Introduction
Pinterest is a visual discovery tool that you can use to find ideas for all your projects and interests. Pinterest has always been my top favorite app when it comes to UI/UX design. That might be a big part of their successful IPO at $12.7bn last April.
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
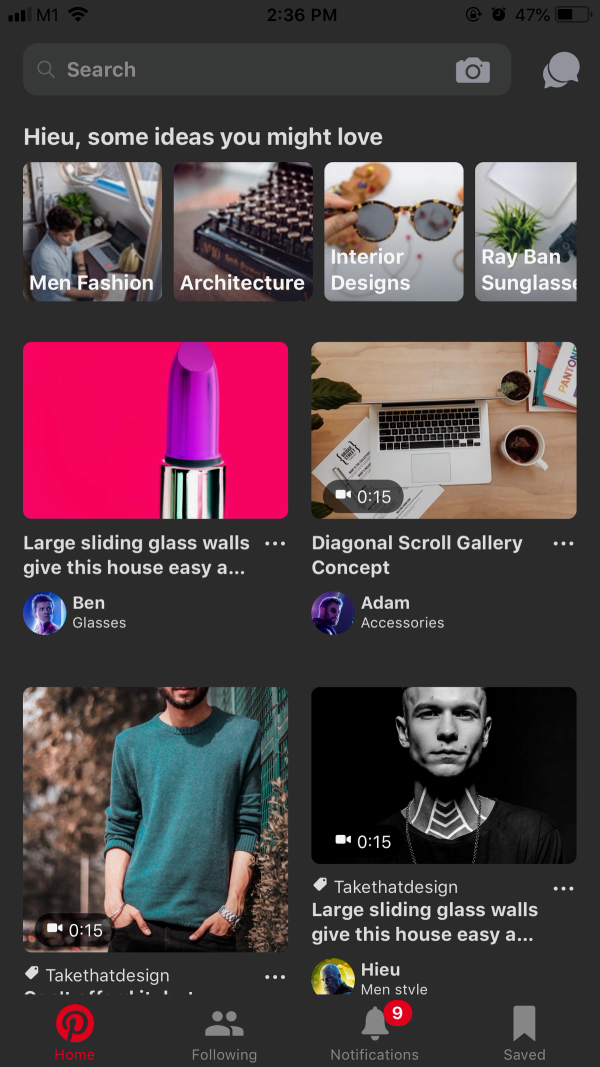
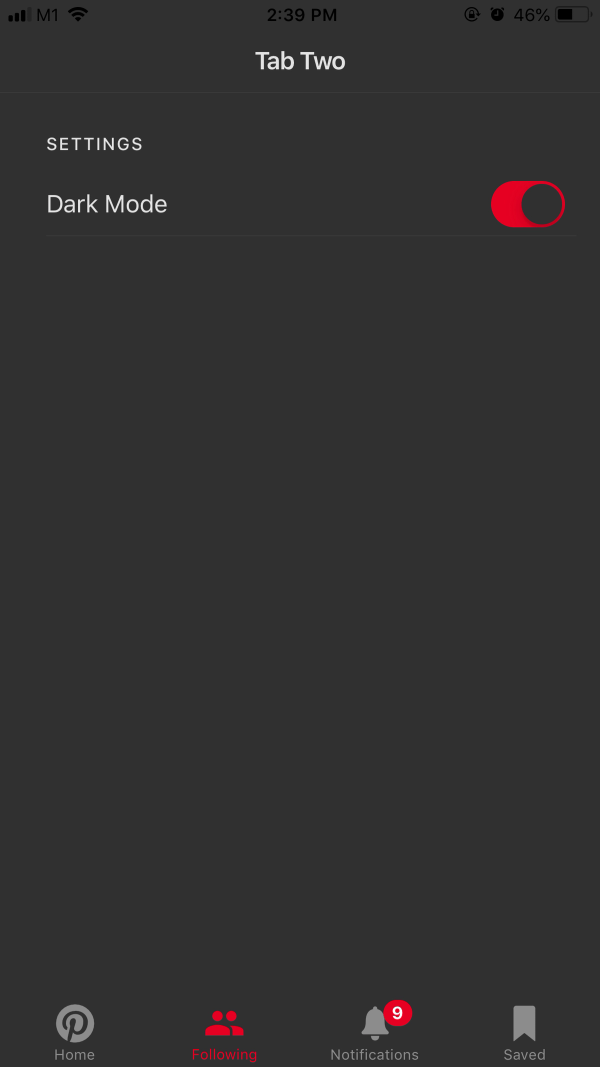
Preview
Download APK to preview the theme:
Watch on Youtube
See how it works on Youtube: https://youtu.be/oaQl6x19Ph4
Happy prototyping!
