Introduction
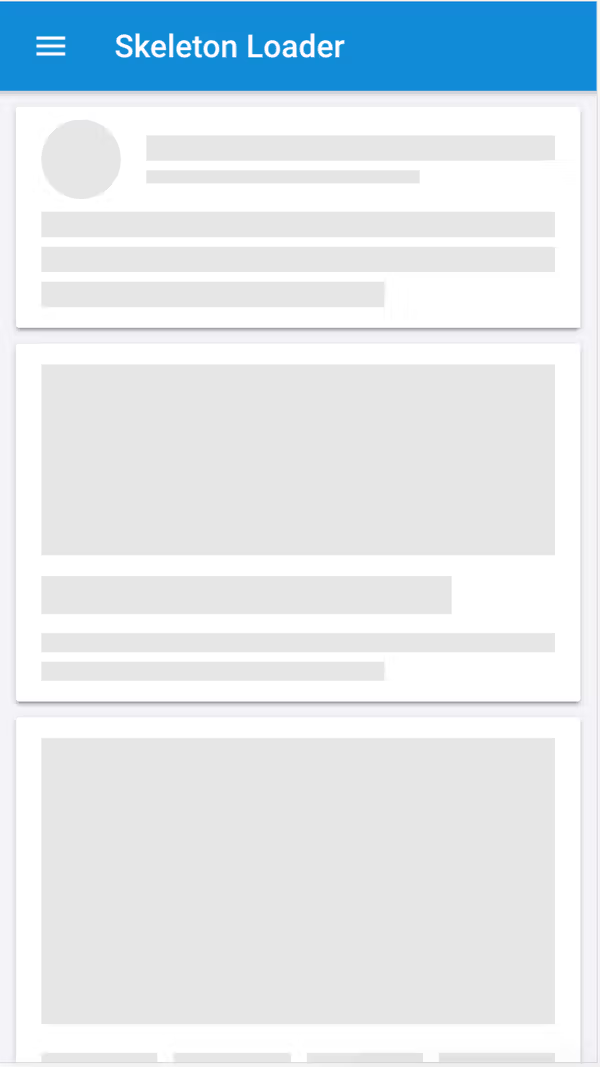
Lately in one of my projects, I was looking for a short and simple solution for the trendy "Skeleton Screen" (or screen placeholder and so) and It was not easy to pick one. I