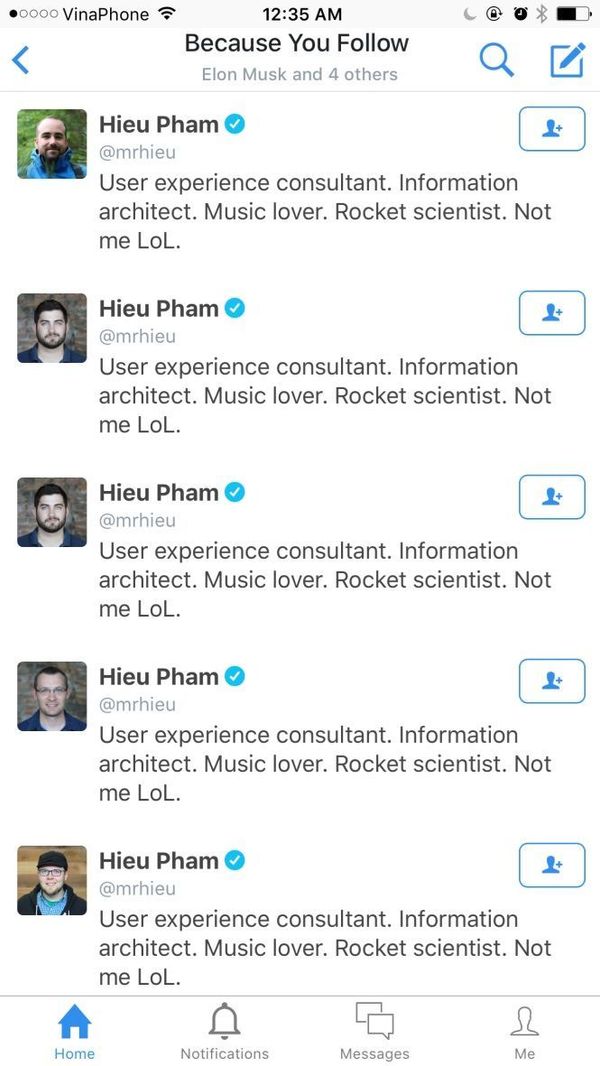
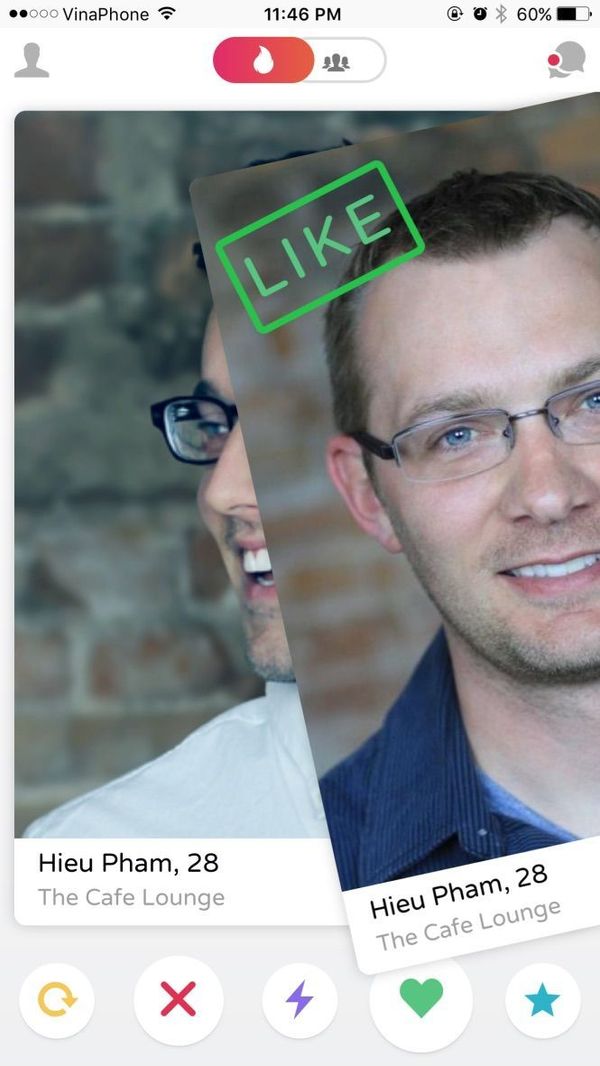
Preview
Watch on Youtube
See how it works on Youtube:
(coming soon)
Happy prototyping!
