Introduction
** This is now becoming the tribute to Vine App :) Vine team decided to discontinued its mobile app**
Vine is an entertainment network where videos and personalities get really big, really fast. Download Vine to watch videos, remixes and trends before they blow up.
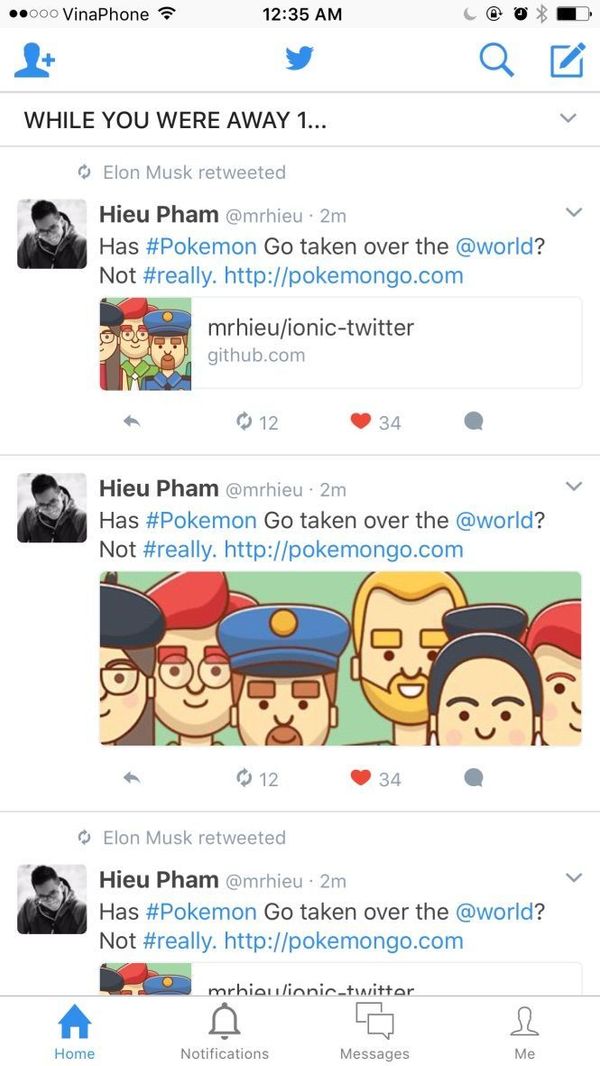
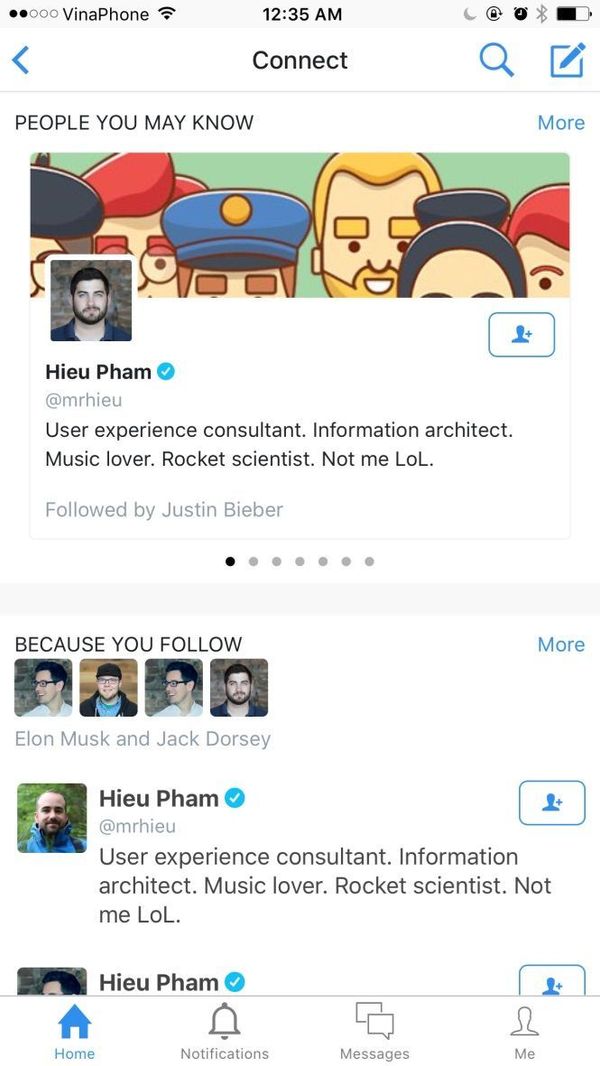