ended up creating my own skeleton-item and I really liked the idea of reusing it anywhere, in any screens of my app. But please, don't be addicted like that or your users will leave your app soon.
What's in the package
- Ionic Project source code: based on the folder structure generated with
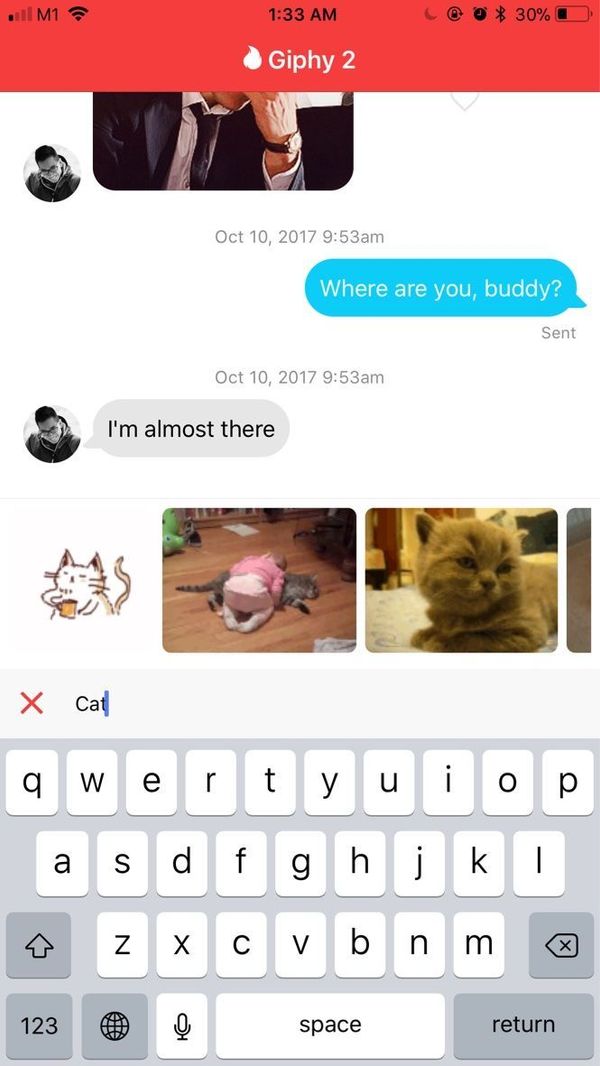
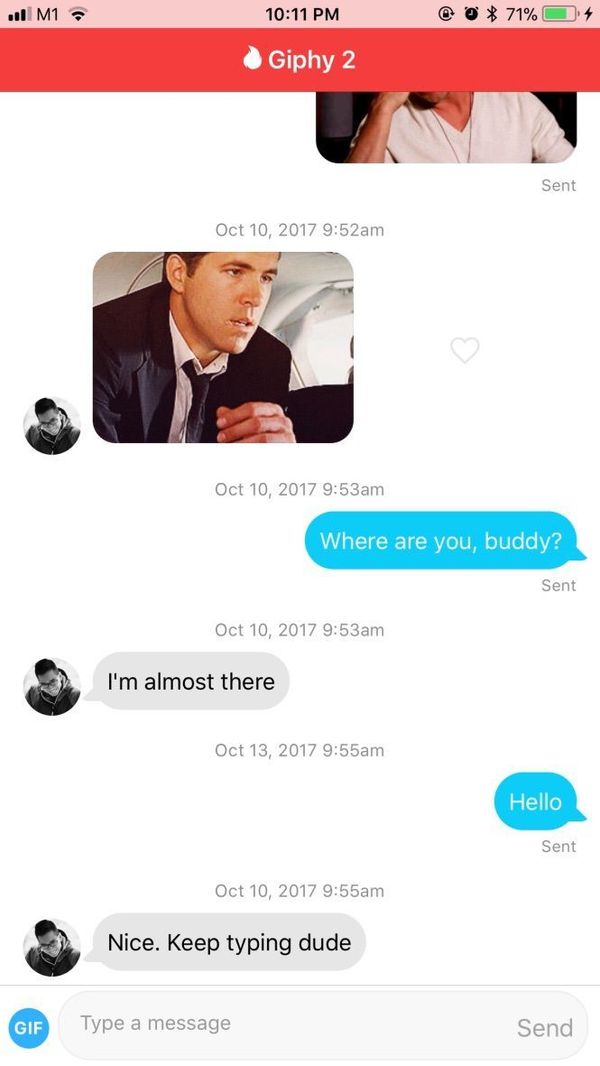
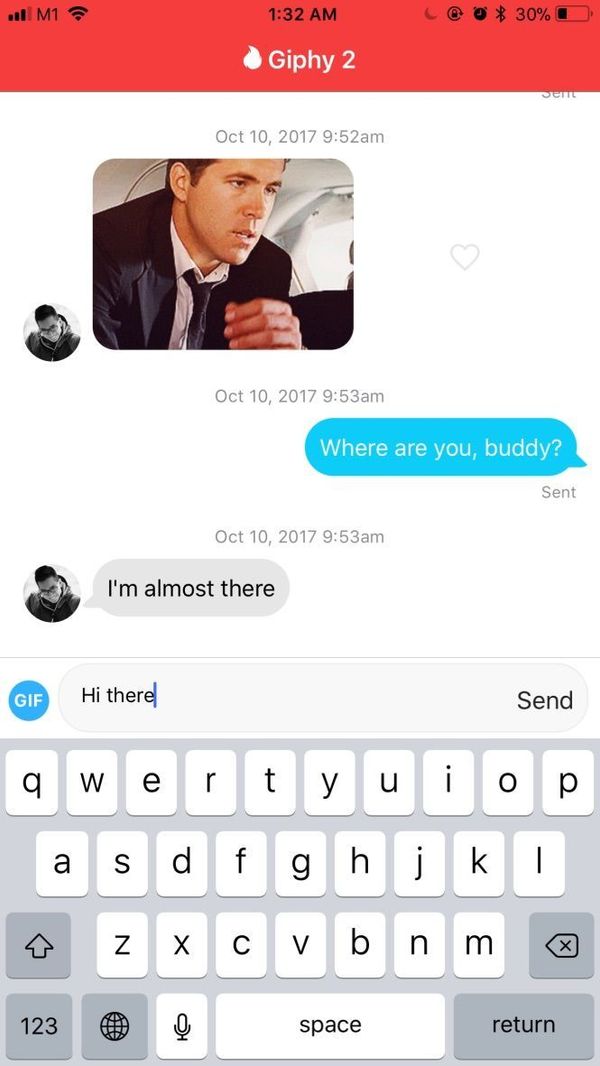
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
