Introduction
ASOS is an e-commerce website selling fashion items worldwide. They also have their own mobile app (ASOS for iOS ver 2.6.1) with a really neat and efficient UI, and it got 5 stars rating. I don't think we need more for a shopping app on mobile. I'm an UI/UX lover, I see nice UI, I clone. That's it lol.
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
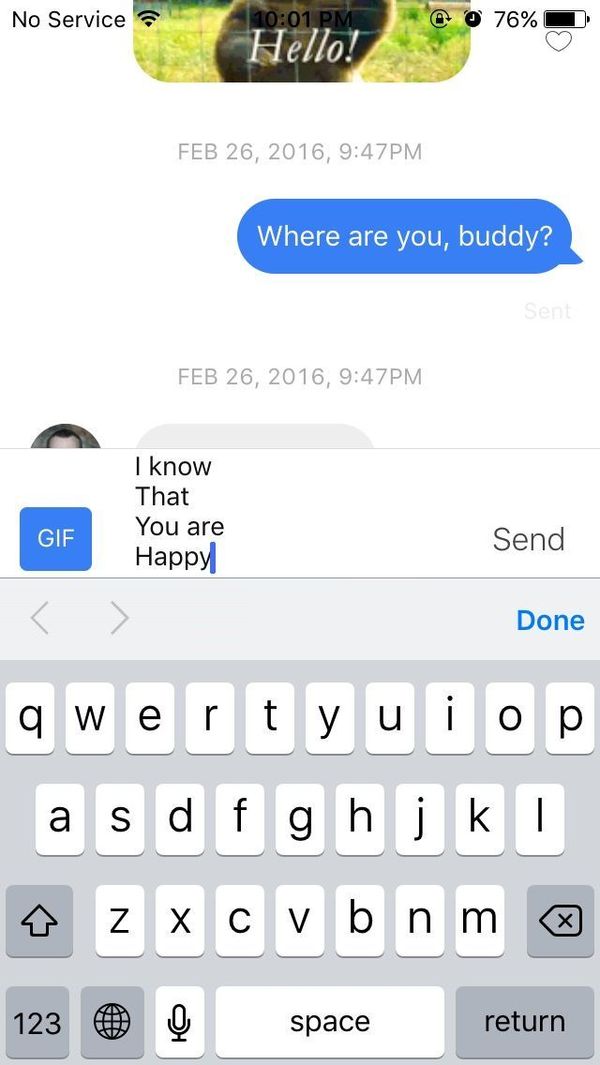
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/wYUJwaKJV5Y
Happy prototyping!
Changelog
Note: All updates are on Ionic 1
Last updated: Jun 17 2017
v1
- First version
v2
- Replace some copyright assets
v3
- Compatible with Ionic CLI ~3.4.0
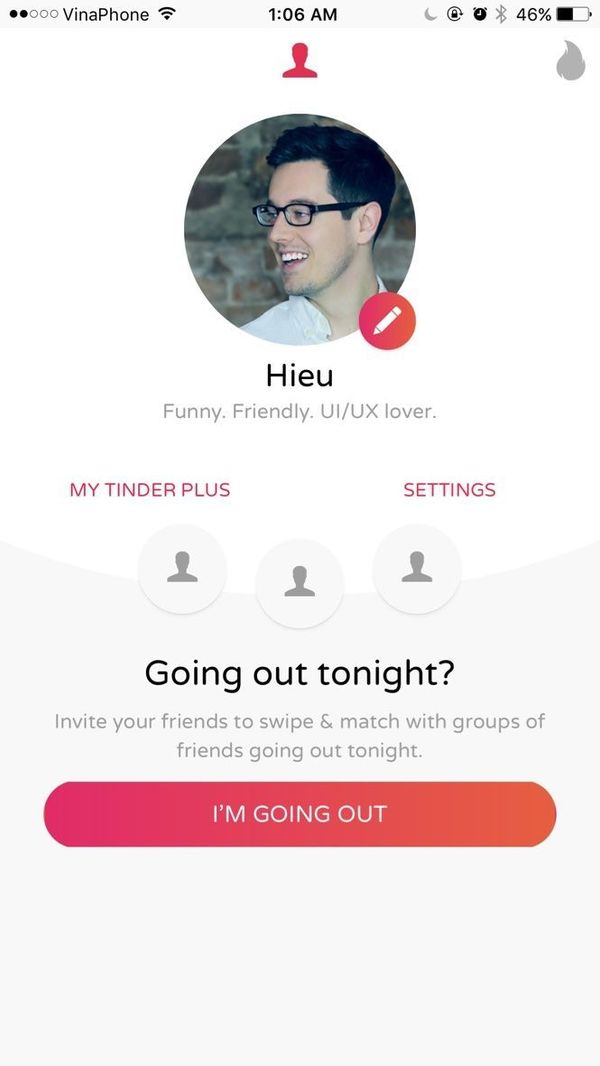