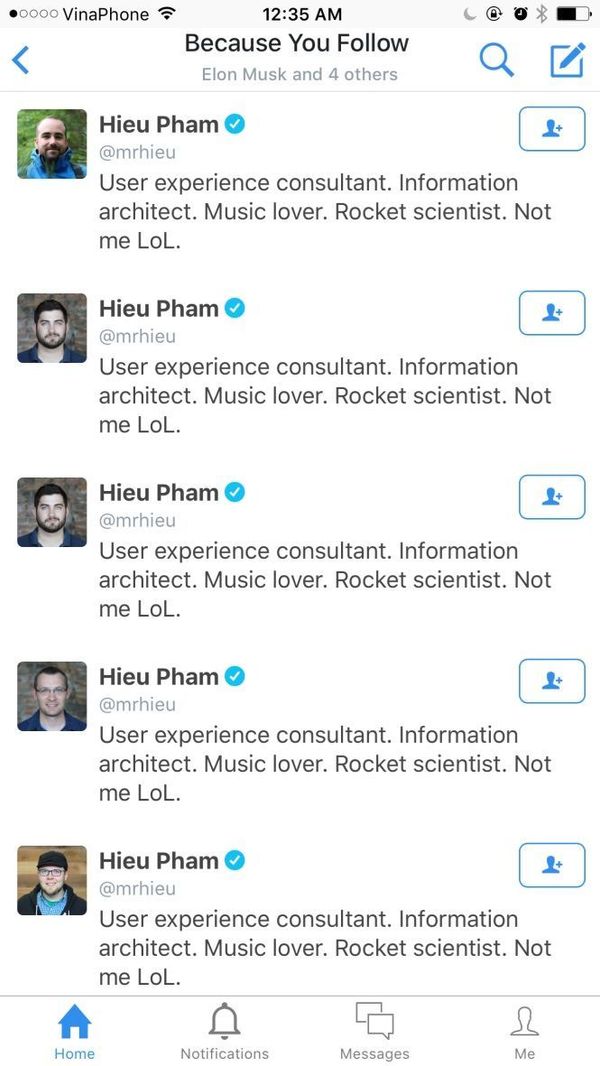
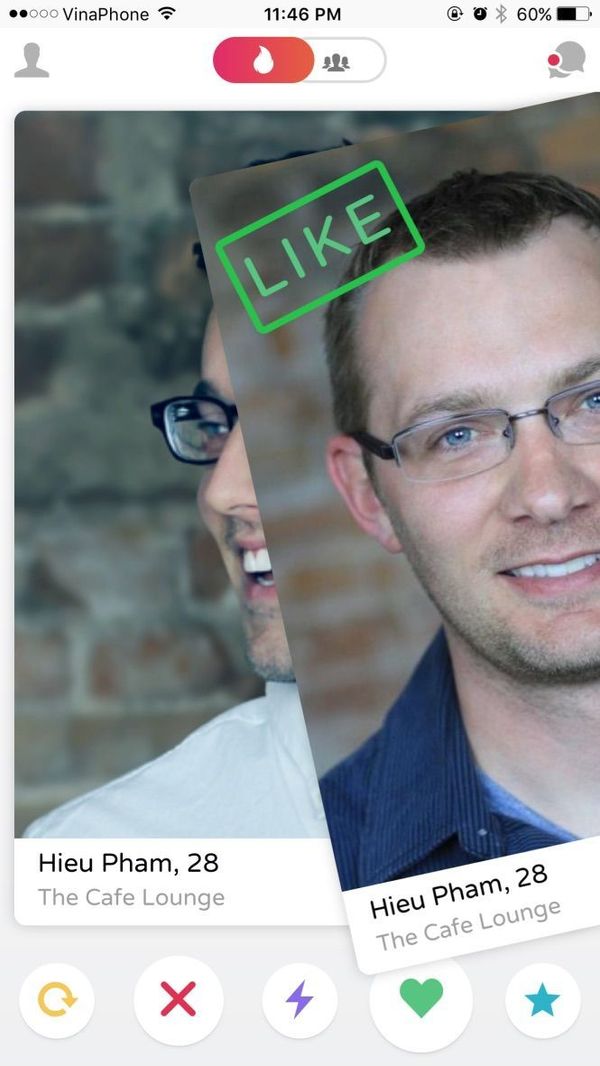
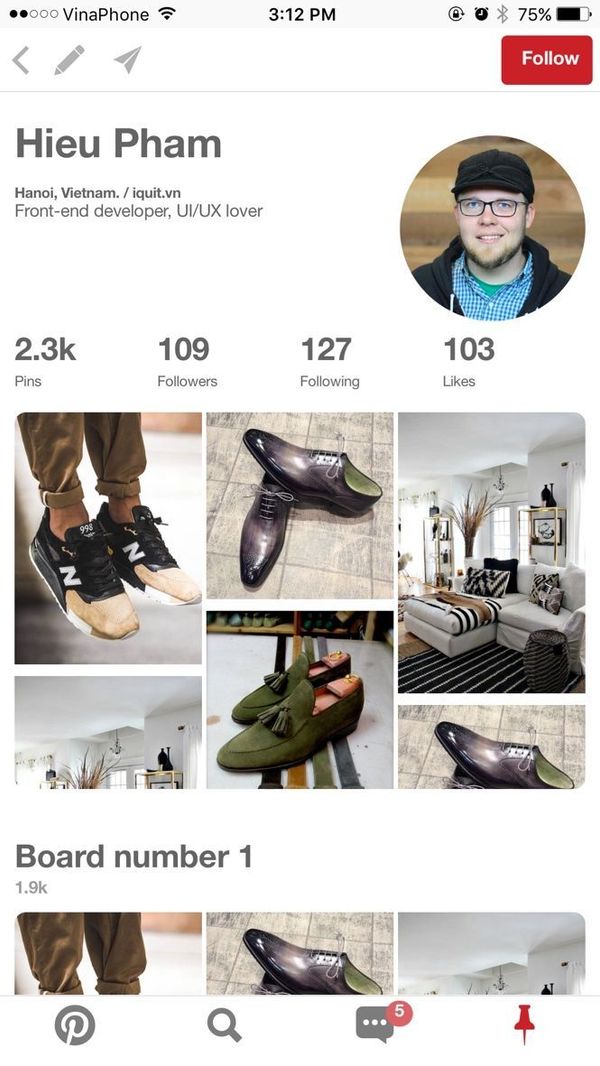
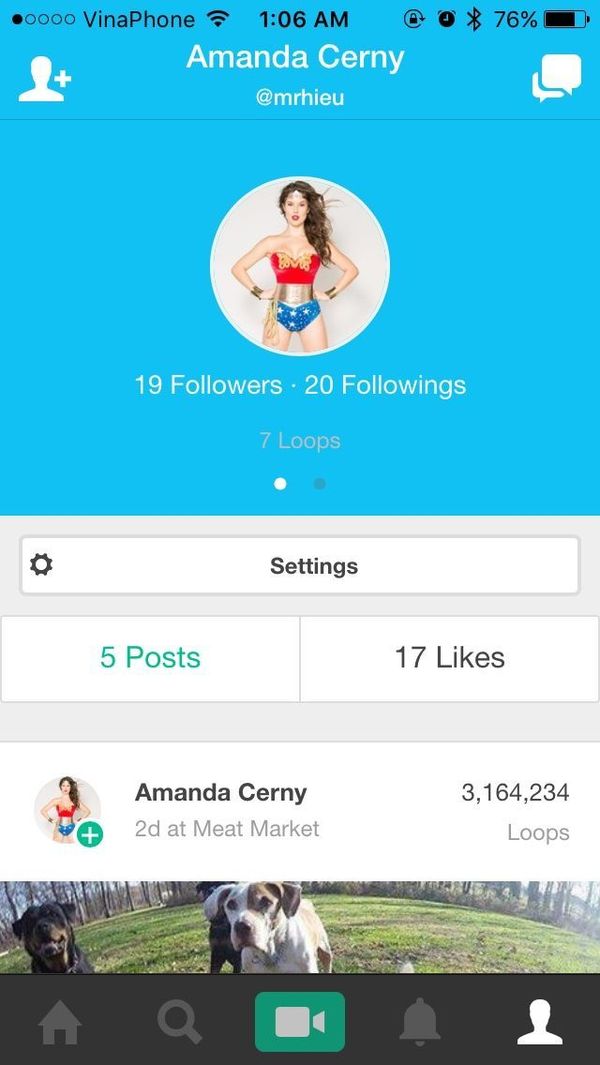
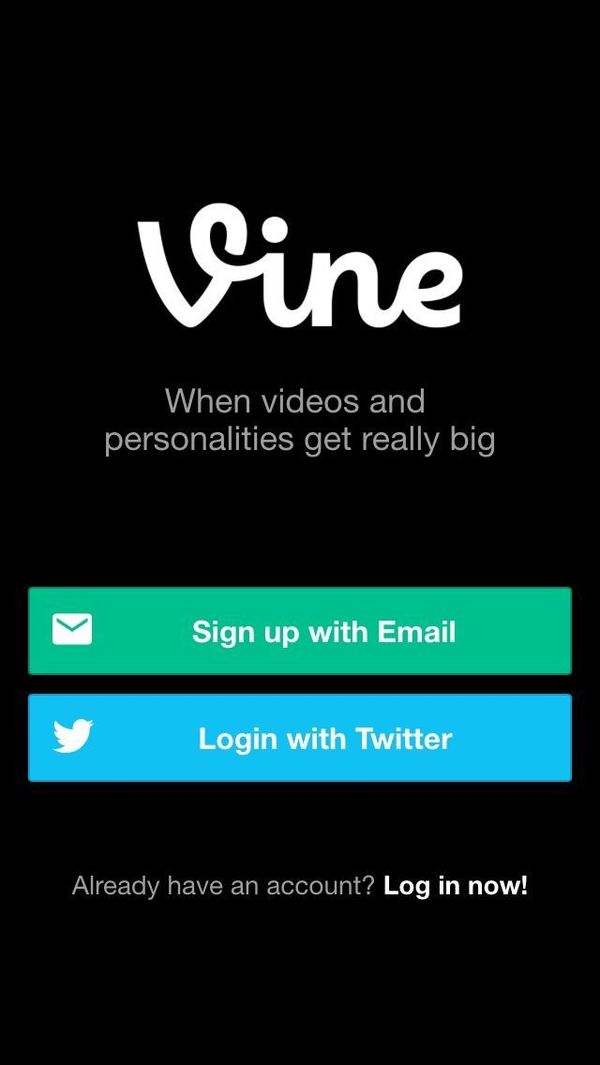
I really like its simple, neat design. That's why I decided to copy that UI to the hybrid world.
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/WAfx_DPuEO4
Happy prototyping!
