Introduction
Twitter is an online social networking service that enables users to send and read short 140-character messages called "tweets" (wiki). More than a popular social network, it has a huge influence to front-end development and community and to the one of the most famous CSS framework: Bootstrap.
Regardless to the bad news lately, I still love Twitter and appreciate it for the knowledge that I've learned through the tweets of the accounts I followed in the past years.
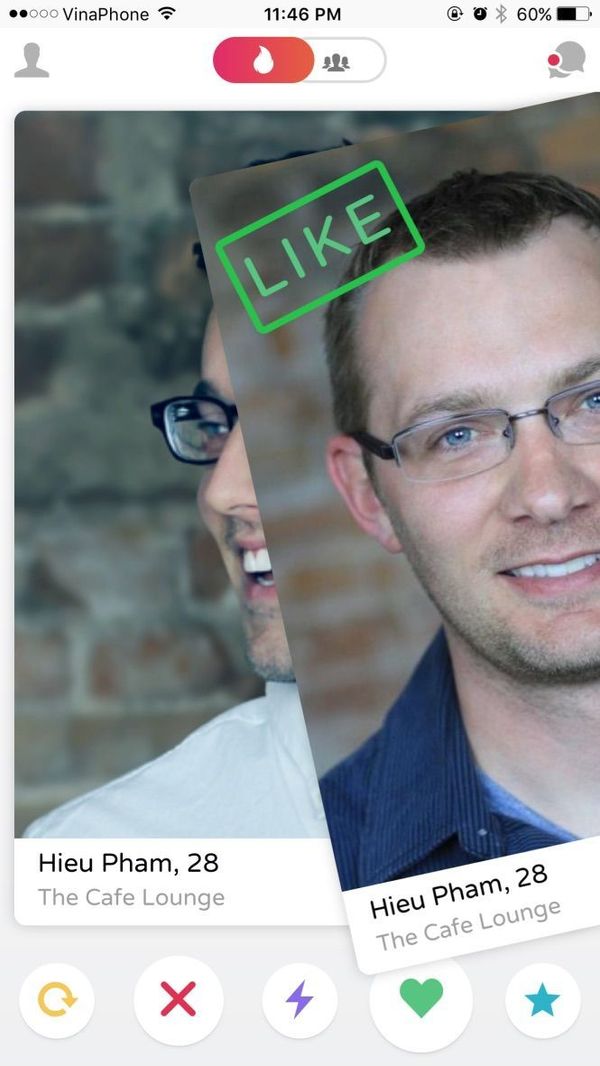
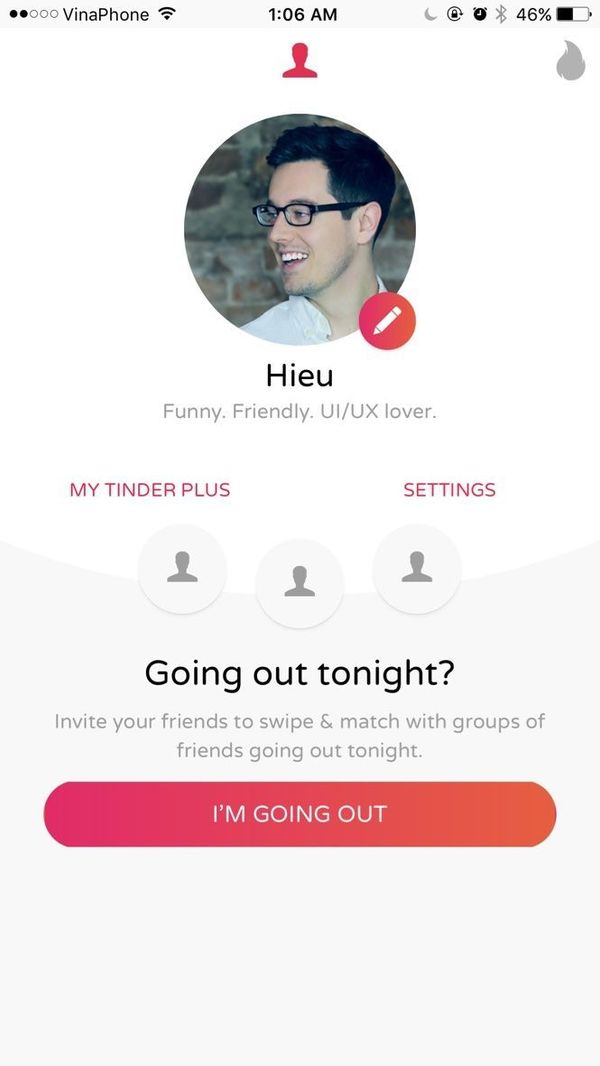
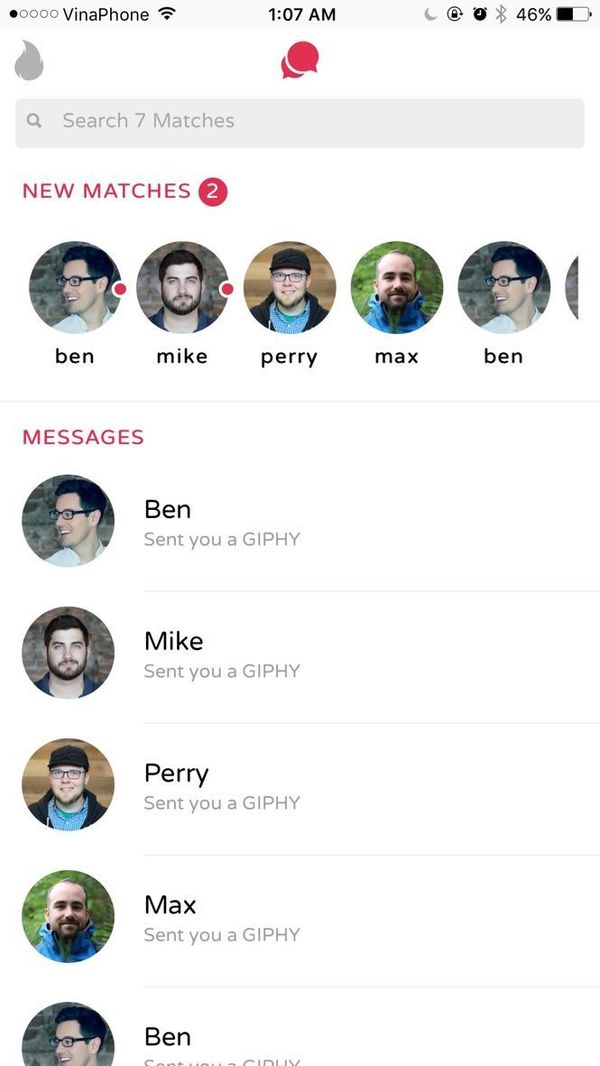
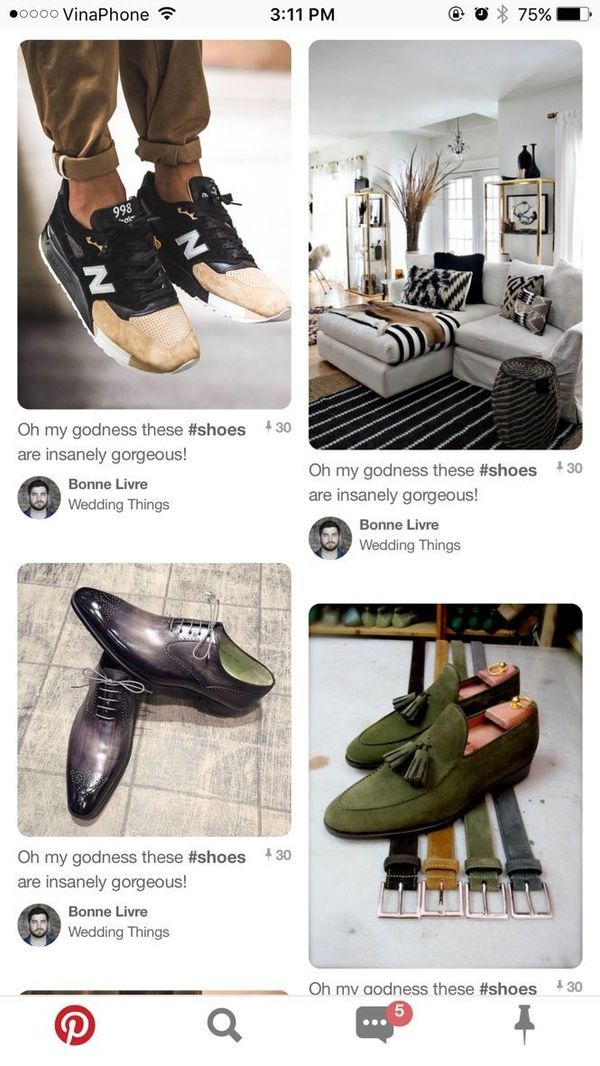
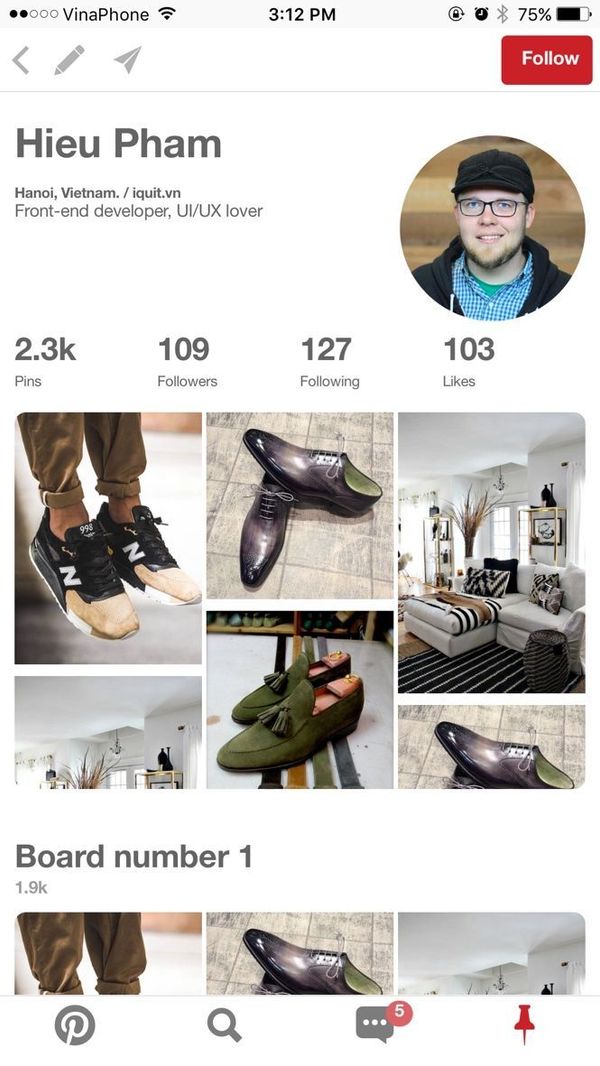
I'm an UI/UX lover. I see nice UI, I clone
