Introduction
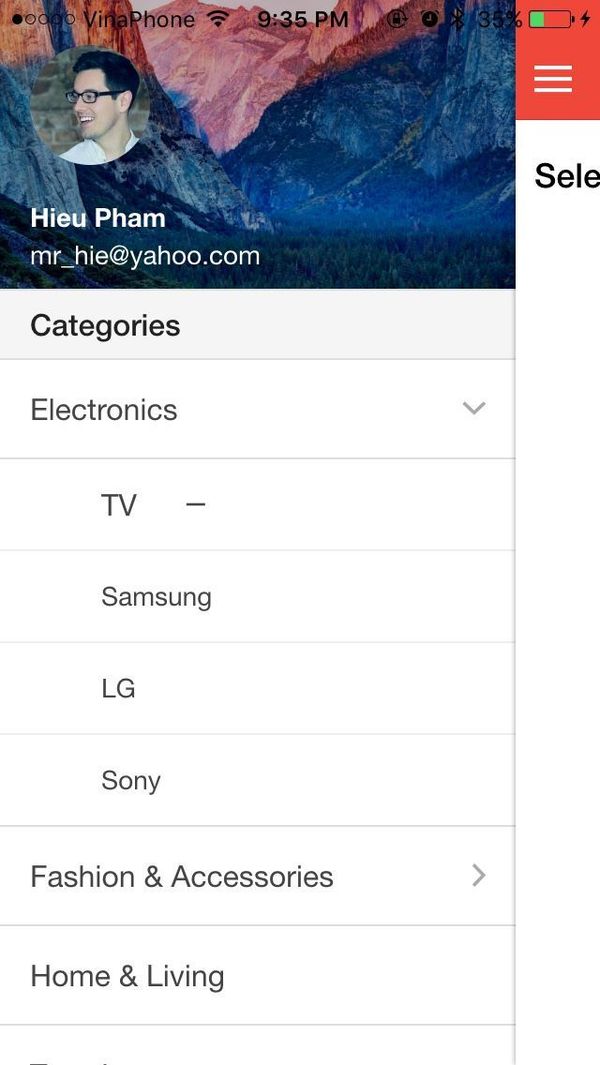
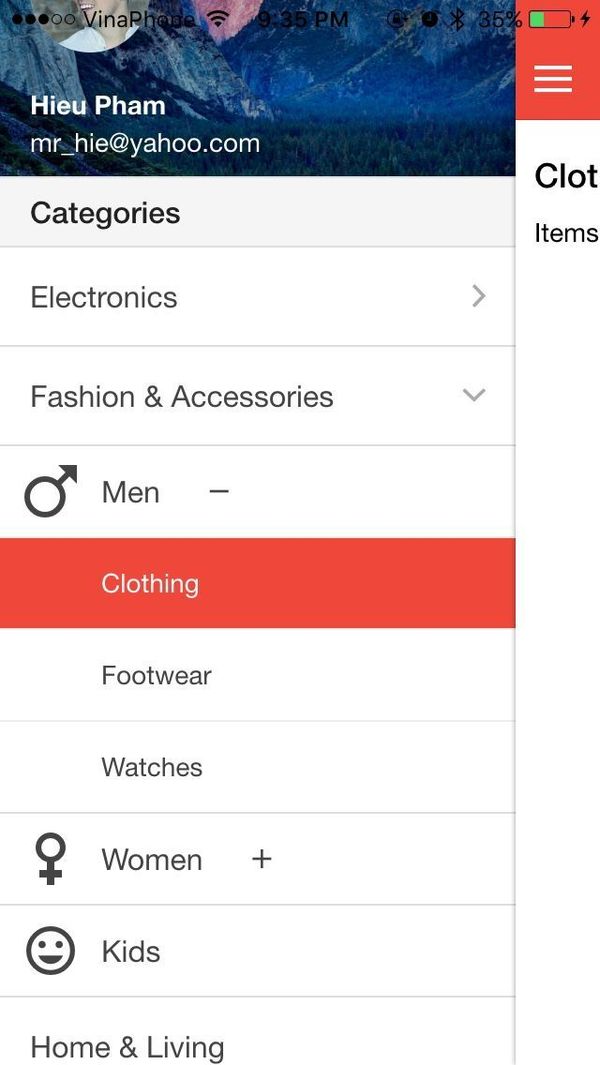
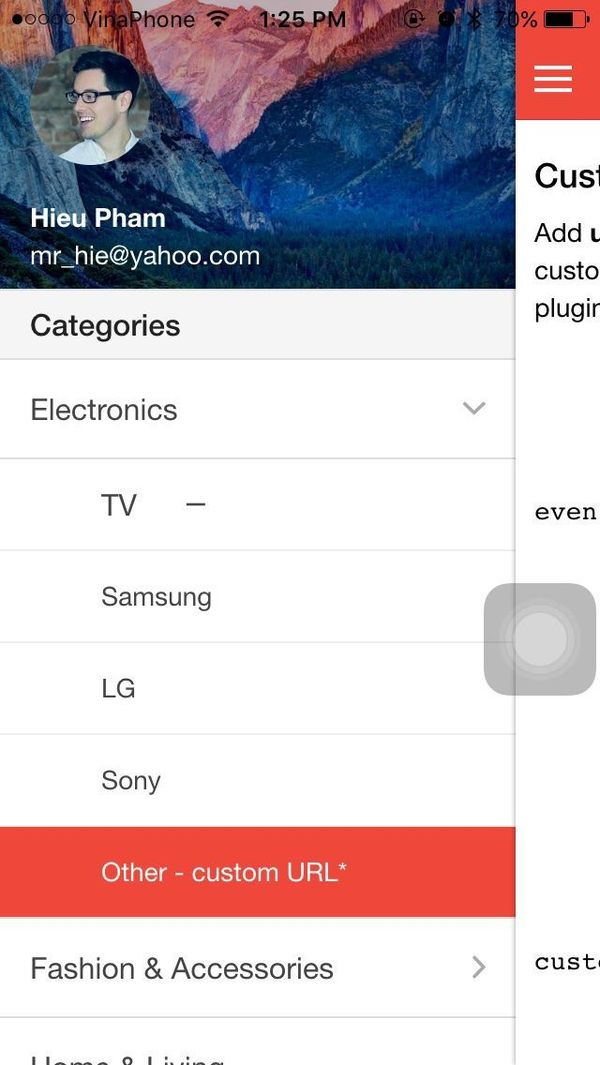
You will have a beautiful multilevel collapsible menu (maximum of 