Changelog
Note: All updates are on Ionic 1
Last updated: May 5 2019
v1
- First version
v2
- Small fixes
- Add Vines suggestion, Authors suggestion, Connect suggestion
v3
- Update Login screen
- Some UI fixes
v4
- Compatible with Ionic CLI ~3.4.0
v5
- Compatible with Ionic CLI 4.12.0 and Cordova 9.0.0
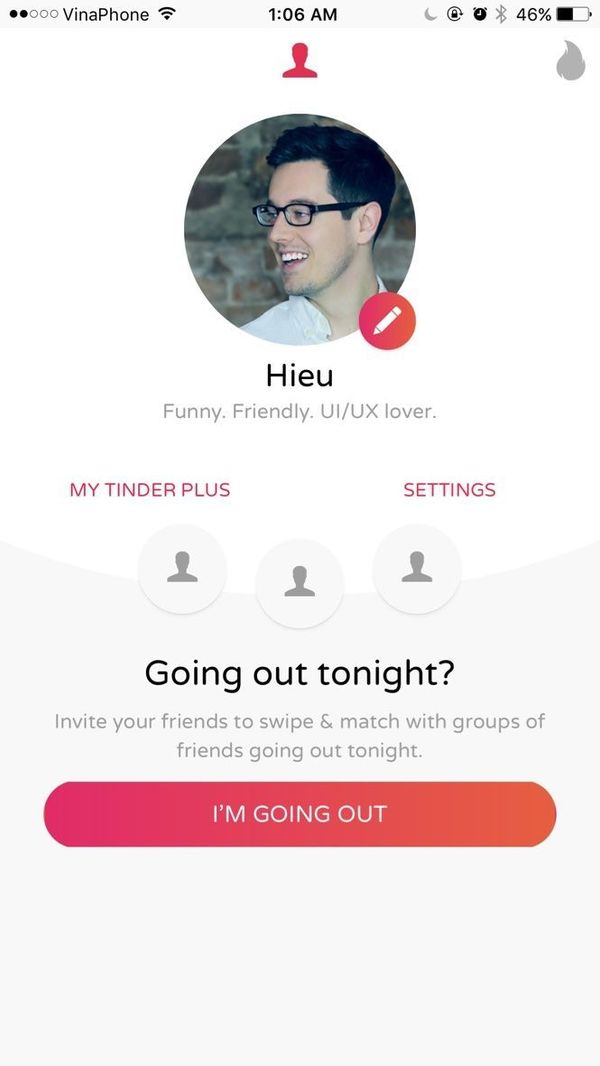