I always take it serious to keep the code quality high with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
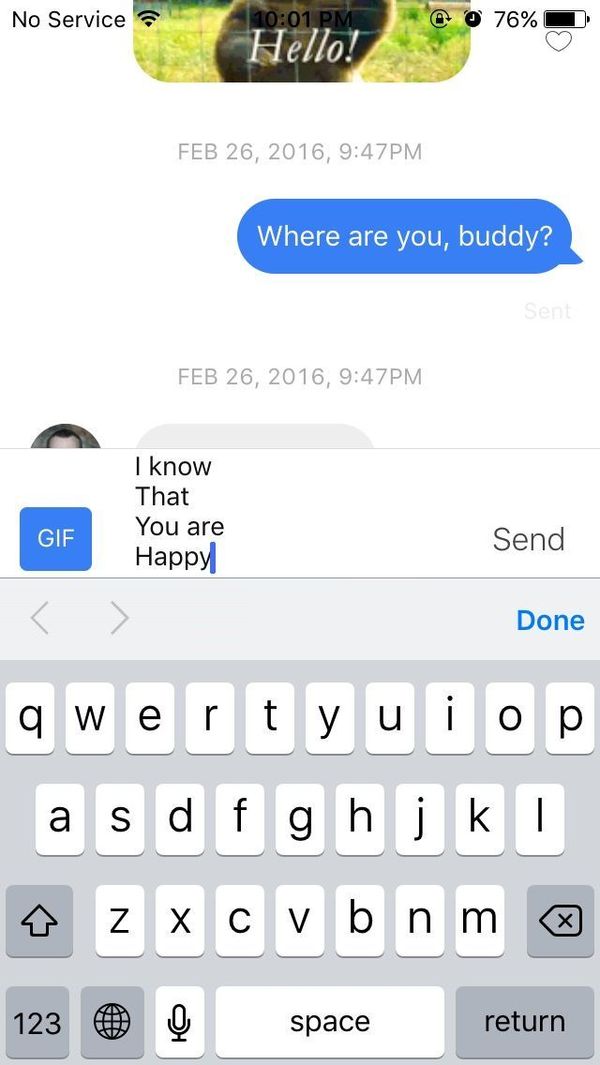
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