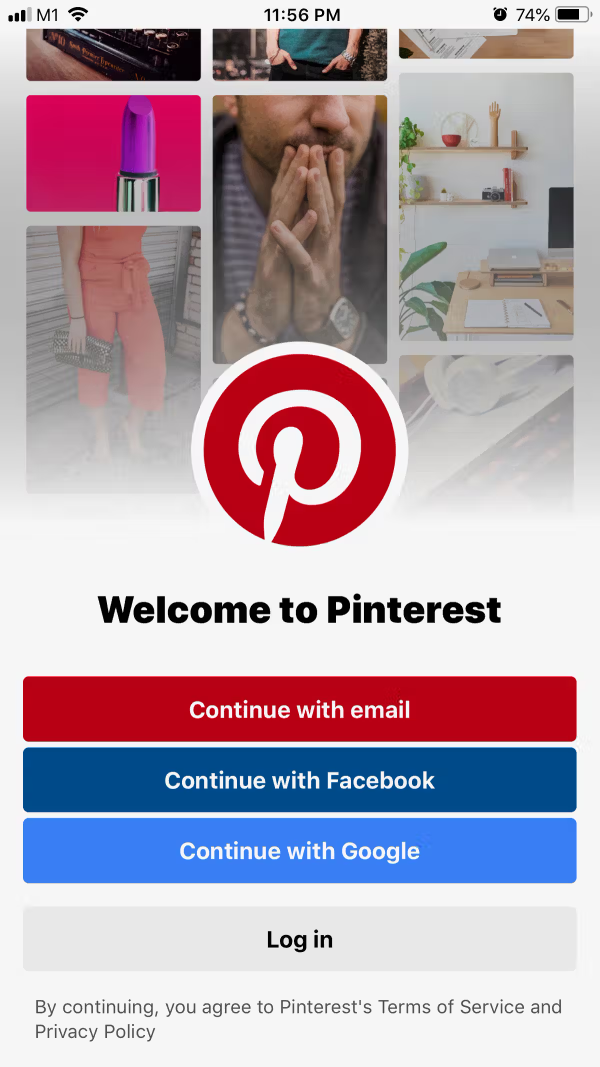
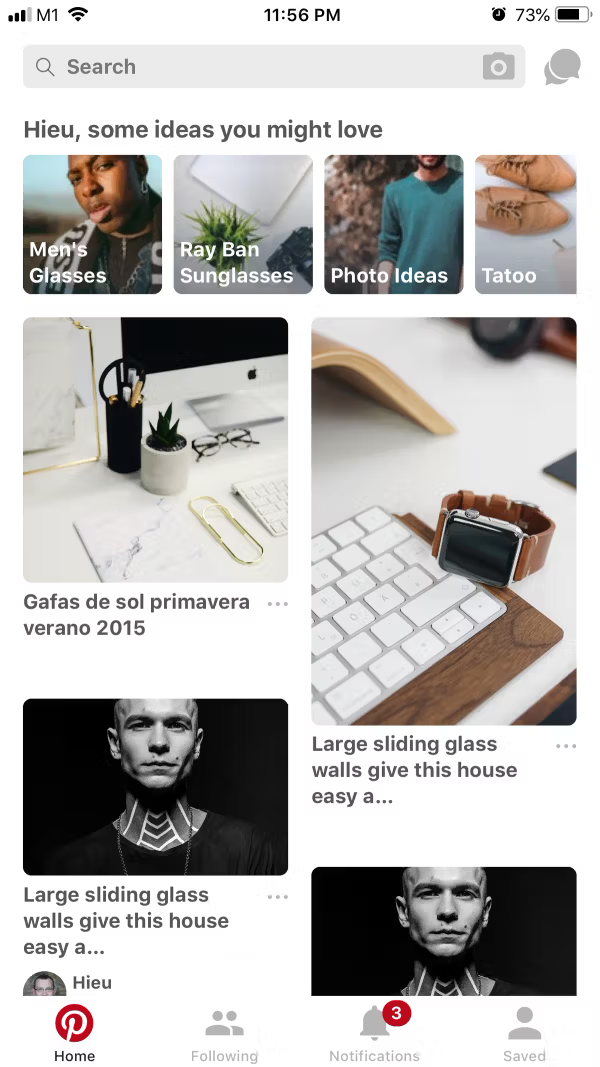
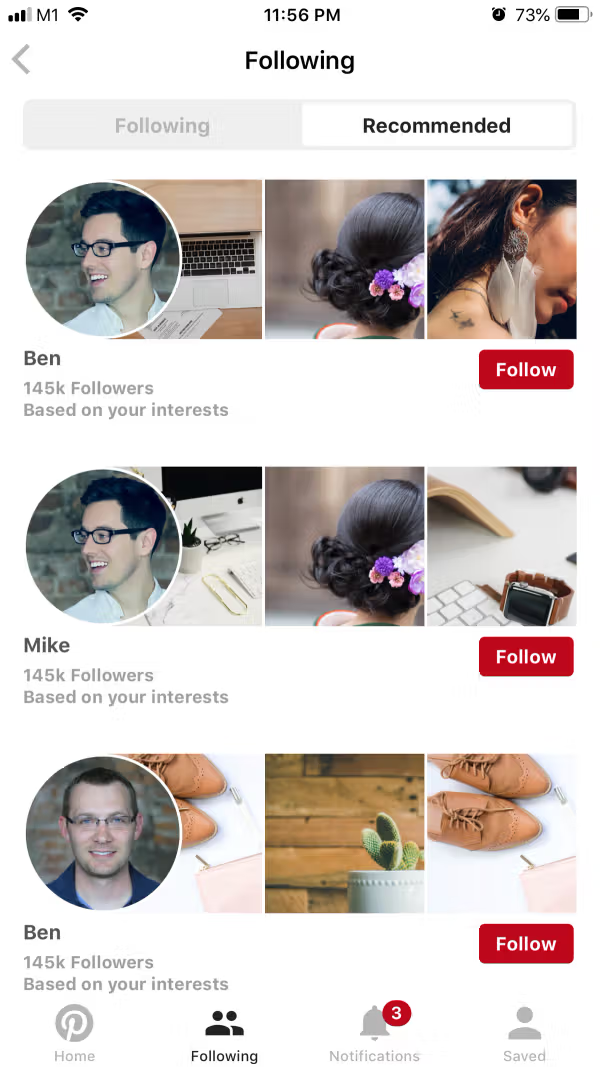
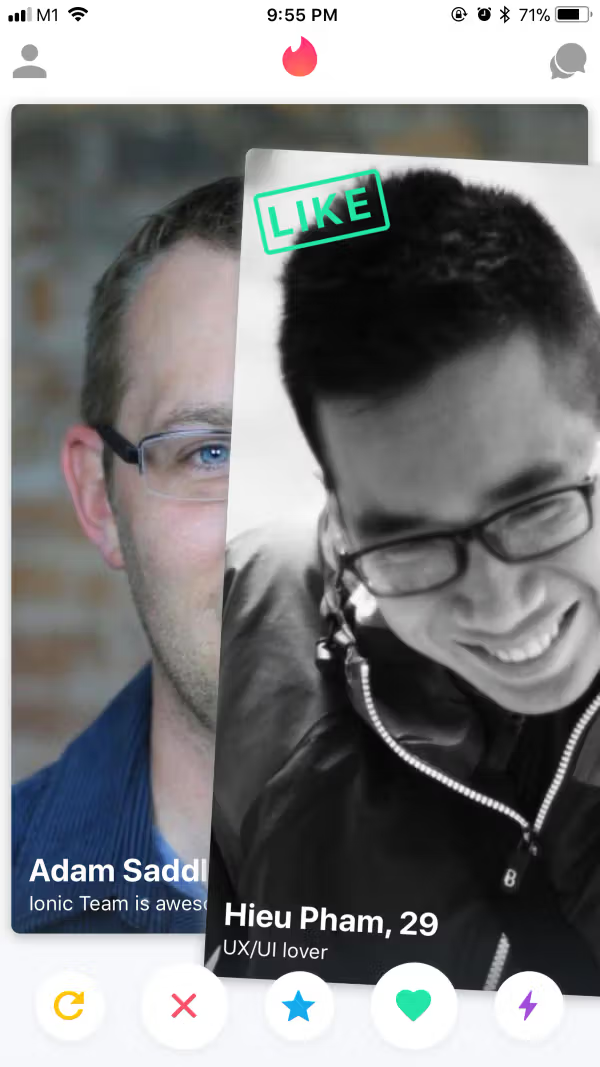
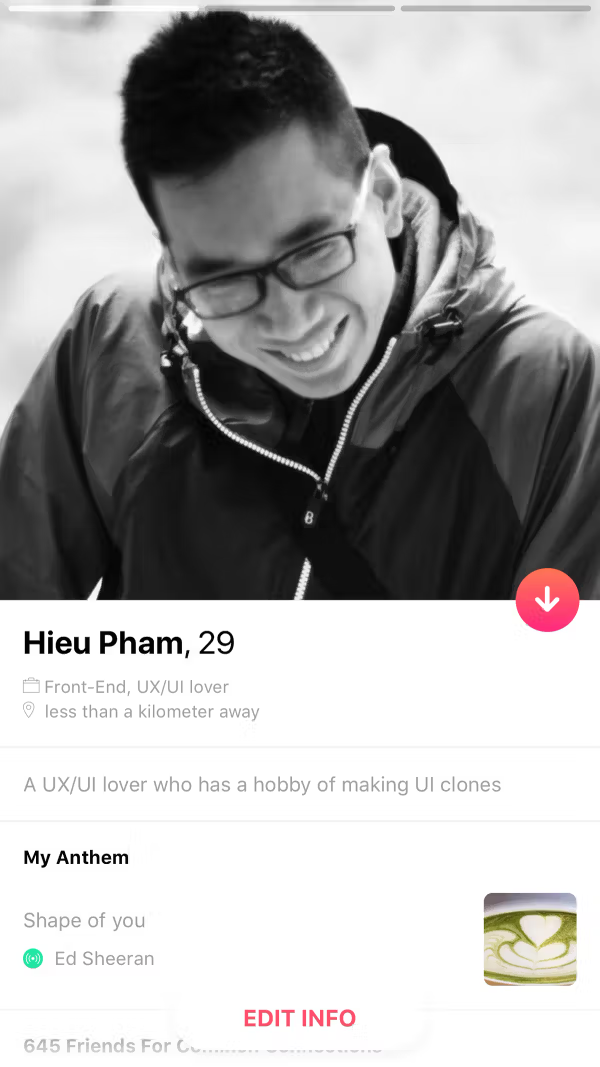