Changelog
Note: All updates are on Ionic 1
Last updated: Jun 17 2017
v1
- First version
v2
- Compatible with Ionic CLI 3.4.0
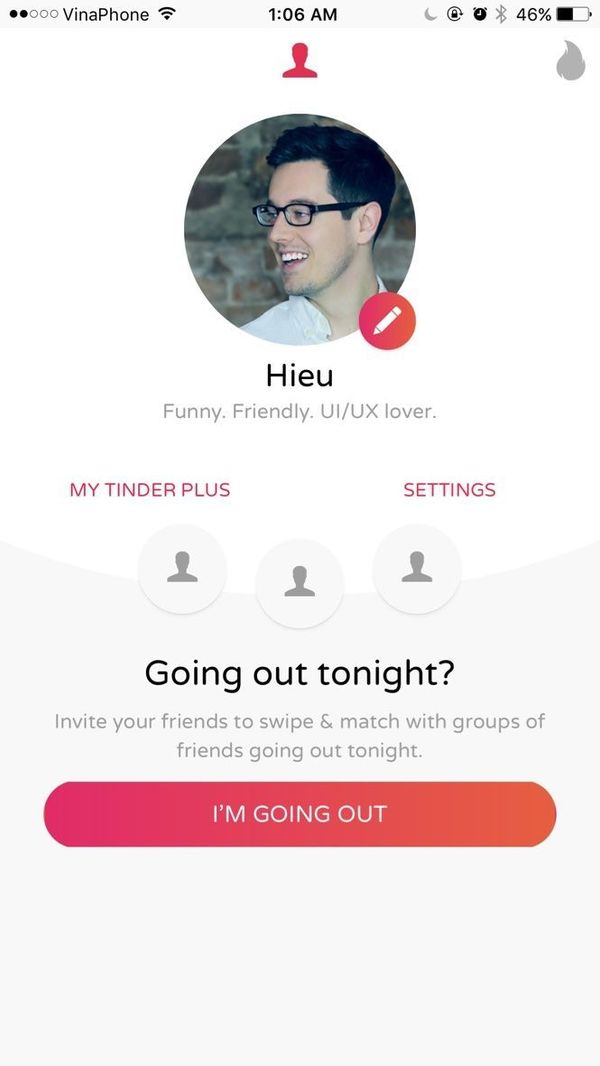
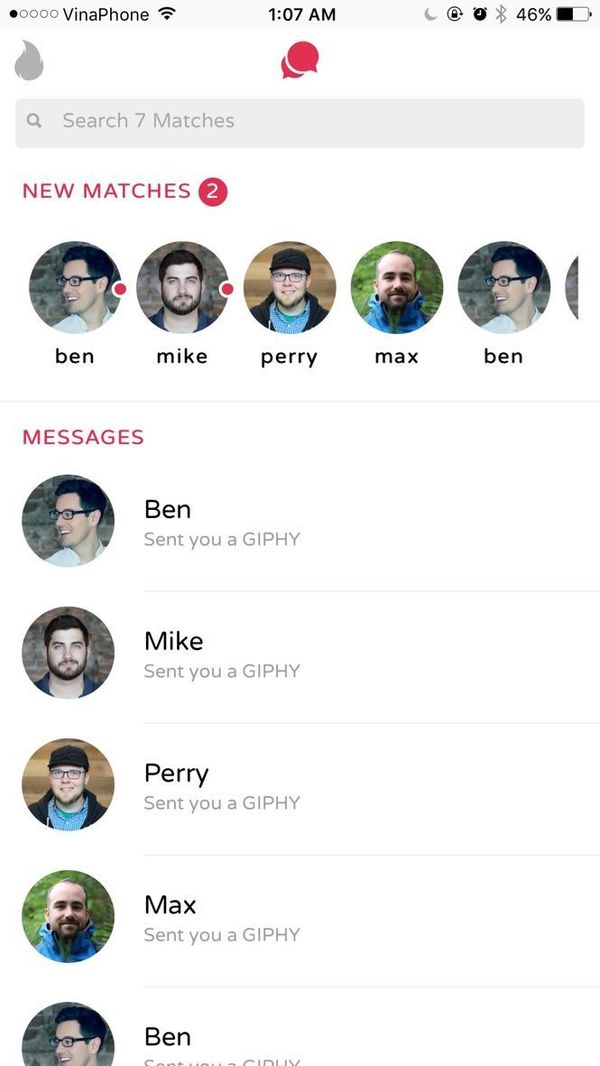
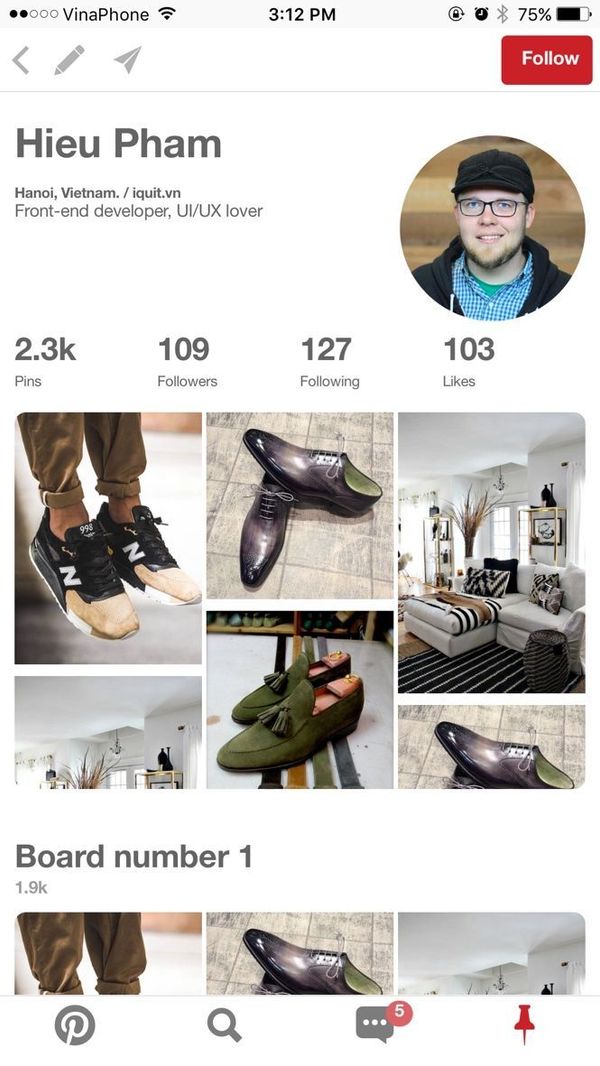