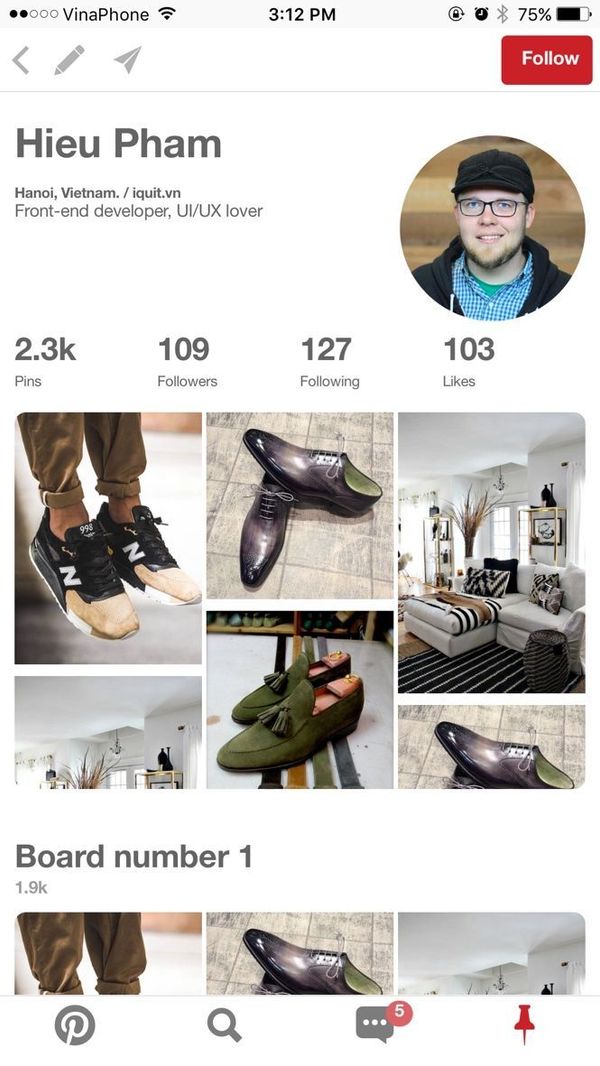
Screens
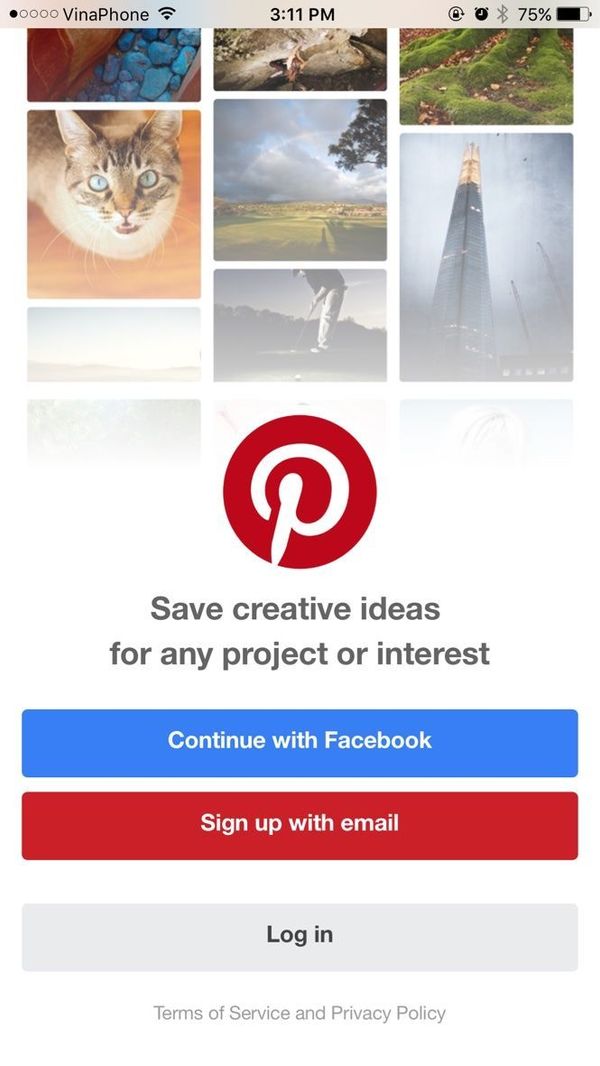
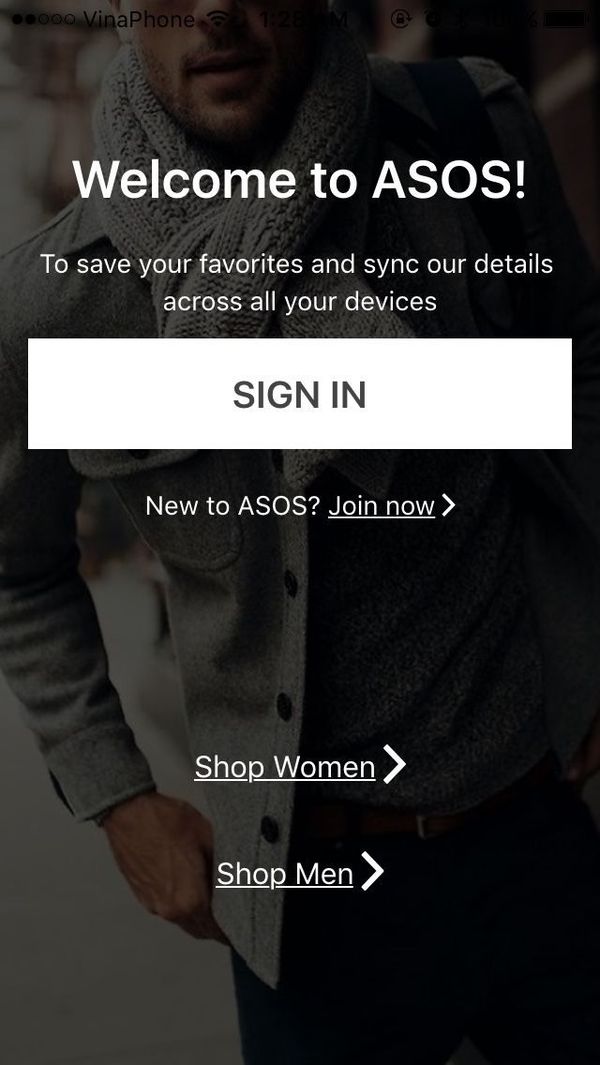
- Welcome
- Login/sign up
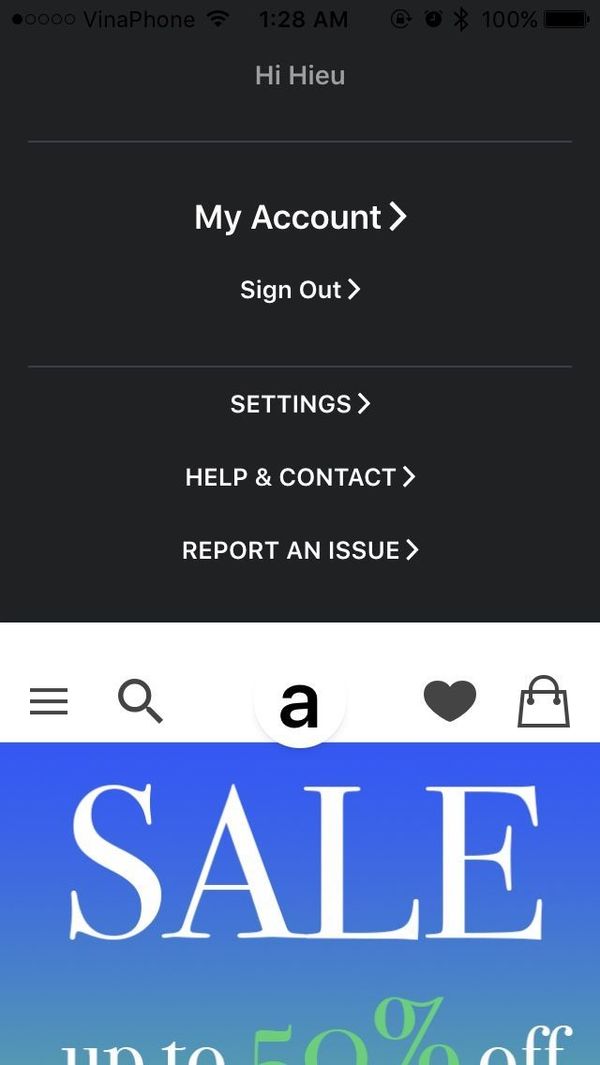
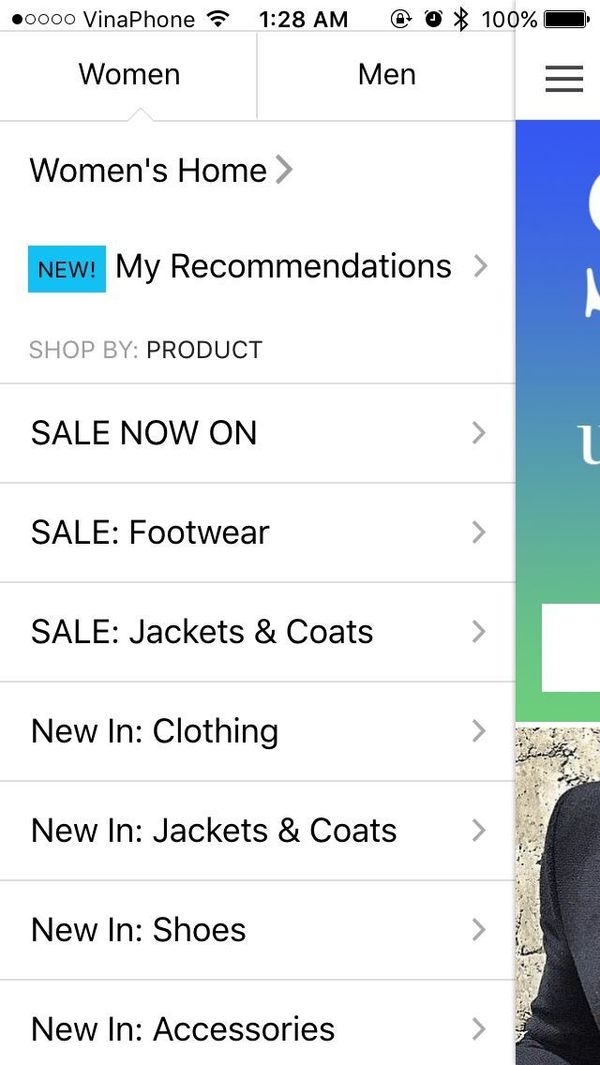
- Top menu panel
- Sidemenu (incl. my own Sidemenu plugin)
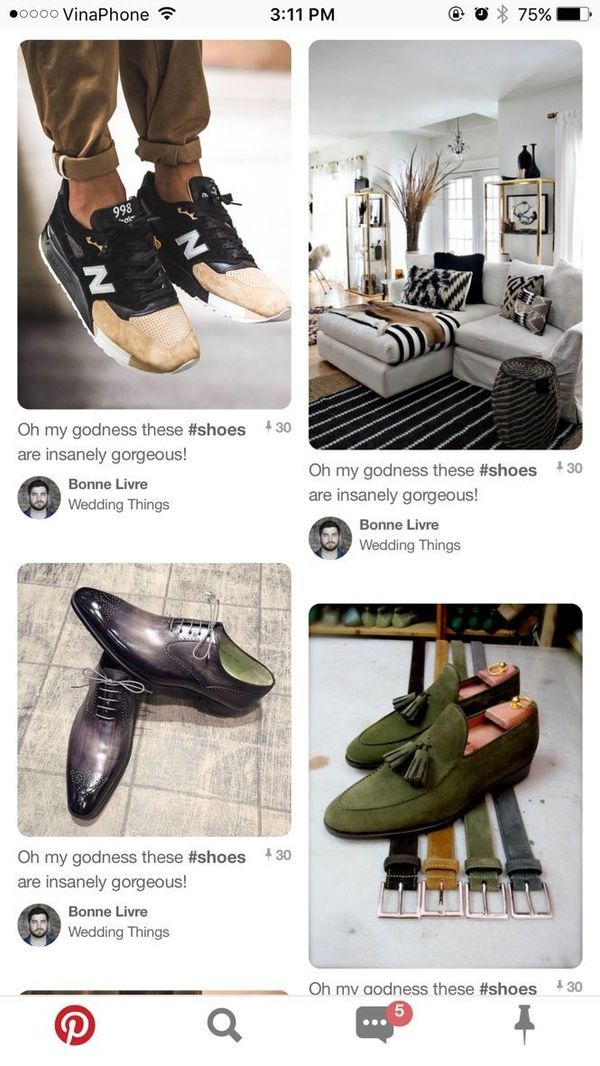
