Introduction
Tinder is a location-based dating and social discovery application that facilitates communication between mutually interested users, allowing matched users to chat. Tinder is famous for its swipping card UI, which is later implemented in some other popular mobile apps e.g Fancy
I'm an UI/UX lover. I see nice UI, I clone. That's all!
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
Preview
Download APK to preview the theme:
Watch on Youtube
See how it works on Youtube: https://youtu.be/1iue76Dhx3o
Happy prototyping!
Changelog
Note: All updates are for Ionic 3
Last updated: Nov 23 2018
v1
- First version
v2
- Fix dependencies versioning issue
- Add Feed screen
v3
- Build demo APK
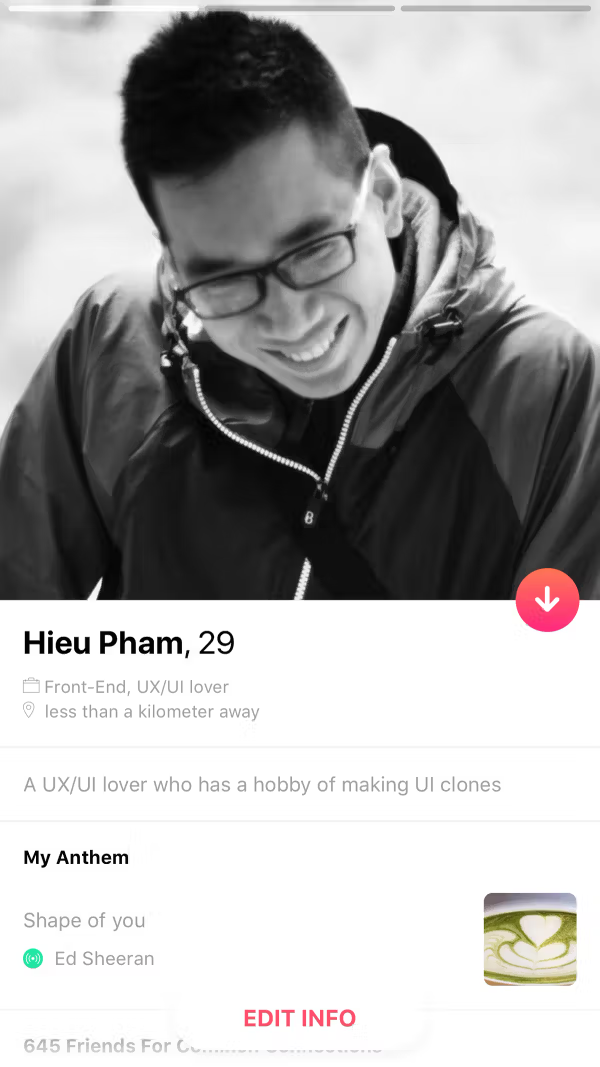