Changelog
Note: All updates are for Ionic 4
Last updated: May 12 2019
v1
- First version
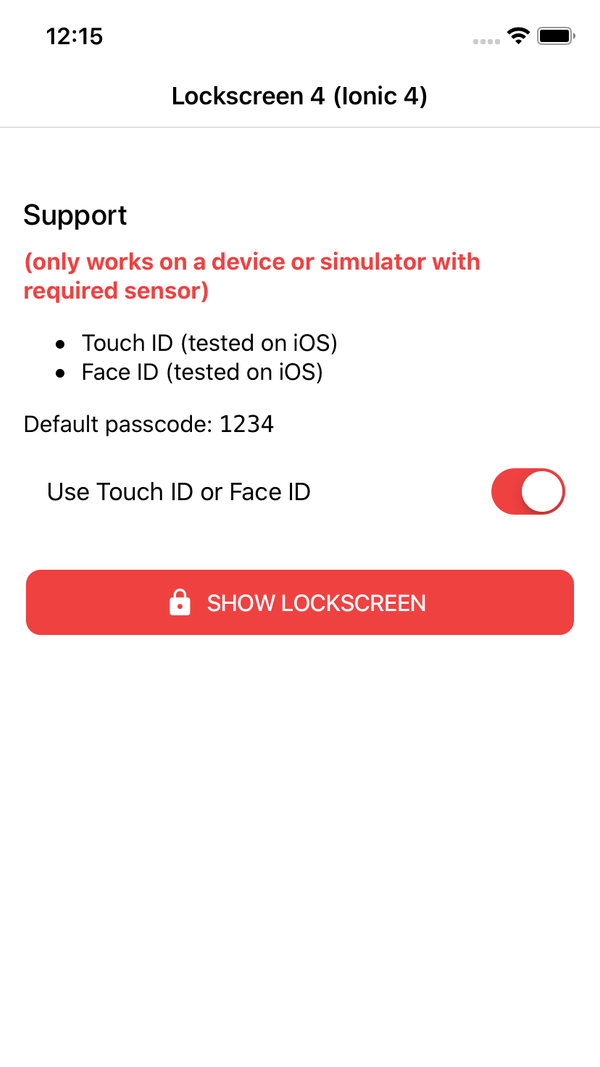
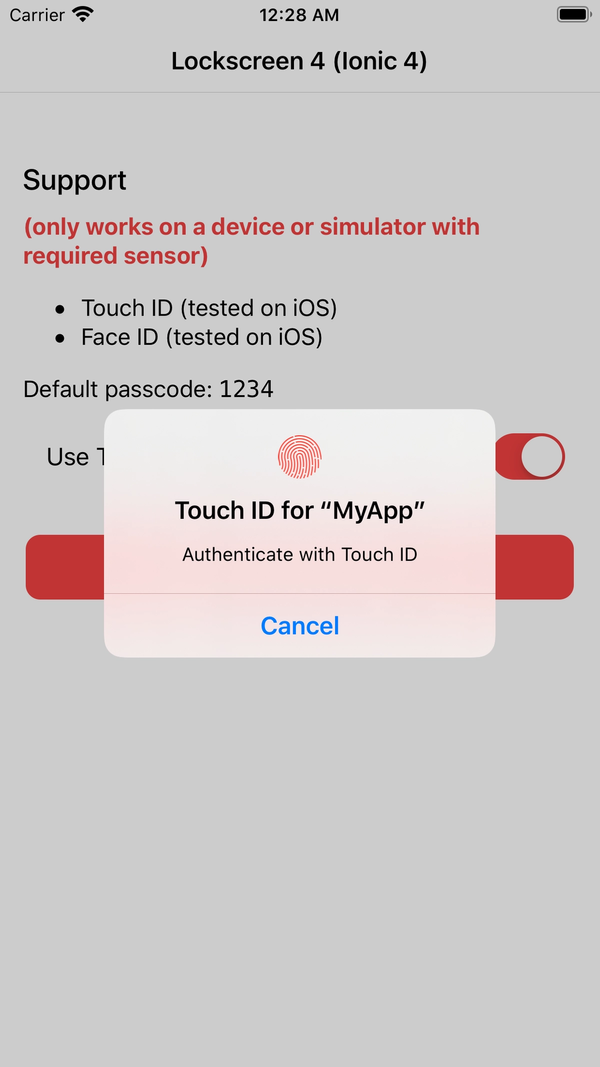
Screens
- List - auto hide tab bar
- Detail
- Sample Tabs
- Dark mode toggle
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
1.Modify the default theme colors to match Pinterest's colors in src/sass/variables.override.scss
:root {
/** primary **/
--ion-color-primary: #e60023;
--ion-color-primary-rgb: 230,0,35;
--ion-color-primary-contrast: #ffffff;
--ion-color-primary-contrast-rgb: 255,255,255;
--ion-color-primary-shade: #ca001f;
--ion-color-primary-tint: #e91a39;
--ion-text-color: #333;
}
...
2.I personally like the look of the app on iOS so I forced the theme to iOS mode. You can change that configuration to suit your need
# in src/app/app.module.ts
IonicModule.forRoot({
mode: 'ios',
backButtonText: '',
}),
...
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This