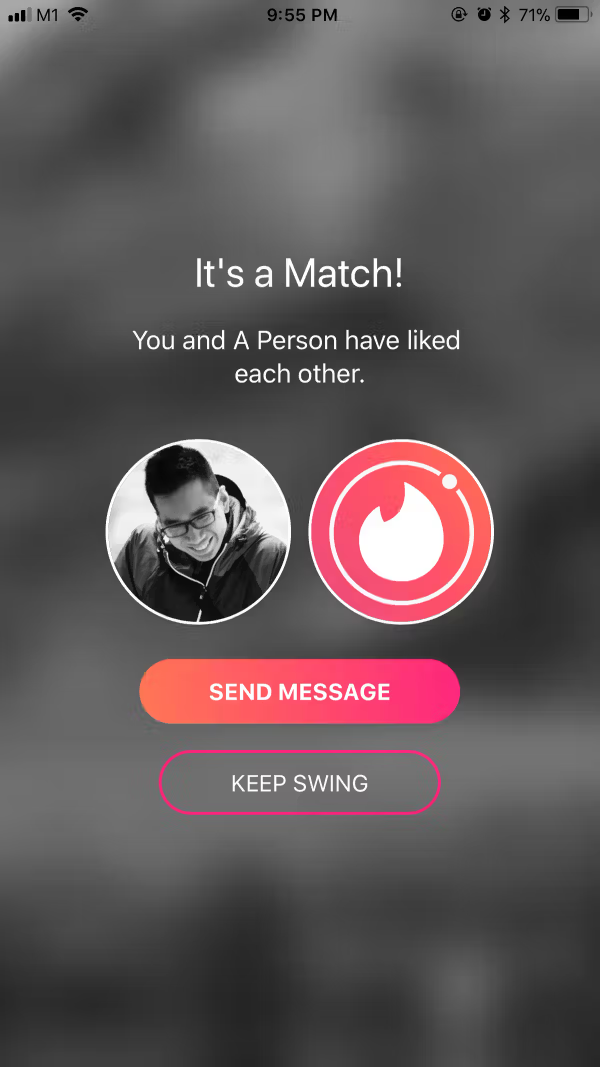
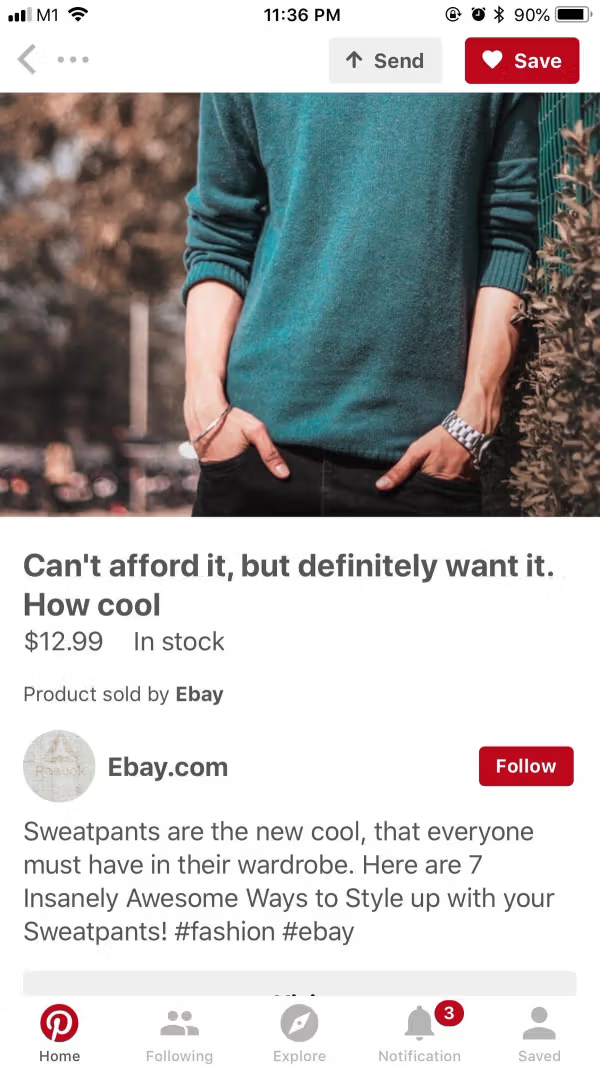
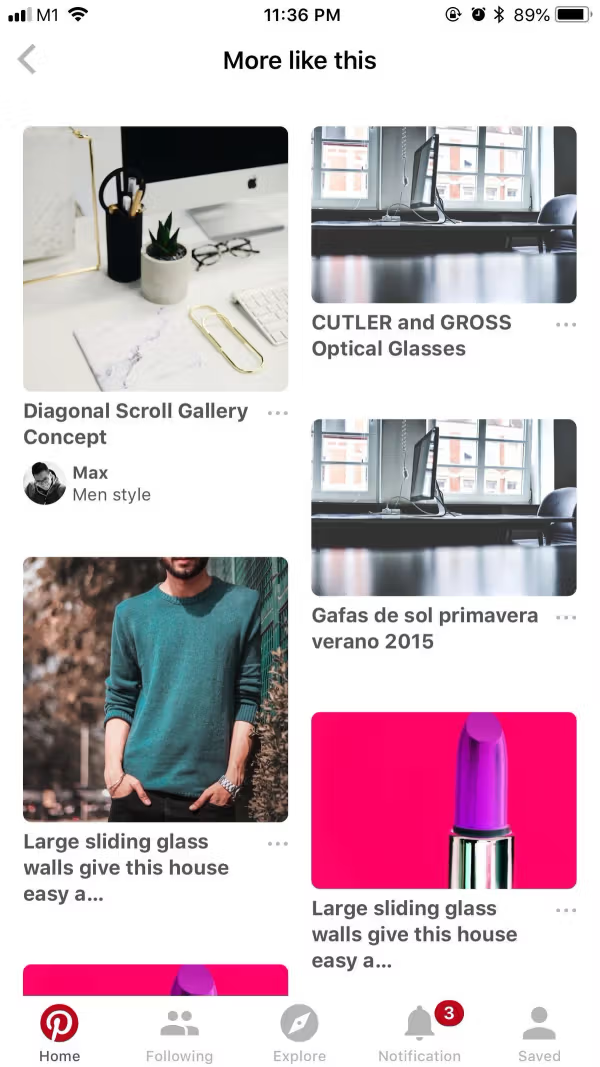
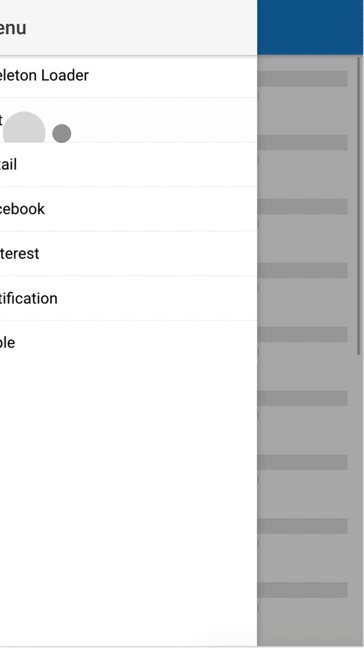
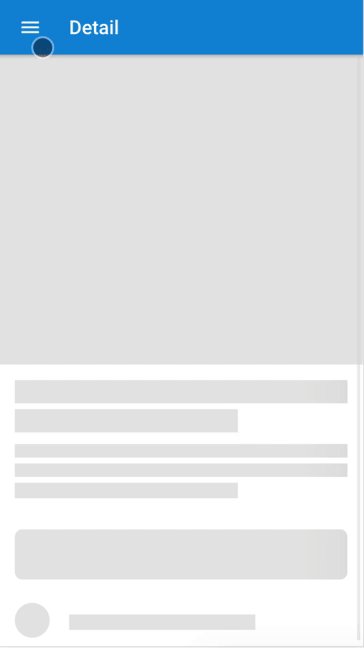
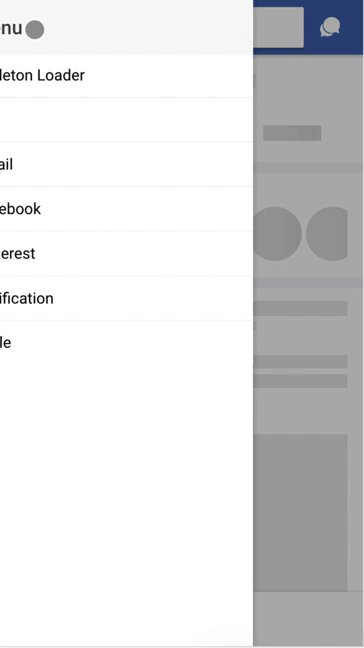
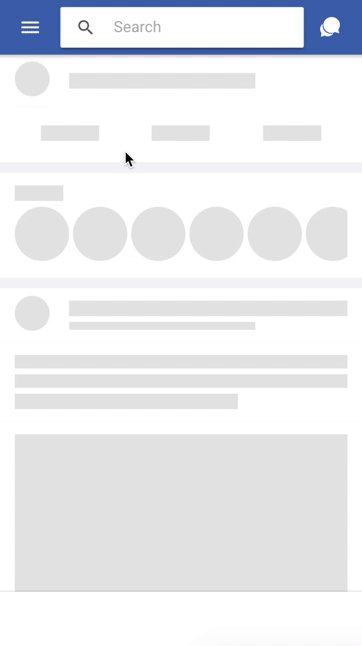
Preview
Watch on Youtube
See how it works on Youtube:
(coming soon)
Happy prototyping!
Changelog
Note: All updates are for Ionic 3
Last updated: Jul 13 2018
Github Repository: https://github.com/mrhieu/ionic-skeleton-loader
Screens
- Skeleton Loader
- List
- Detail
- Notification
- Table
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
Read more at README
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This