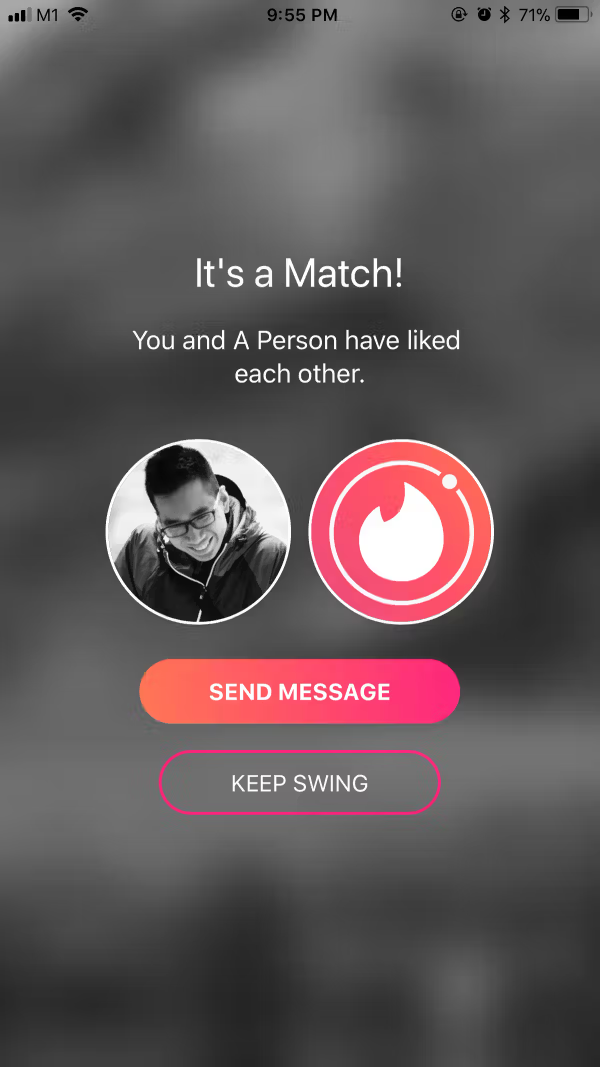
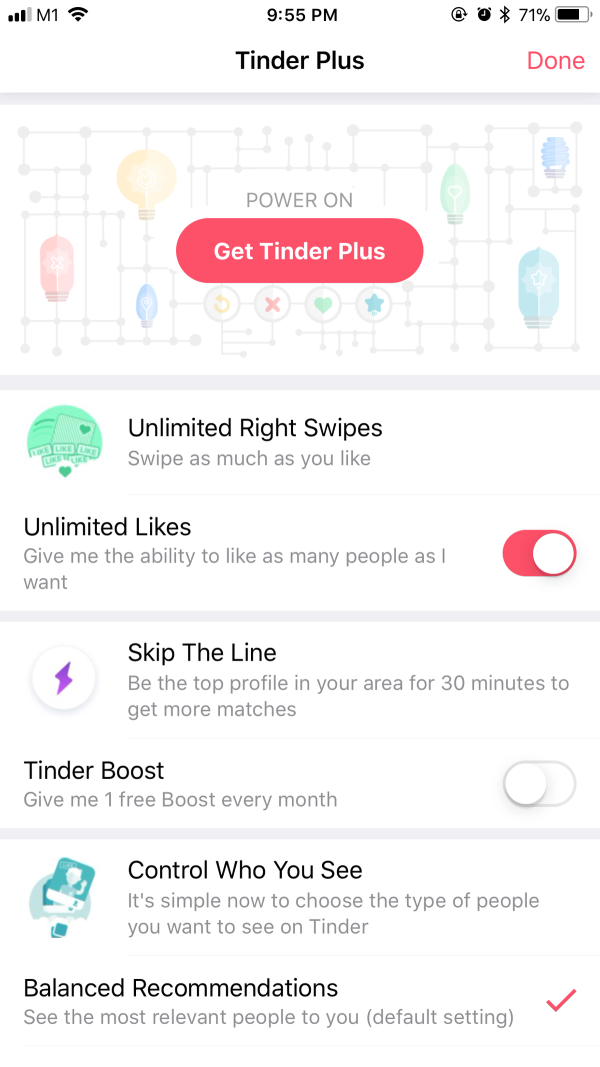
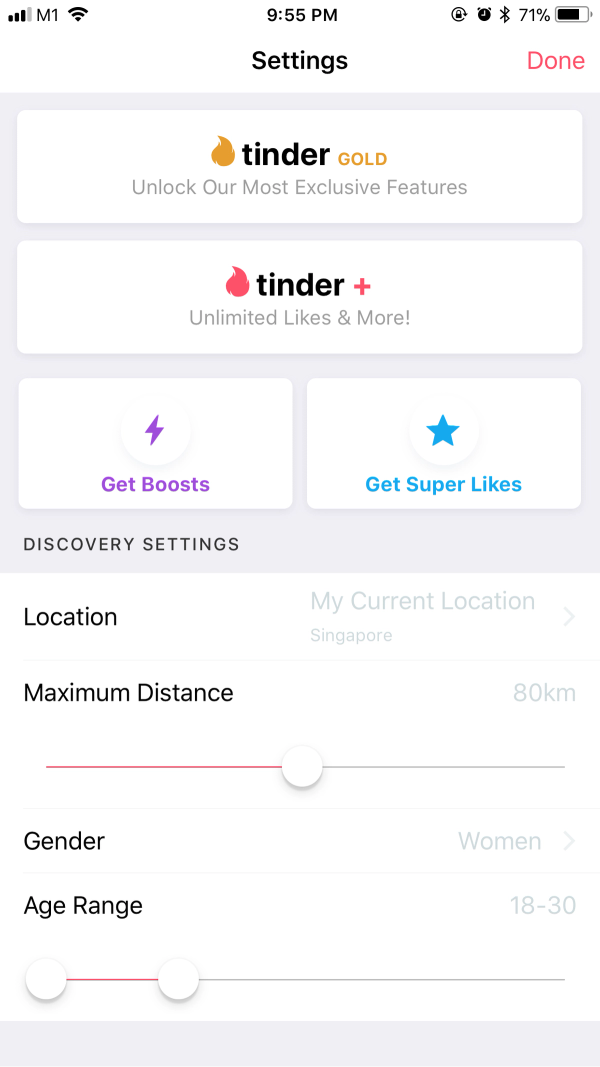
Screens
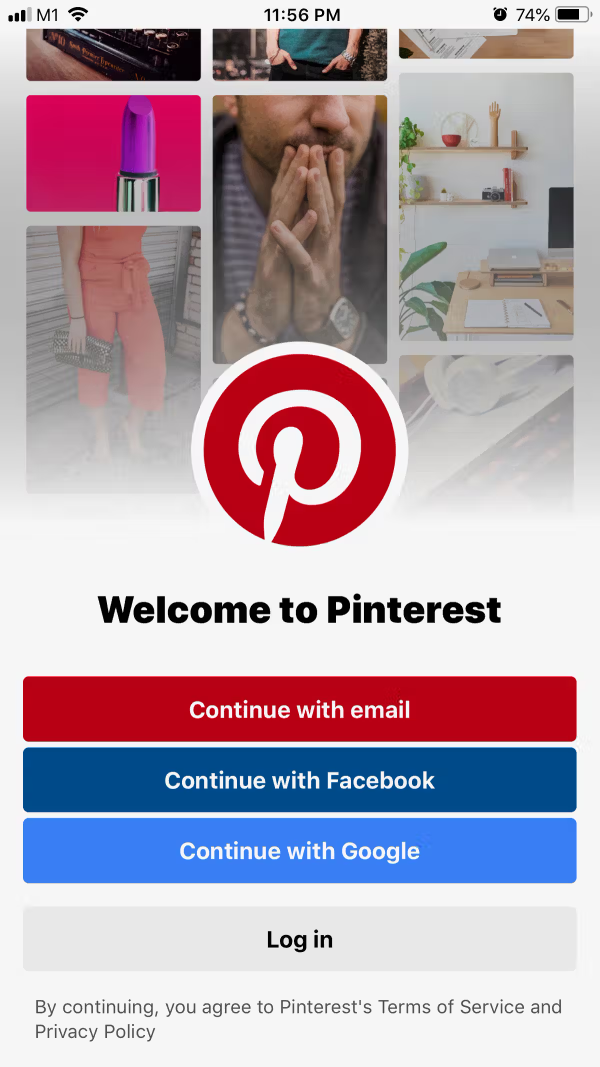
- Welcome
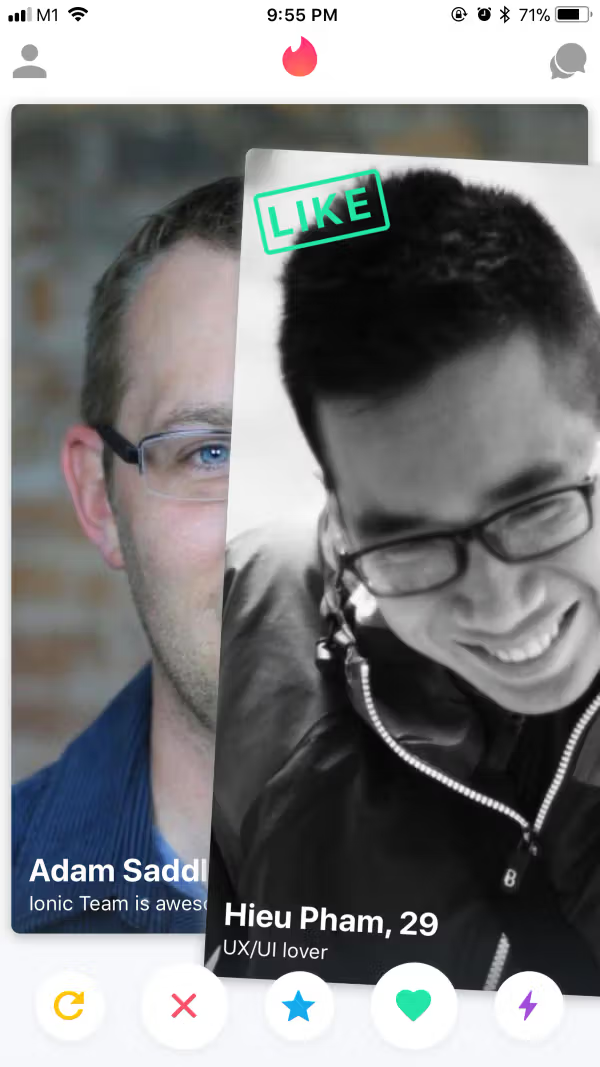
- Explore (Swiping)
- Me