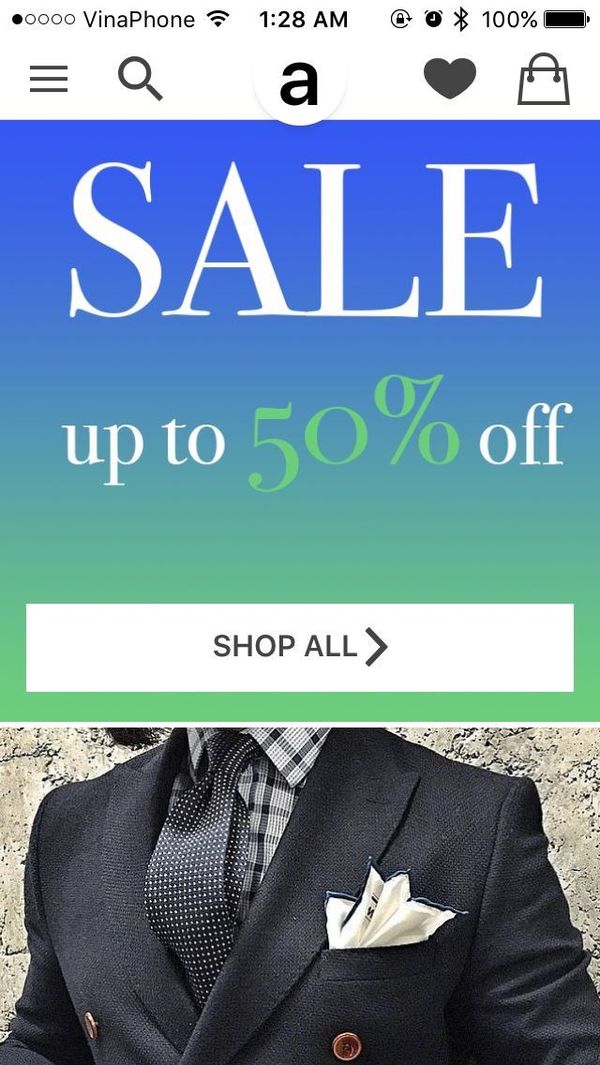
- Featured
- List view
- Grid view
- Refine (Filter)
- Product detail: (catwalk view, recommended items, …)
- Share (using Cordova plugin)
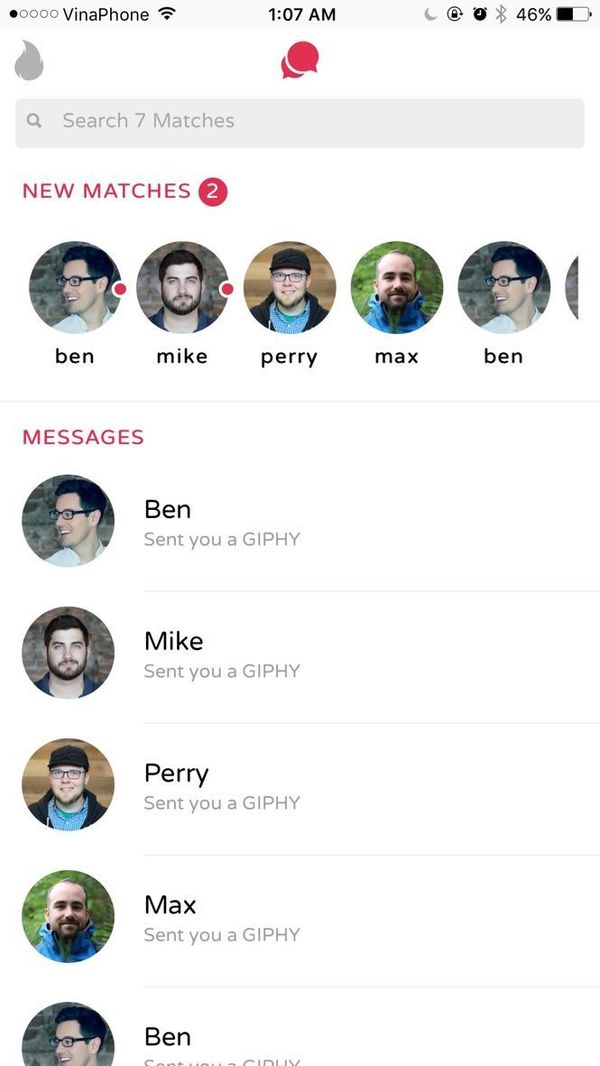
- Search
- Saved Items
- Your cart/bag
- Checkout
Run locally
1.Install Ionic environment
$ npm install -g cordova@9.0.0
$ npm install -g ionic@4.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
$ bower install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
Modify the default color theme to match ASOS's color in /scss/ionic.app.scss
// line 18
$dark: #000 !default;
$energized: #fc9338 !default;
$stable: #e6f5f8 !default;
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This