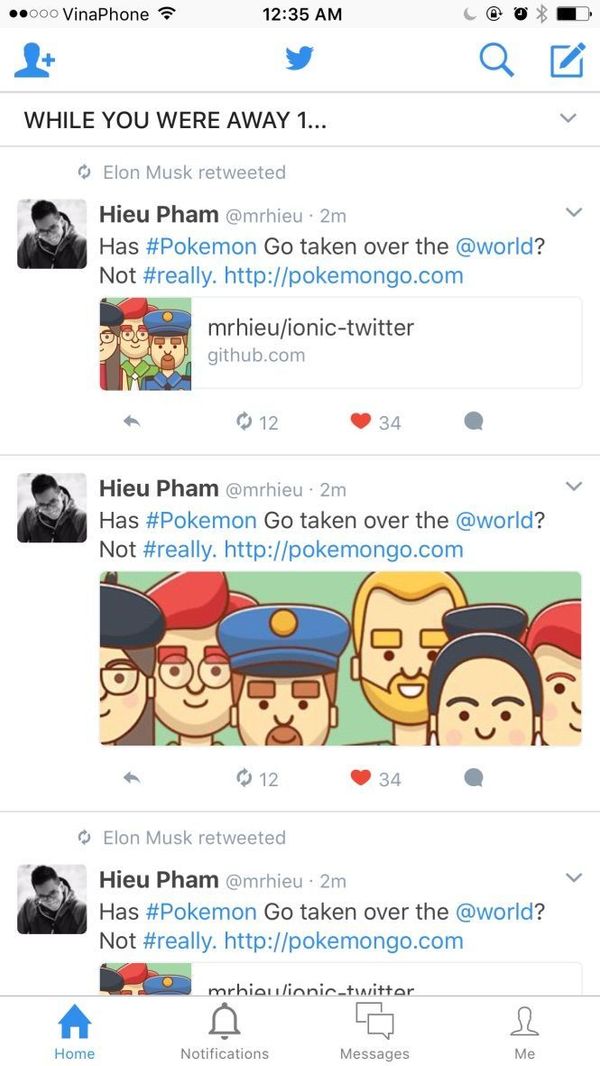
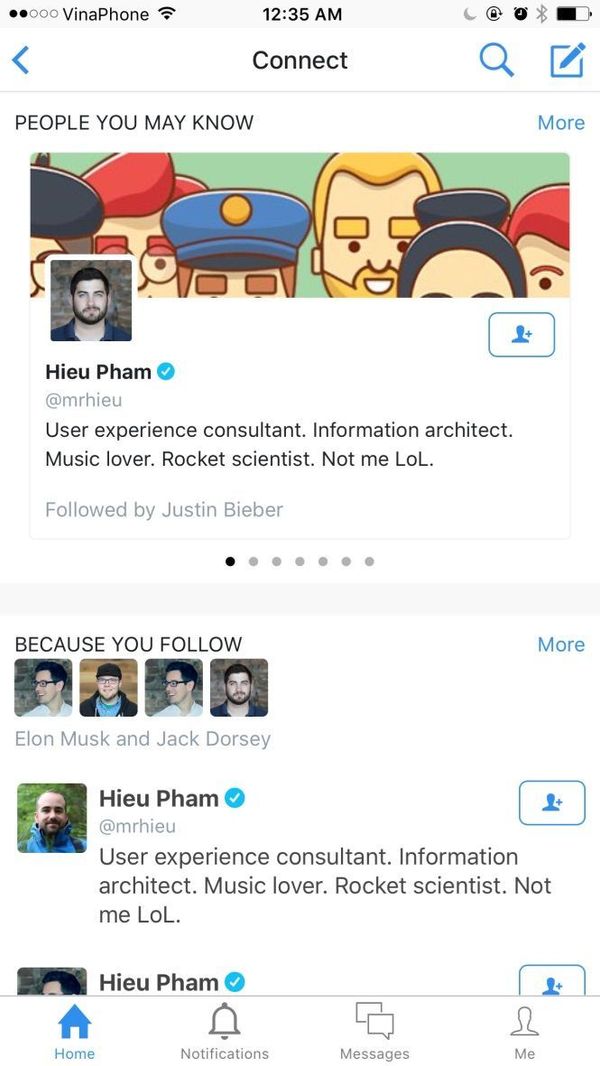
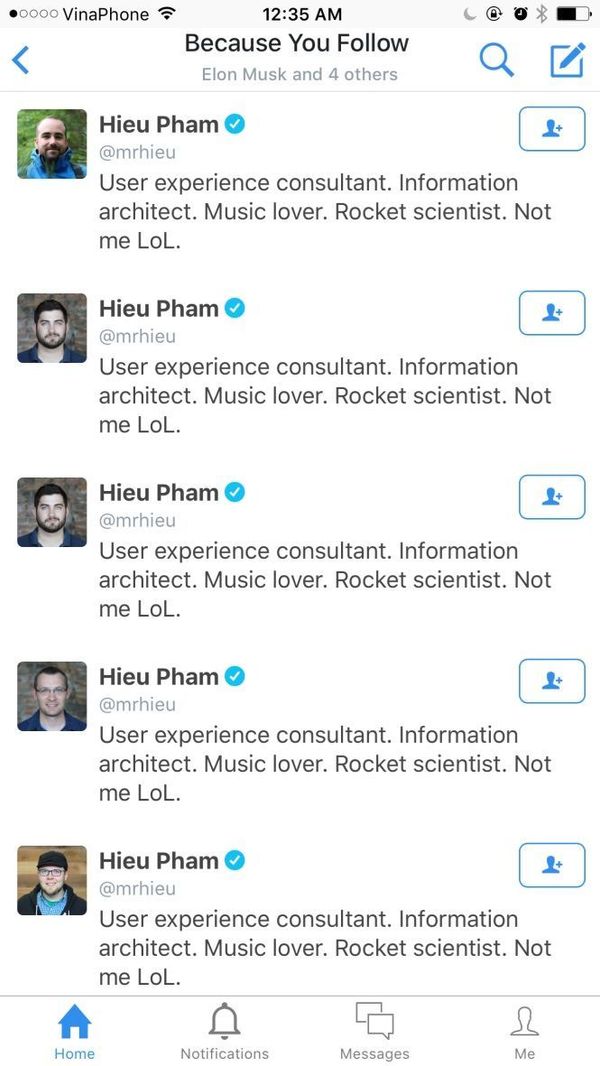
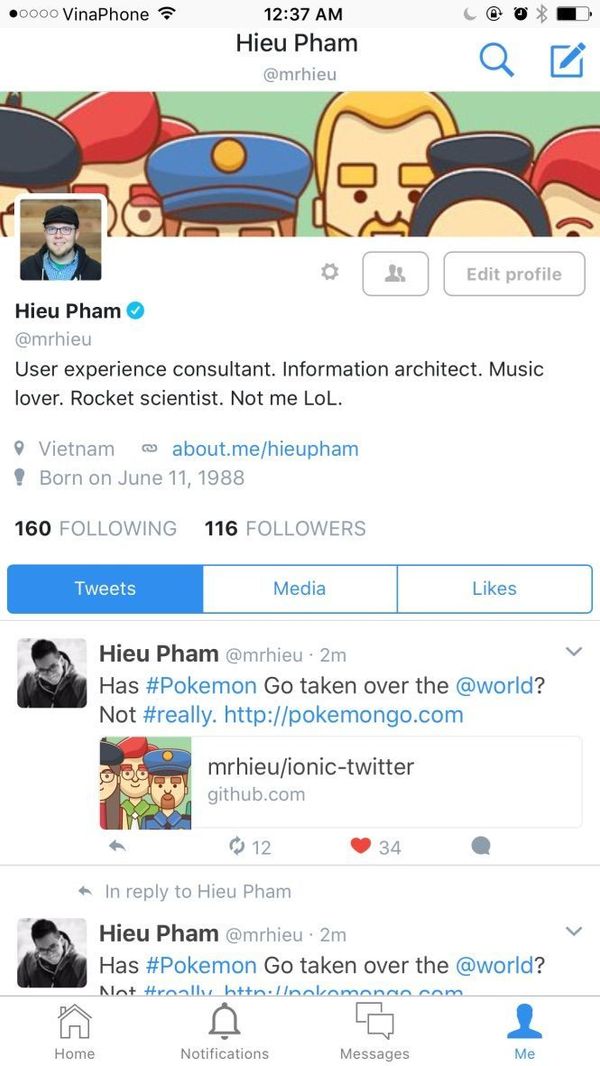
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/-l8CqgFRSaM
Happy prototyping!