- Settings
- Tinder Plus
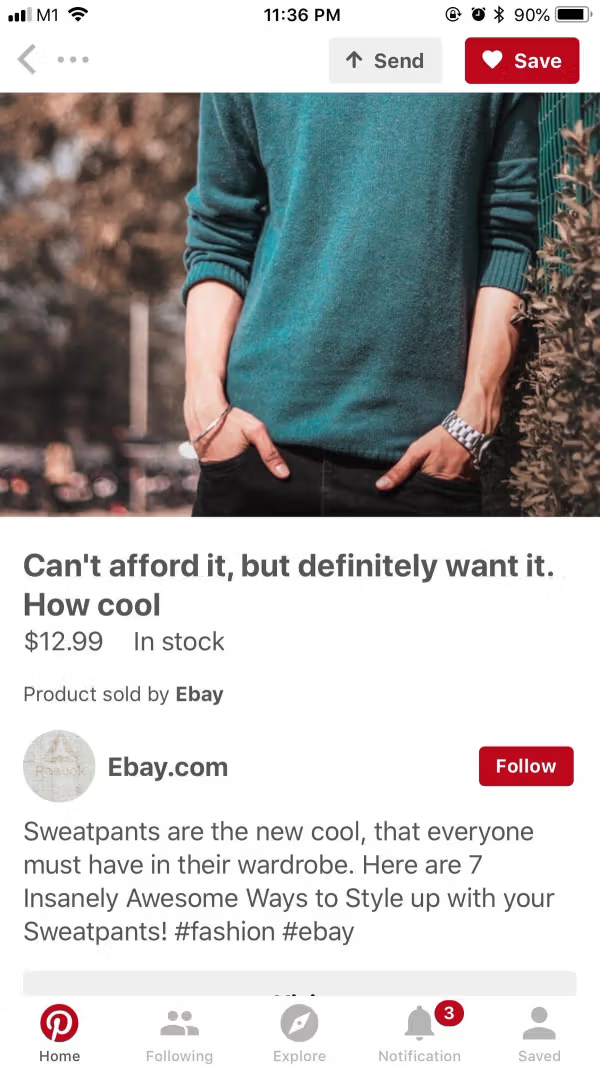
- Profile
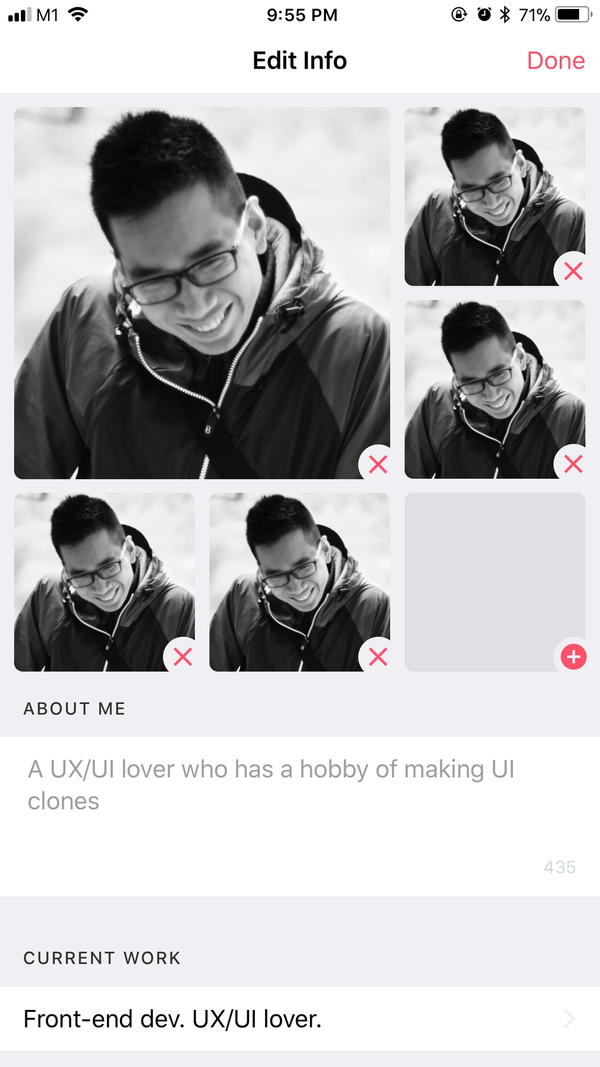
- Profile Edit
- Matched
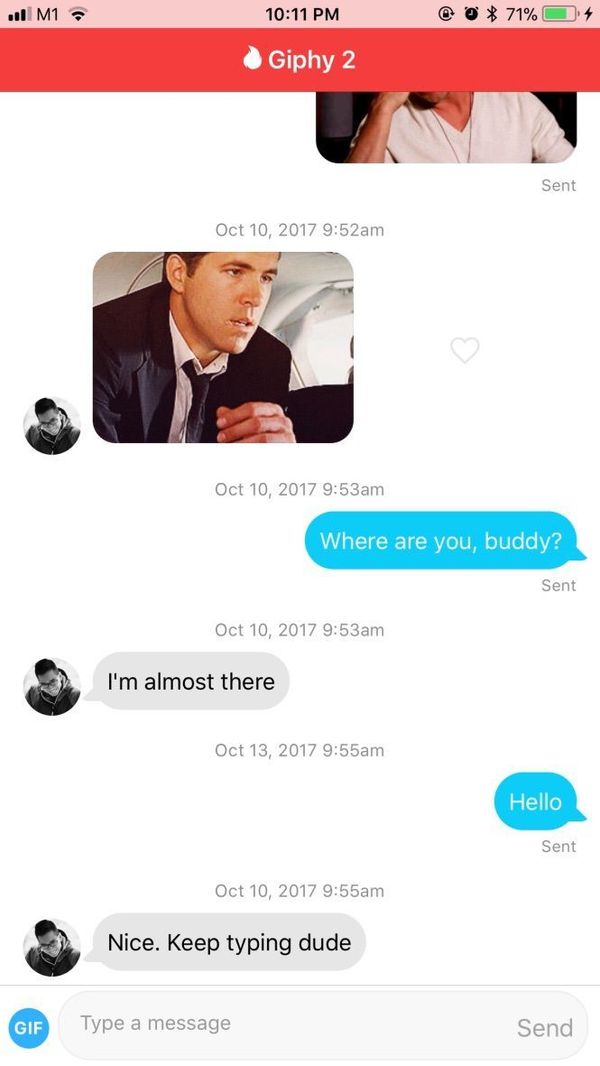
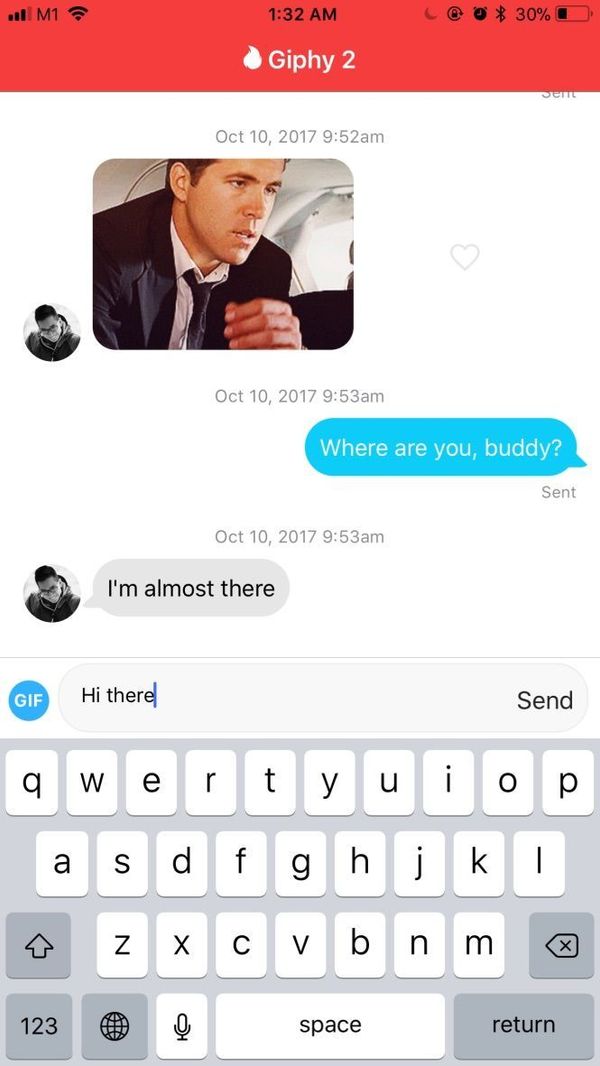
- Messaging
