Introduction
This is my very first theme written on Ionic 4. Shadow DOM is tough, I've been there, believe me, and I'm here to bring the best of what I've learned to you guys.
Tinder is a location-based dating and social discovery application that facilitates communication between mutually interested users, allowing matched users to chat. Tinder is famous for its swipping card UI, which is later implemented in some other popular mobile apps e.g Fancy
I'm an UI/UX lover. I see nice UI, I clone. That's all!
I always take it serious to keep the code quality high, with clean and self-explained code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
Preview
Download APK to preview the theme:
Watch on Youtube
See how it works on Youtube: https://youtu.be/1Tk6F-u2-cE
Happy prototyping!
Changelog
Note: All updates are for Ionic 4
Last updated: Mar 19 2019
v1
- First version
v2 (Mar 19 2019)
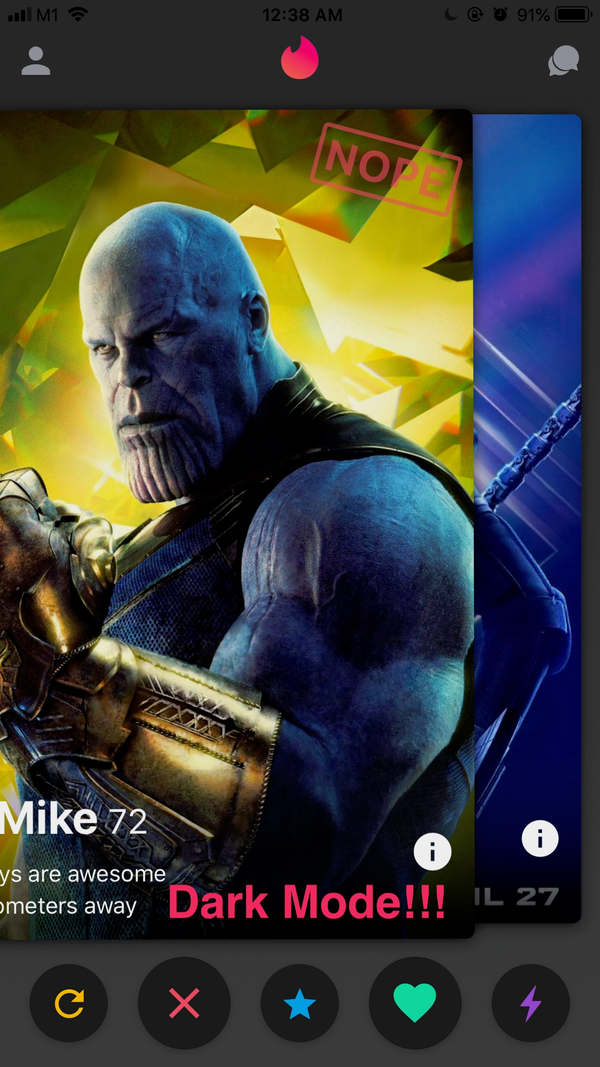
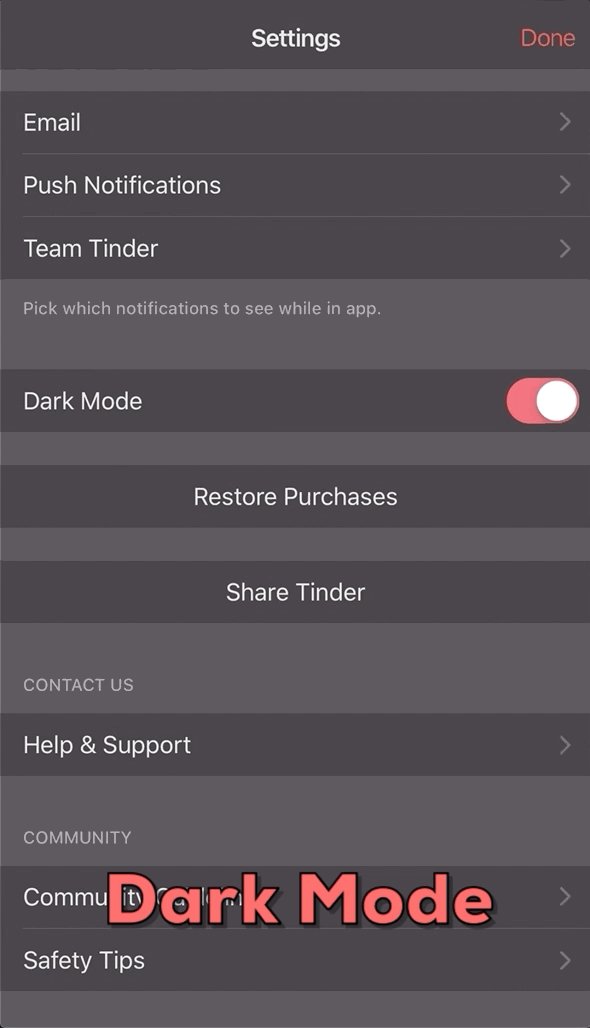
- Add Dark mode
v3 (Mar 21 2020)
- Integrate Capacitor
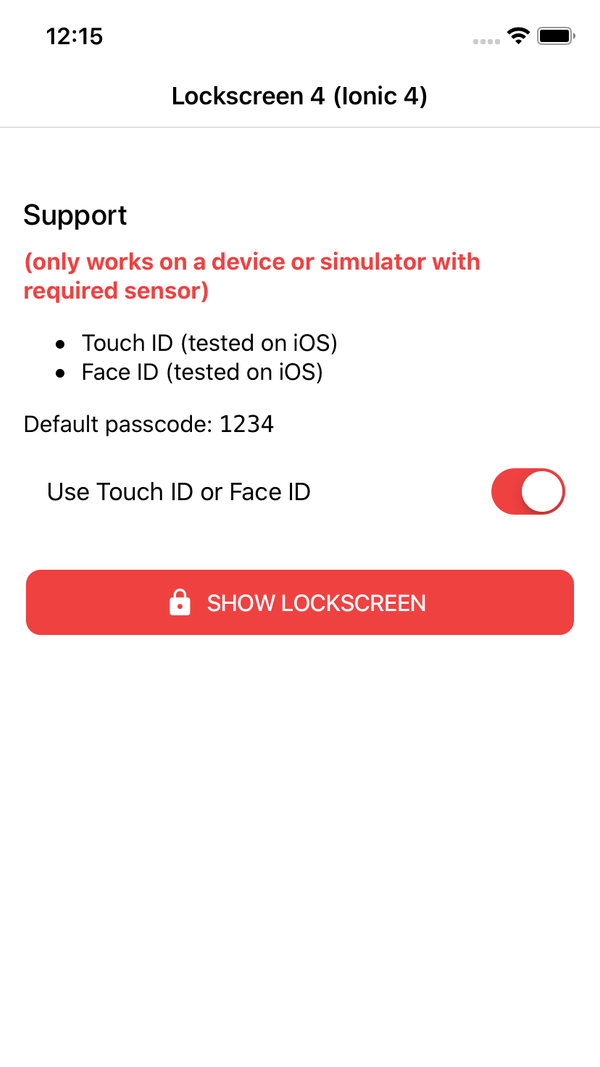
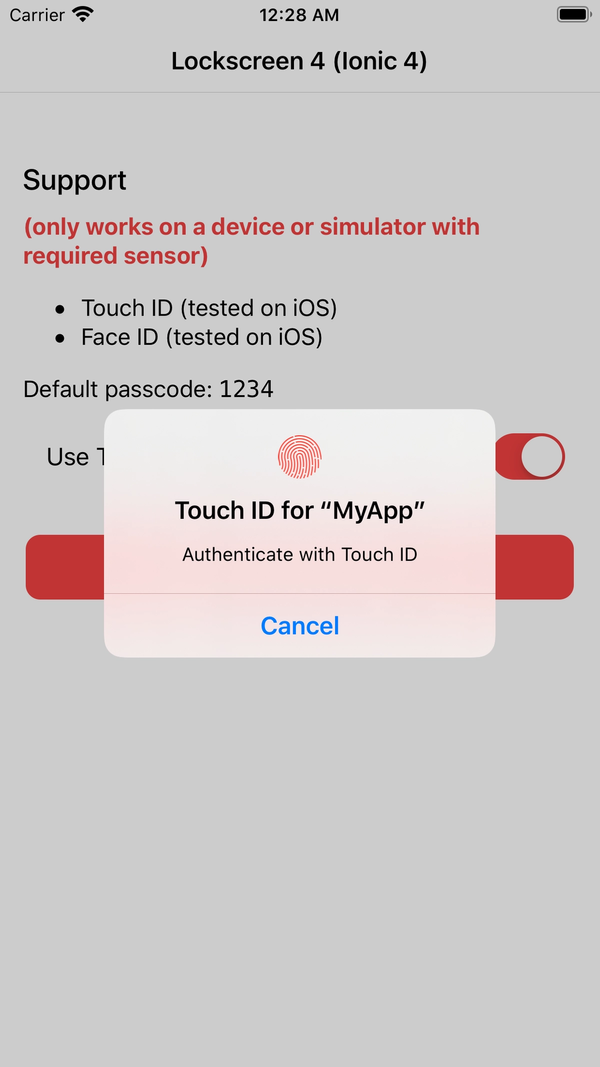
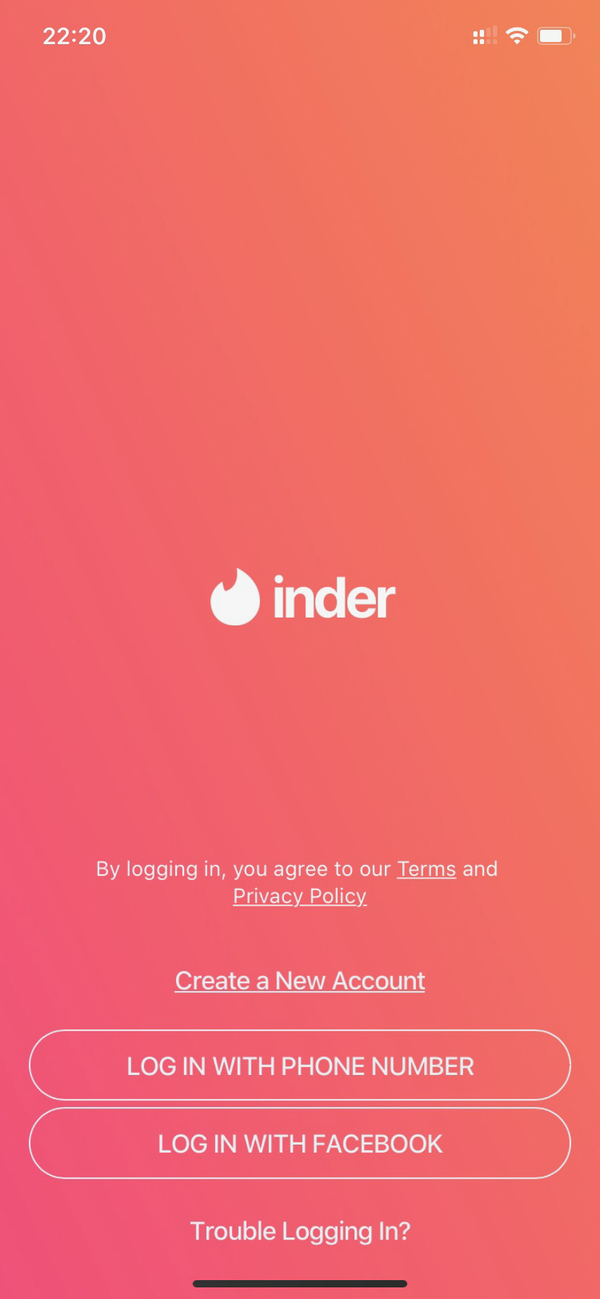
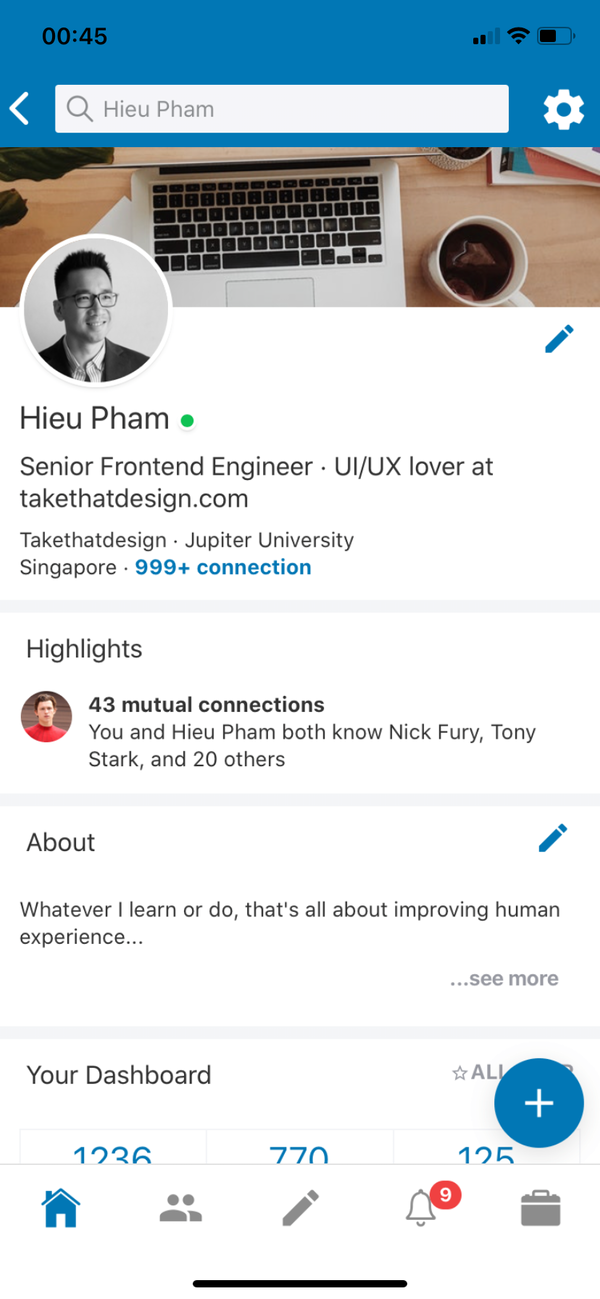
Screens
- Welcome
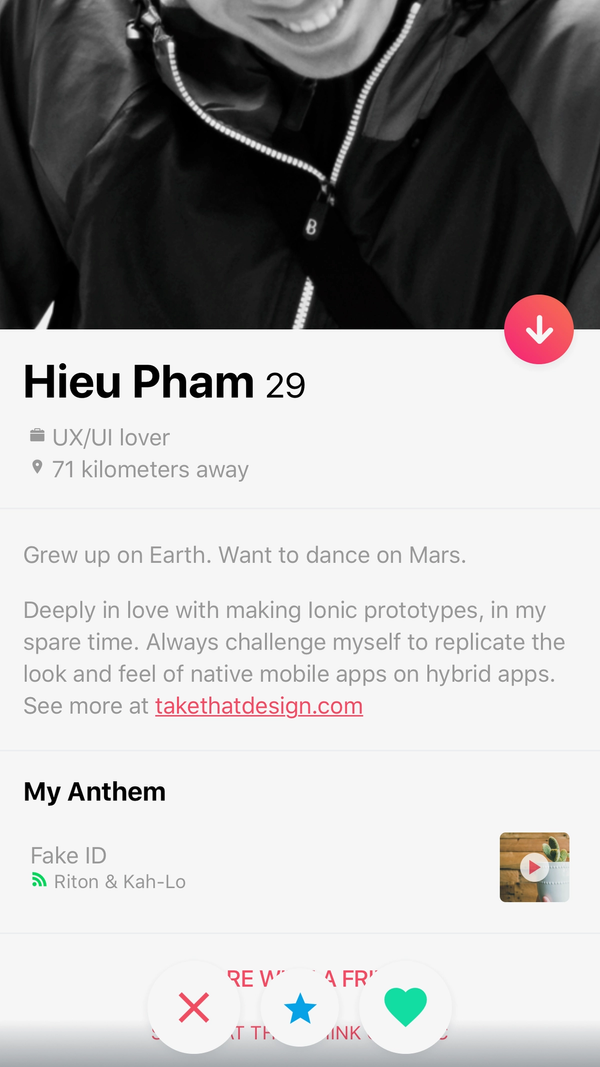
- Explore (Swiping)