Changelog
Note: All updates are on Ionic 1
Last updated: Jun 17 2017
v1
- First version
v2
- Compatible with Ionic CLI ~3.4.0
Screens
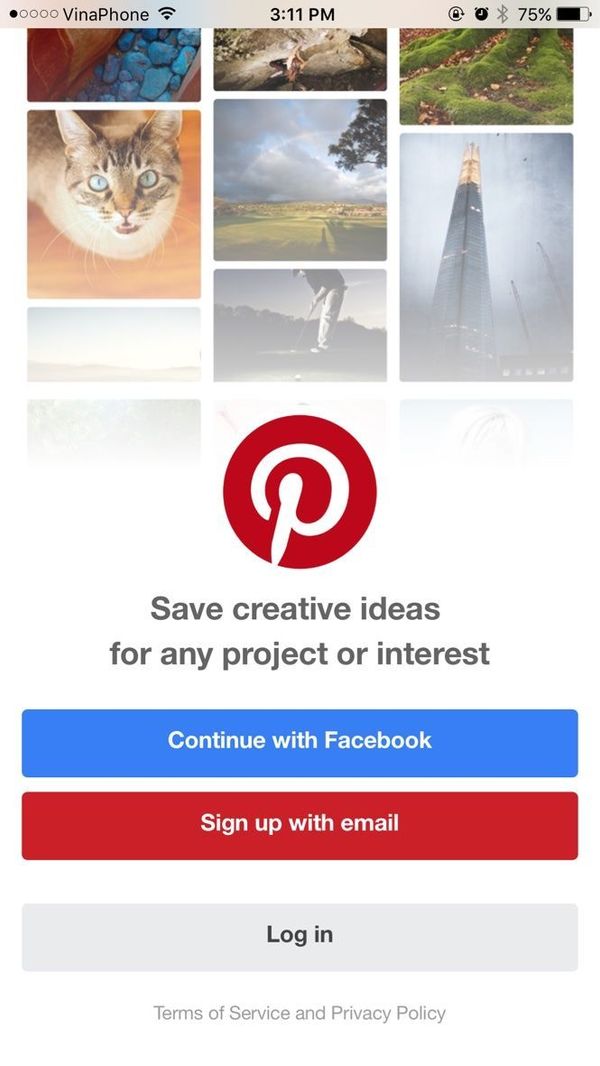
- Login
- Home
- Connect (people)
- Search Tweets
- Notifications
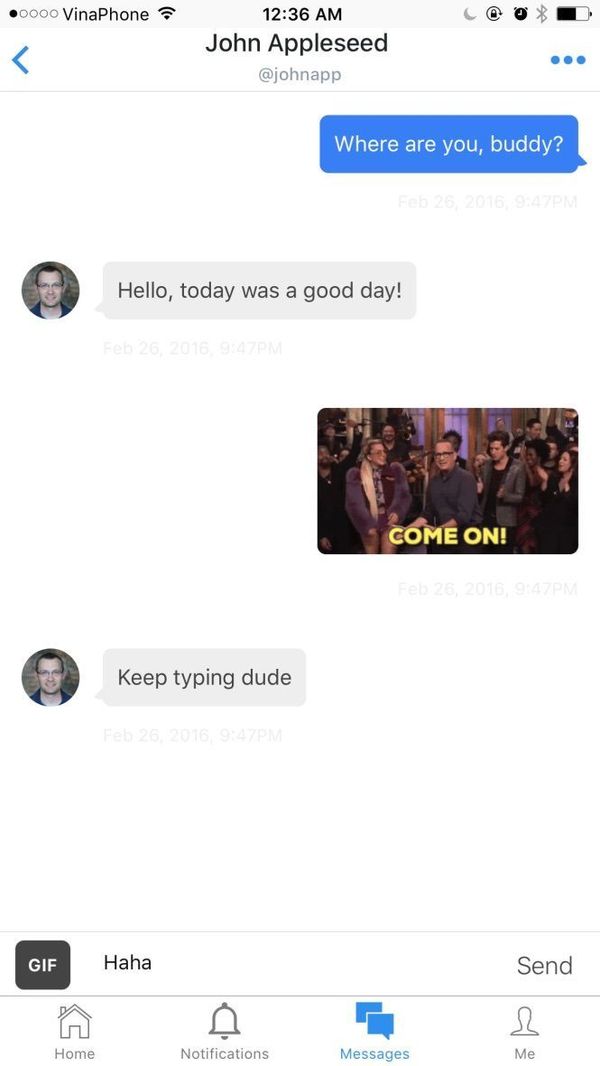
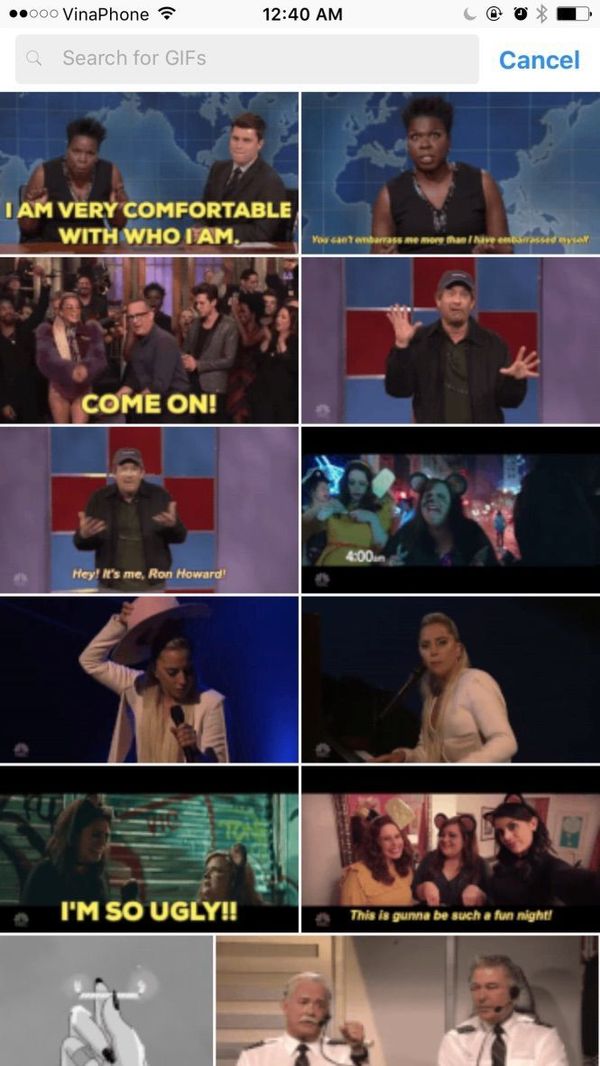
- Messaging (with Giphy)
- Profile
- Settings
- New tweet
Run locally
1.Install Ionic environment
$ npm install -g cordova@9.0.0
$ npm install -g ionic@4.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
$ bower install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
- Using SASS as CSS preprocessor
- Checkout package.json "bower": "^1.3.3", "gulp-angular-filesort": "^1.1.1", "gulp-inject": "^4.1.0", "gulp-natural-sort": "^0.1.1", "gulp-util": "^2.2.14", "shelljs": "^0.3.0"
- Check out bower.json "moment": "^2.14.1", "ion-sticky": "^1.0.6", "angular-elastic": "^2.5.1", "ngCordova": "^0.1.27-alpha", "angular-gridify": "^0.1.2"
- Modify the default color theme to match Twitter's colors in
/scss/ionic.app.scss
// line 18
$positive: #308EEF !default;
Improved Directory Structure
No more frustrated controllers - services - directives - filters - templates structure. The directory structure is now component-oriented which puts files and folders into component's folders. Easier to structure and maintain the project.
More over, thanks to gulp-inject , we will never forget to include the js file into index.html. Run $ gulp inject on the go or simply restart the ionic server.

Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This