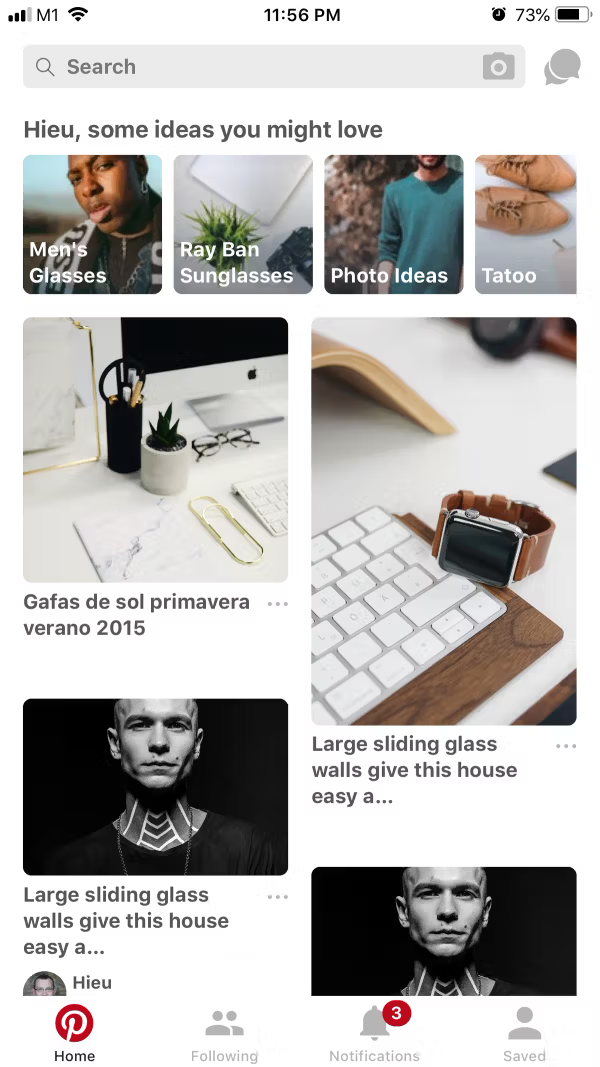
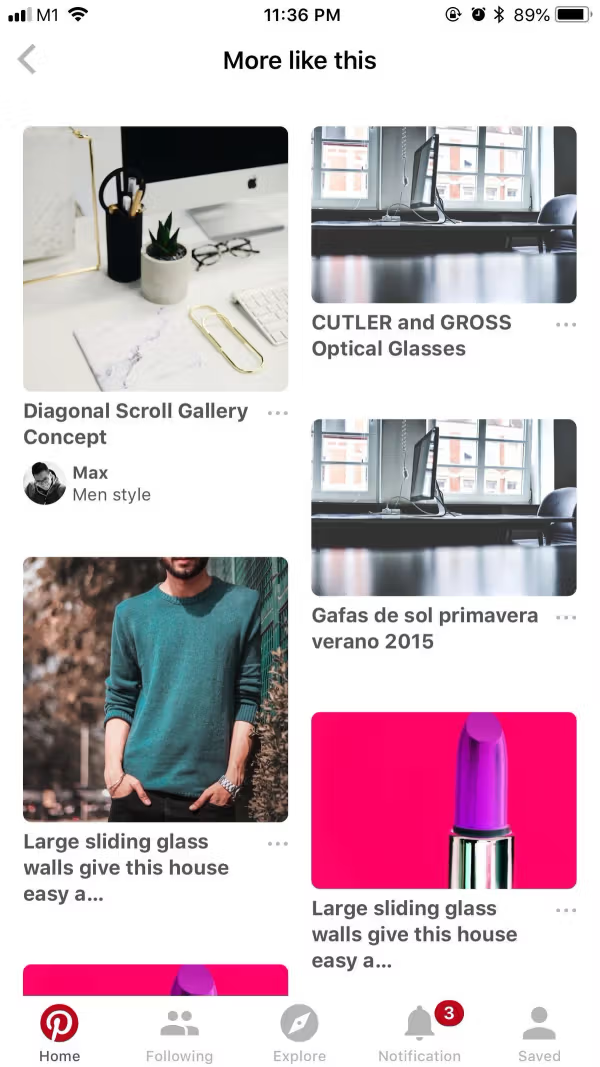
- Feed
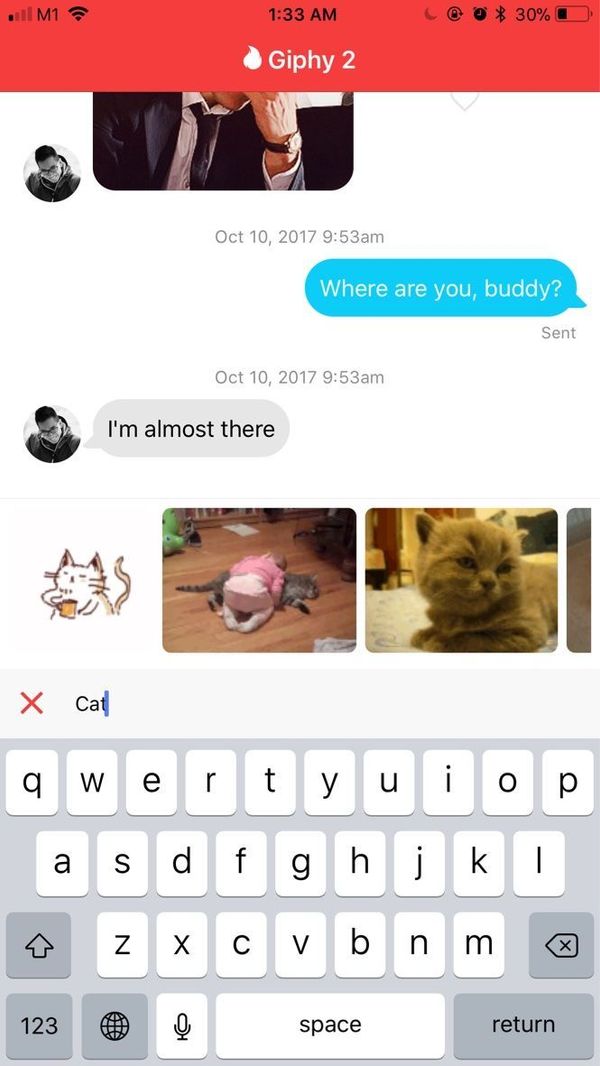
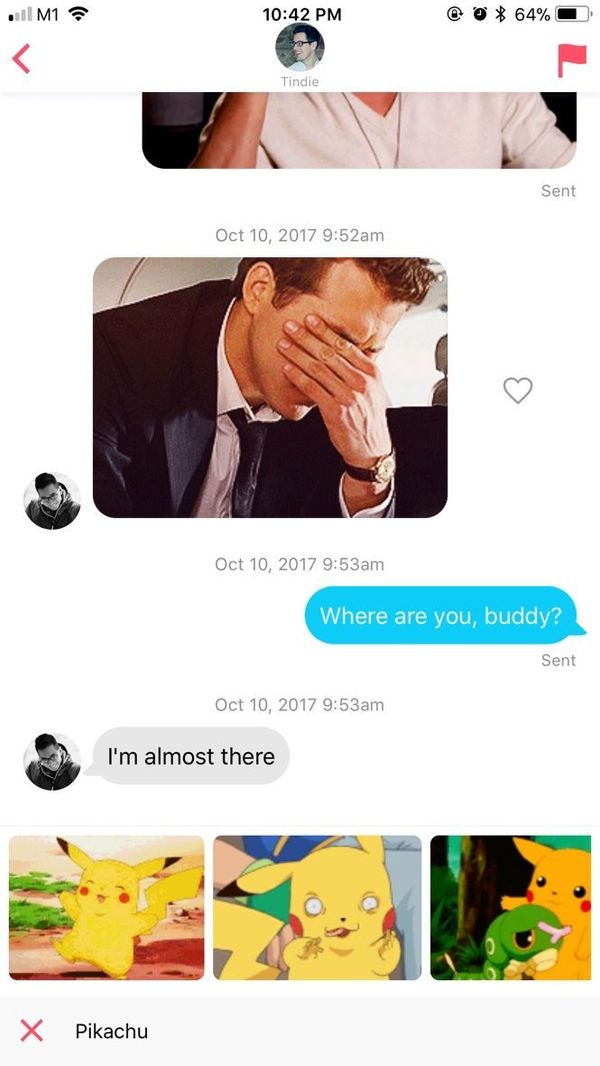
- Chat (including Giphy-2 plugin)
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
1.Modify the default theme colors to match Tinder's colors in src/theme/variables.scss
$colors: (
primary: #488aff,
secondary: #22e4a8,
danger: #fd5068, // Tinder theme
light: #f4f4f4,
dark: #222,
...
2.I personally like the look on iOS so I forced the theme to iOS mode. You can config that to suit your need
# in src/app/app.module.ts
IonicModule.forRoot(MyApp, {
mode: 'ios',// TODO: to have same iOS look for all platforms
backButtonText: '',
})
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This