- Matched
- Me
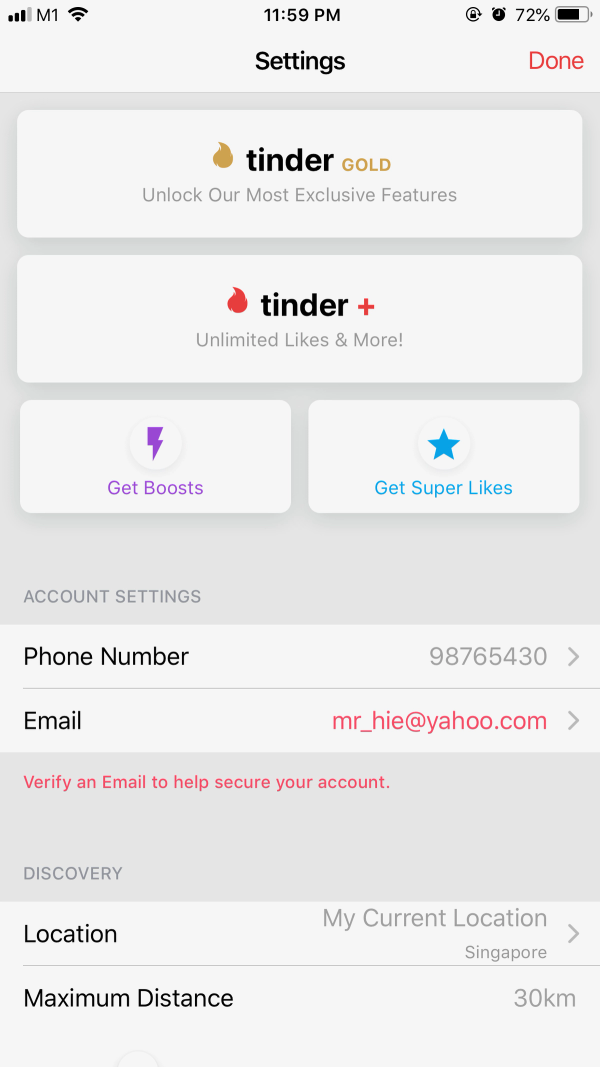
- Settings
- Profile
- Profile Edit
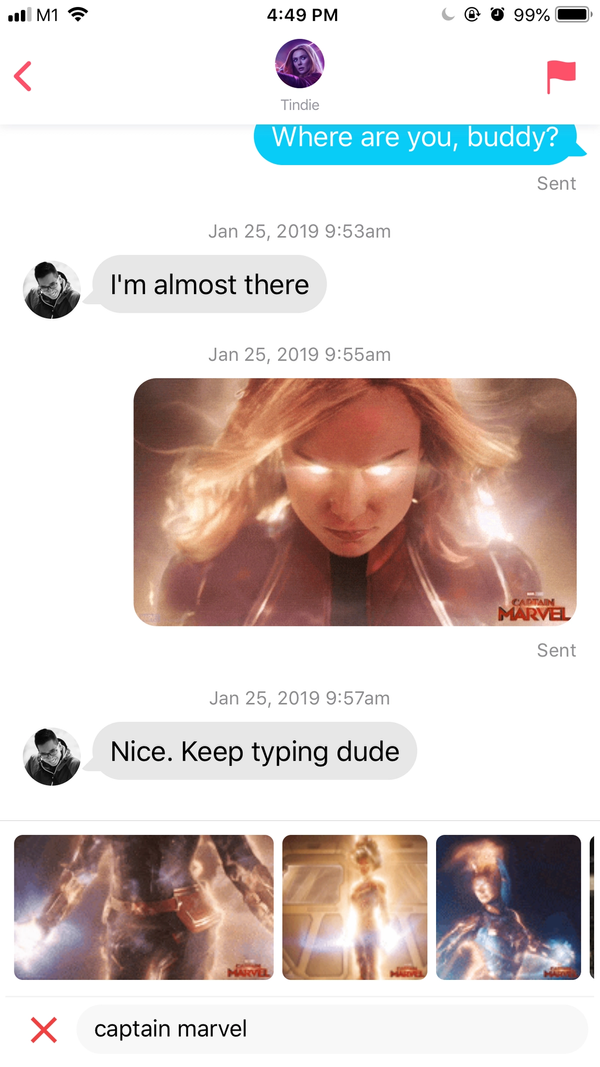
- Messaging
- Feed
- Chat ( including Giphy-4 plugin for FREE! )
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
1.Modify the default theme colors to match Tinder's colors in src/theme/variables.scss
:root {
/** primary **/
--ion-color-primary: #fd5068;
--ion-color-primary-rgb: 253,80,104;
--ion-color-primary-contrast: #ffffff;
--ion-color-primary-contrast-rgb: 0,0,0;
--ion-color-primary-shade: #df465c;
--ion-color-primary-tint: #fd6277;
...
2.I personally like the look on iOS so I forced the theme to iOS mode. You can config that to suit your need
# in src/app/app.module.ts
IonicModule.forRoot({
mode: 'ios',
backButtonText: '',
}),
...
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This