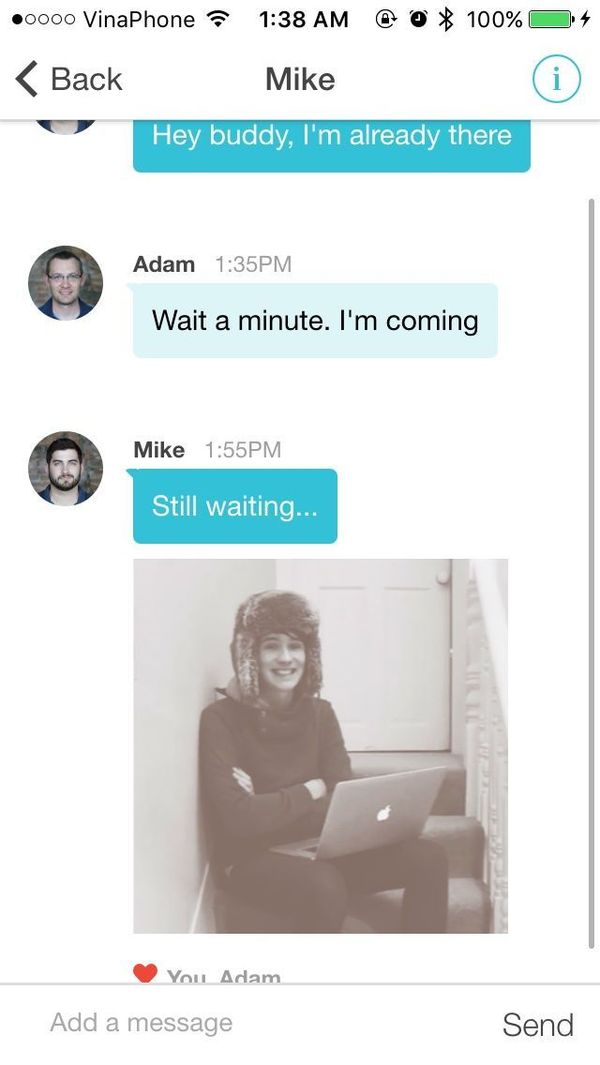
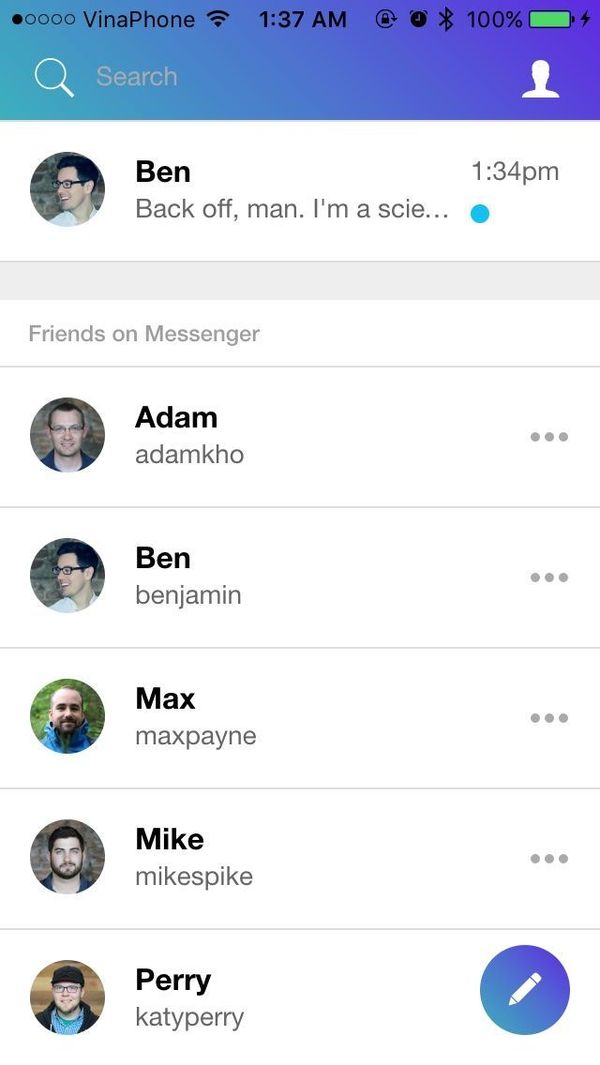
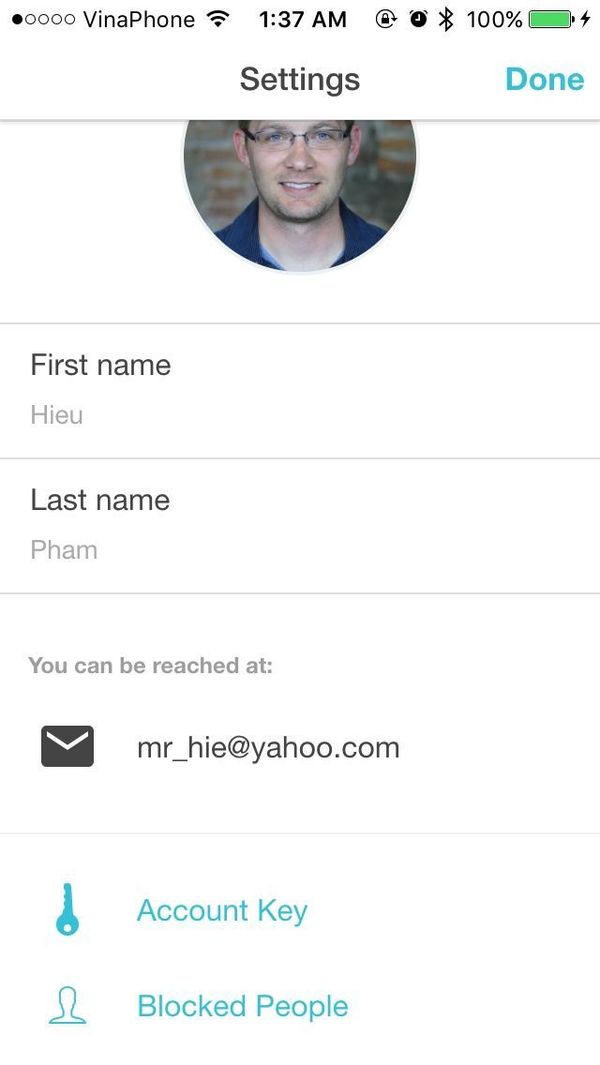
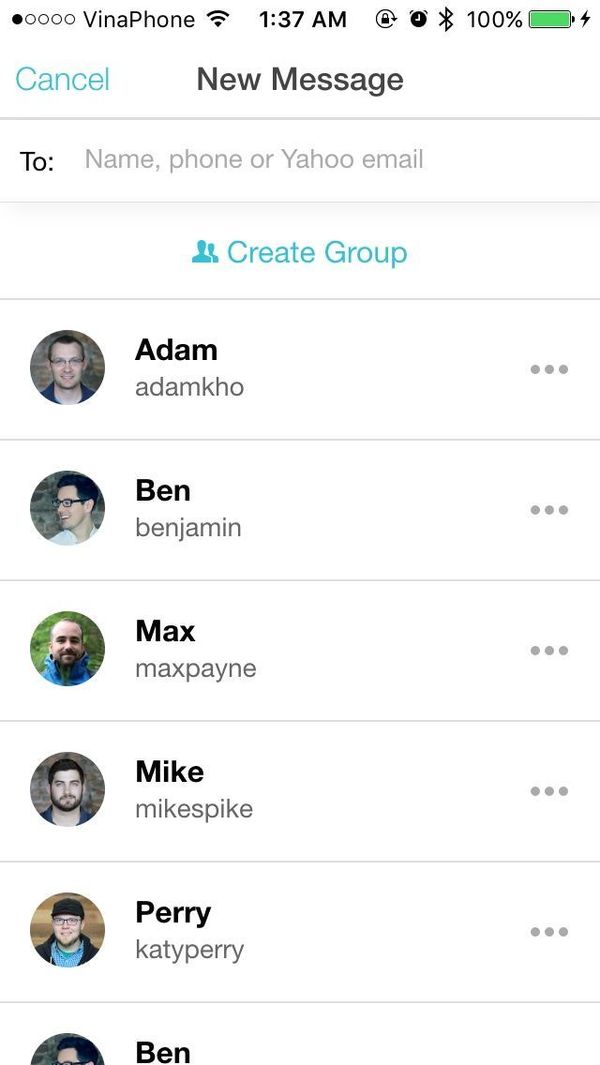
Screens
- Contact list
- Contact Search
- New conversation
- Messaging
- Settings
Run locally
1.Install Ionic environment
$ npm install -g cordova@9.0.0
$ npm install -g ionic@4.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
$ bower install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
If you want to integrate this plugin into your project, don't forget these dependencies
- Material colors
$ bower install material-colors --save - Modify the default color theme to match Yahoo's color in
/scss/ionic.app.scss
// line 18
$calm: #33c1d7 !default;
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This