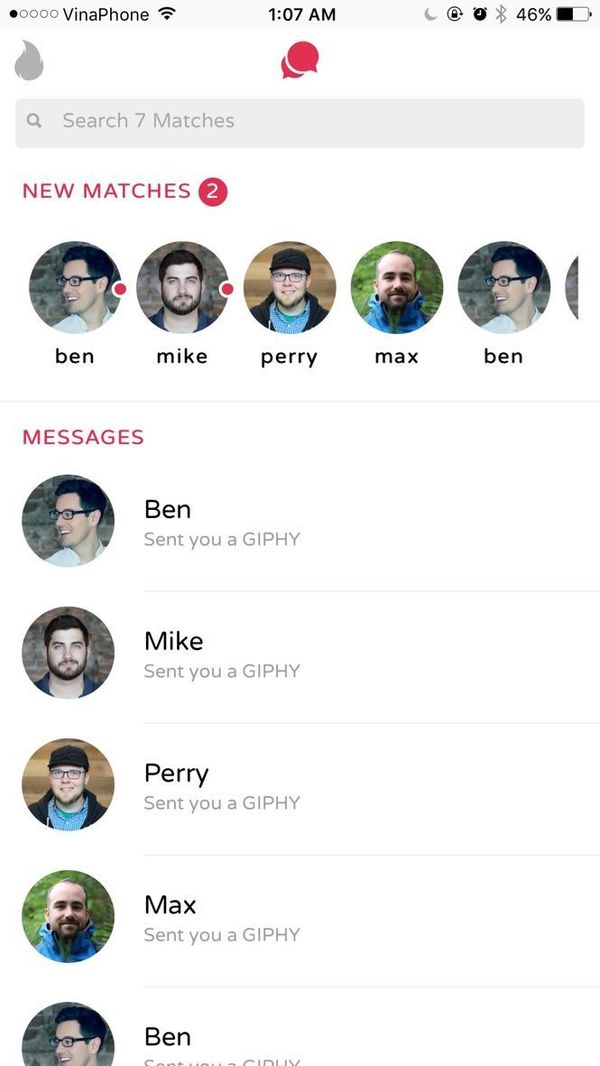
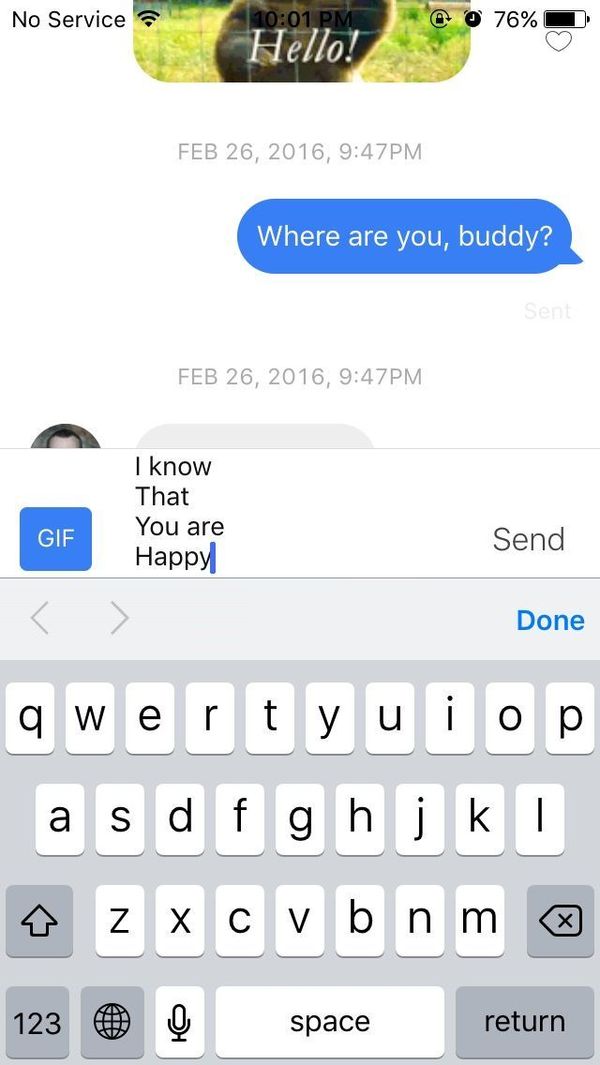
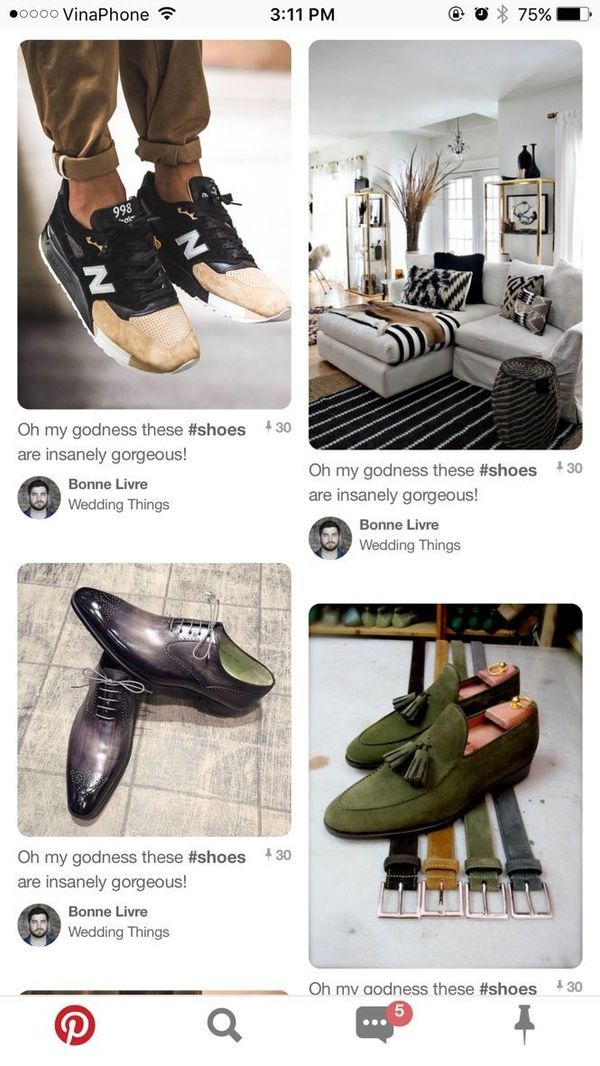
Screens
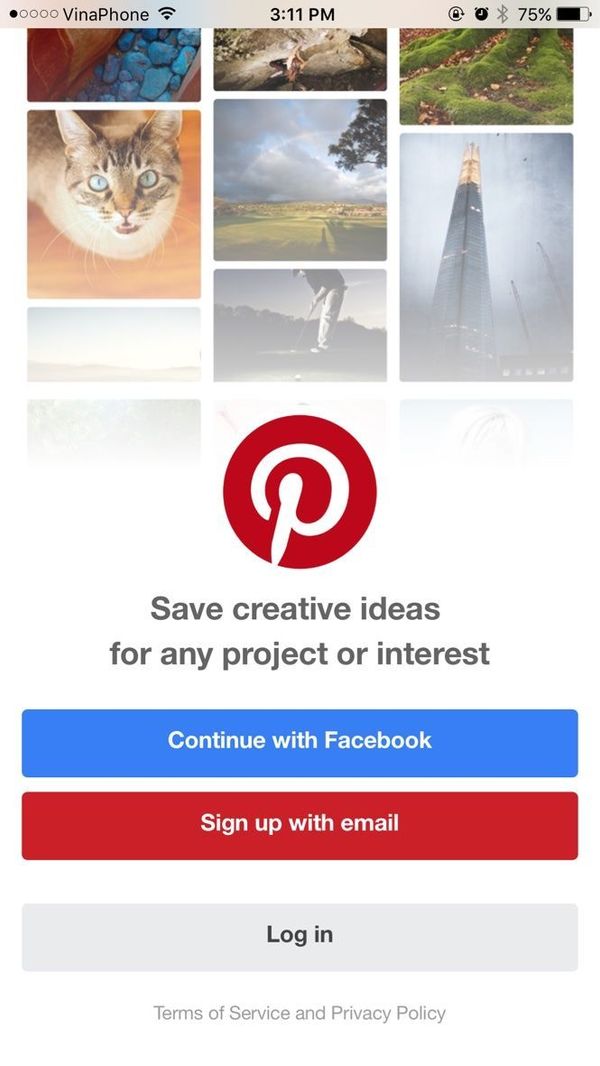
- Greeting
- Login
- Signup
- Feeds
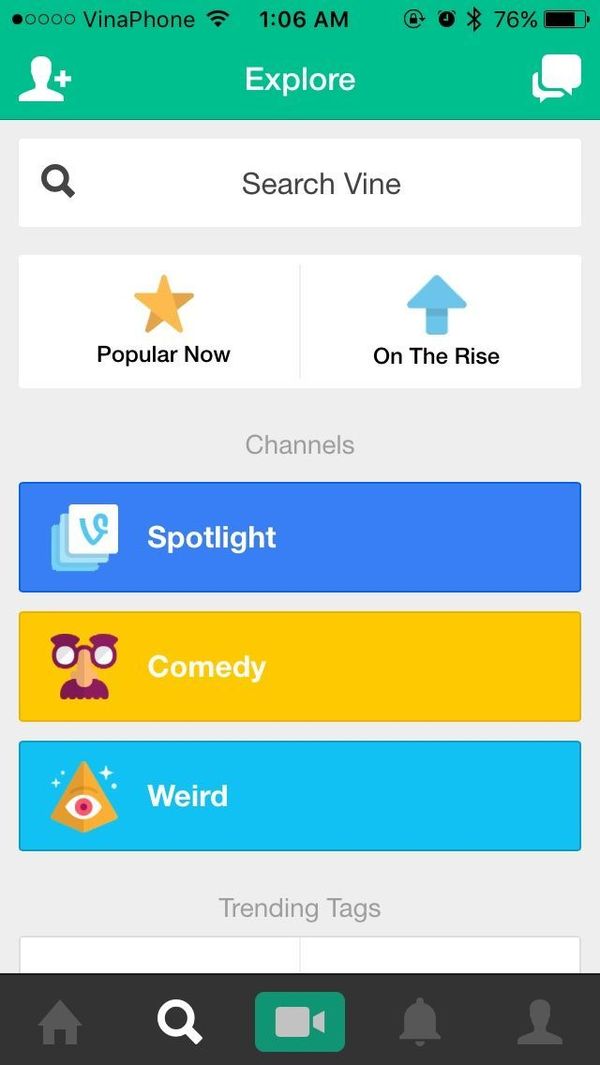
- Search
- Capture
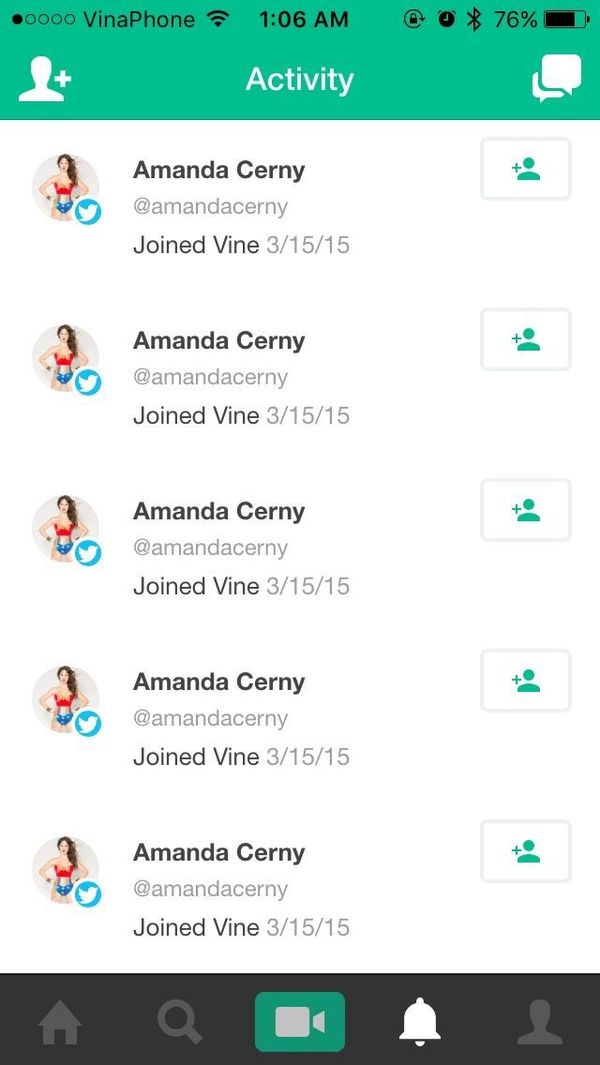
- Activity
- Me
- Search page
- Settings
- Comment
- Friends
- Message
- Channel view
Run locally
1.Install Ionic environment
$ npm install -g cordova@9.0.0
$ npm install -g ionic@4.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
$ bower install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
If you want to integrate this plugin into your project, don't forget these dependencies
1.ngCordova
$ bower install ionic-native --save
2.Material colors
$ bower install material-colors --save
3.Cordova Plugins
$ ionic cordova plugin add cordova-plugin-media-capture
$ ionic cordova plugin add cordova-plugin-camera
4.Modify the default color theme to match Vine's color in scss/ionic.app.scss
// line 9
$balanced: #00bf8e !default;
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This