Introduction
Tinder needs no introduction. This is my favorite theme of all time. Recently I noticed that Tinder has been probably running A/B testing for their new tabbed view UI. I just love it. I create an Ionic 4 theme out of it!
I'm an UI/UX lover. I see nice UI, I clone. That's all!
I always take it serious to keep the code quality high, with clean and self-explained code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
Preview
Download APK to preview the theme:
Watch on Youtube
See how it works on Youtube: https://youtu.be/Knck_KGjsOg
Happy prototyping!
Changelog
Note: All updates are for Ionic 4
Last updated: Mar 21, 2020
v1 (Dec 9, 2019)
- First version
v2 (Mar 21, 2020)
- Integrate with Capacitor
Screens
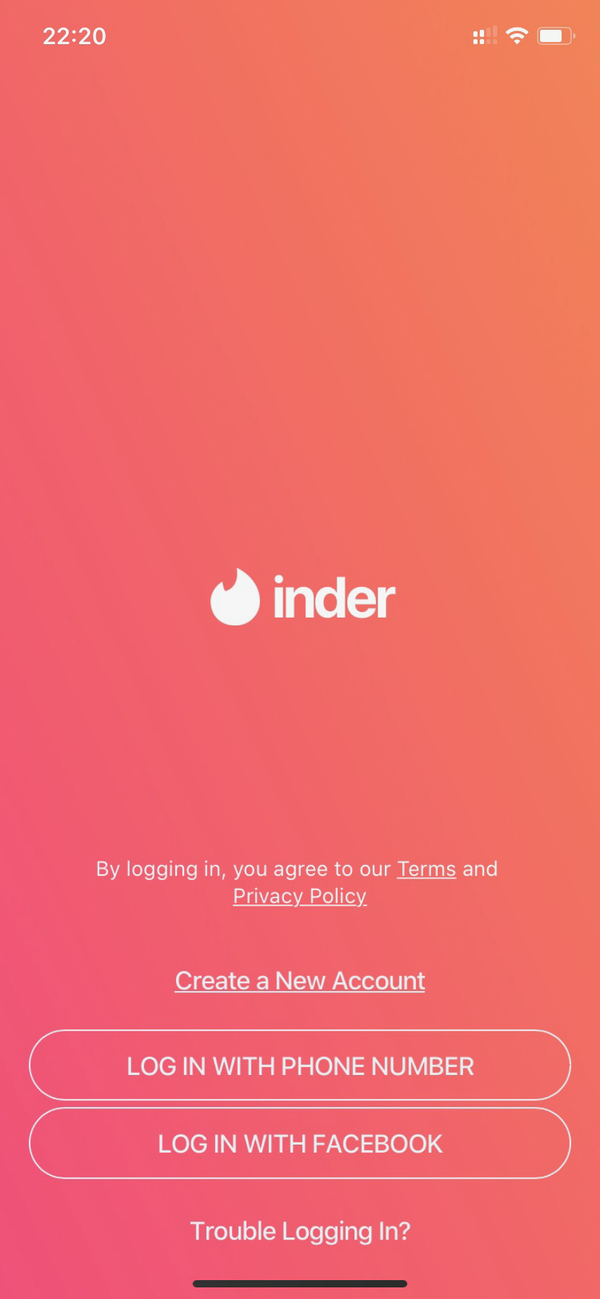
- Welcome
- Explore (Swiping) - now with Taptic vibration feedback
- Matched
- Me
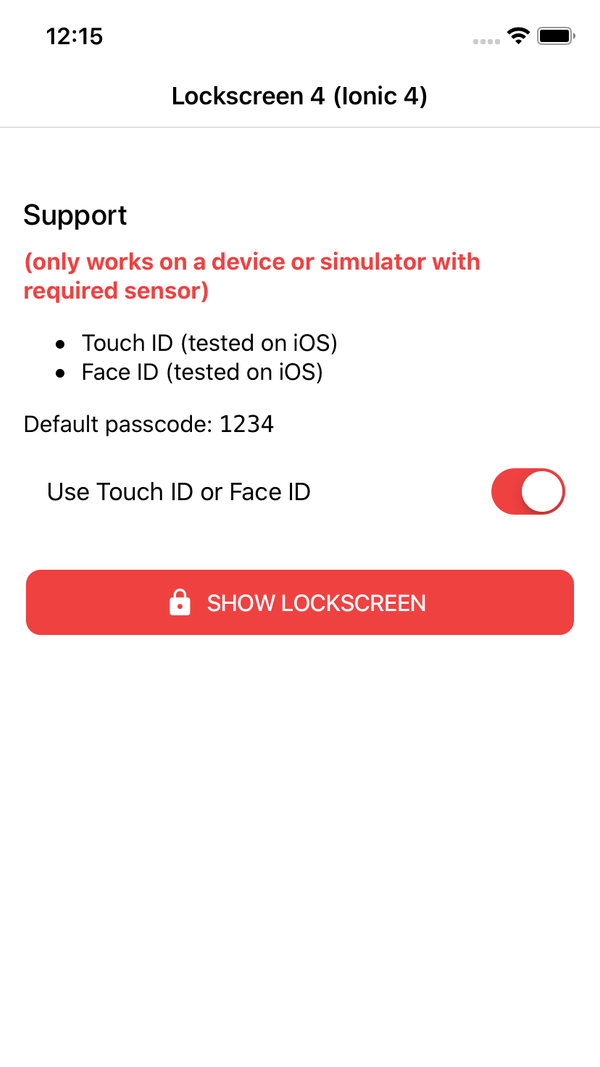
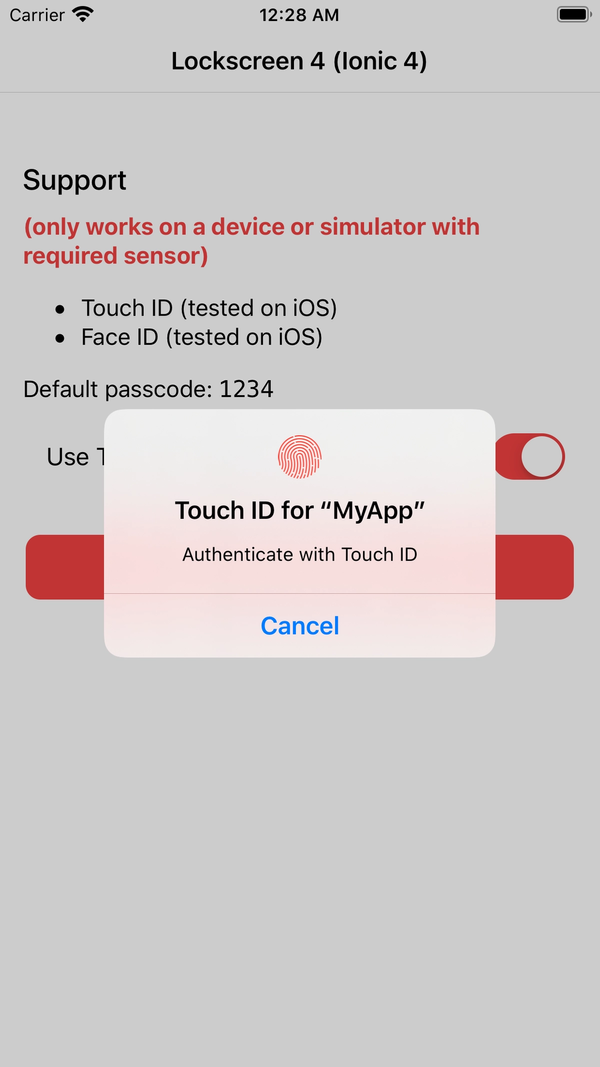
- Settings
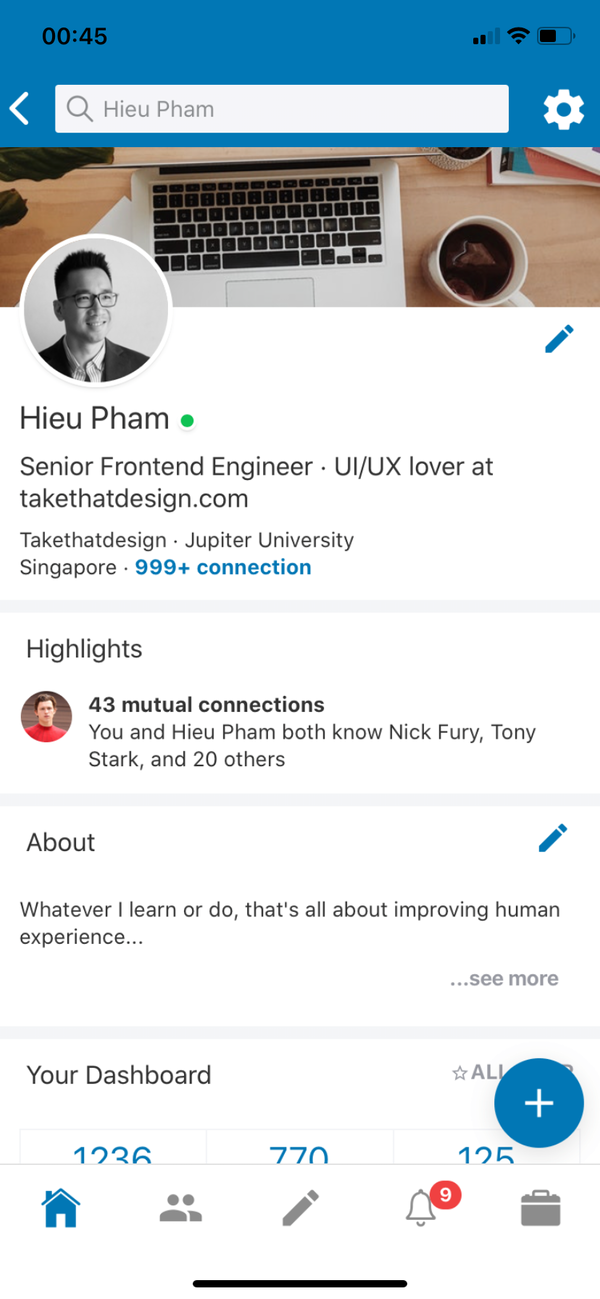
- Profile
- Profile Edit
- Top picks
- Messaging
- Feed
- Chat ( including Giphy-4 plugin for FREE! )
All, available in Dark Mode!
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
1.Modify the default theme colors to match Tinder's colors in src/sass/variables.override.scss
:root {
/** primary **/
--ion-color-primary: #fd5068;
--ion-color-primary-rgb: 253,80,104;
--ion-color-primary-contrast: #ffffff;
--ion-color-primary-contrast-rgb: 0,0,0;
--ion-color-primary-shade: #df465c;
--ion-color-primary-tint: #fd6277;
...
2.I personally like the look on iOS so I forced the theme to iOS mode. You can config that to suit your need
# in src/app/app.module.ts
IonicModule.forRoot({
mode: 'ios',
backButtonText: '',
}),
...
3.Dependencies
npm install --save angular2-swing lodash
4.Fix angular-2-swing
# polyfills.ts
/***************************************************************************************************
* APPLICATION IMPORTS
*/
(window as any).global = window;
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This