3, I recommend that we don't need more than 3 levels) on the side menu (app drawer). Works as a clean directive
I always take it serious to keep the code quality high, with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
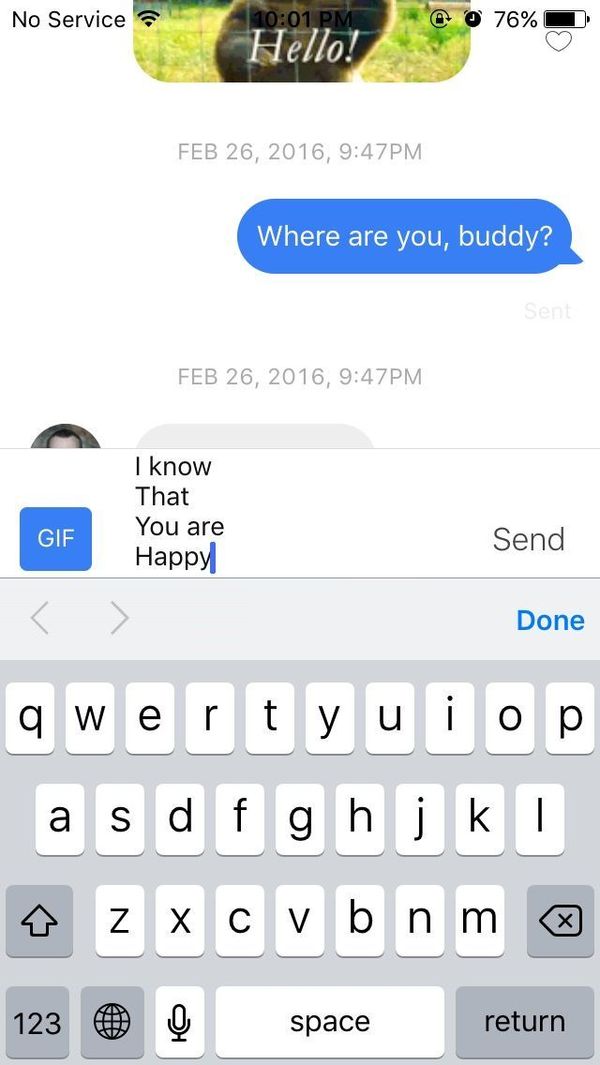
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
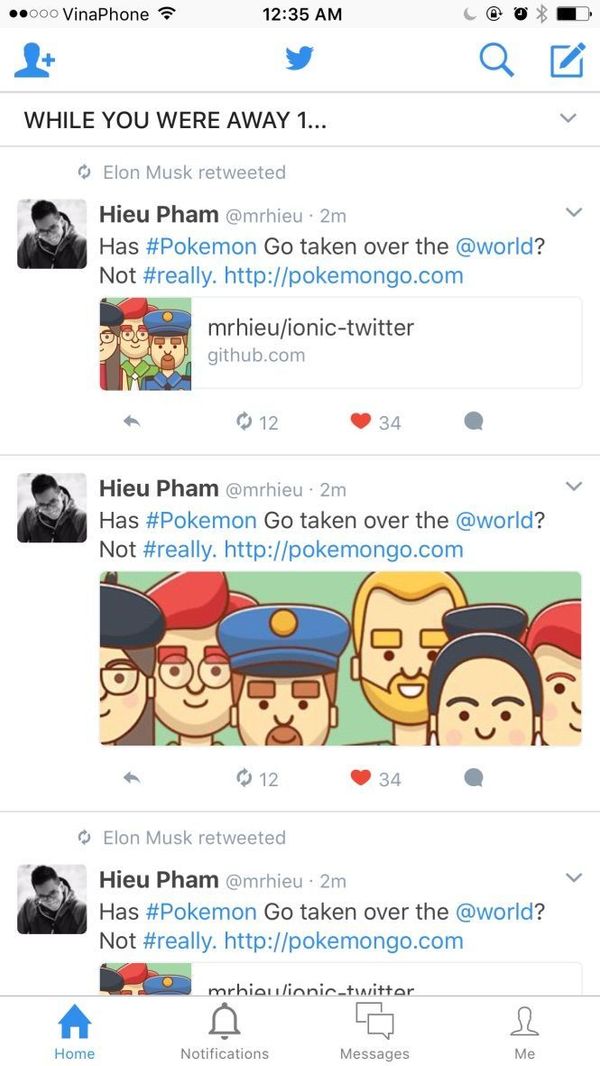
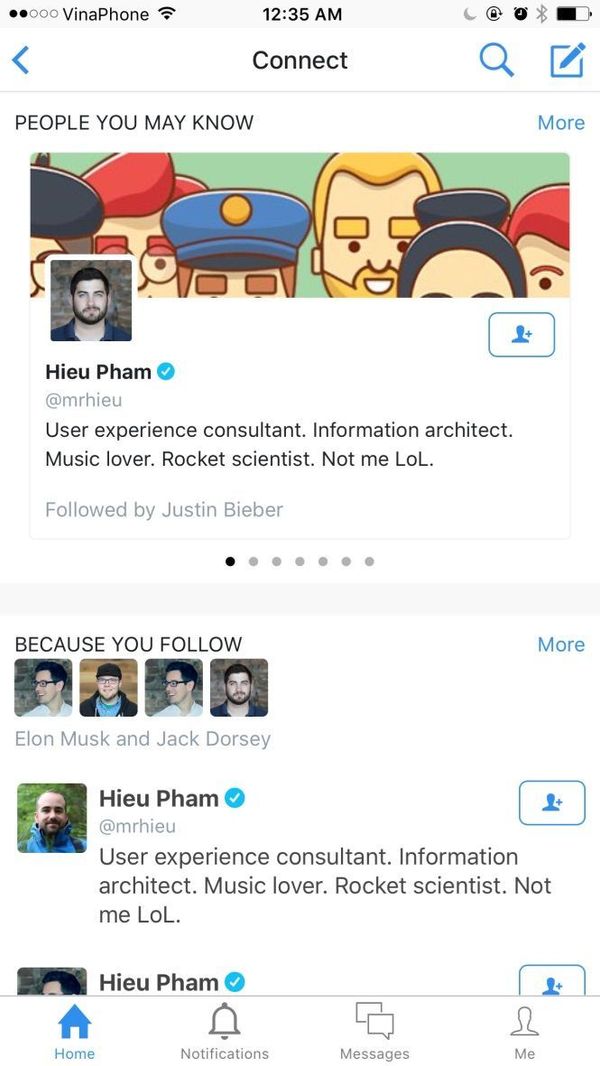
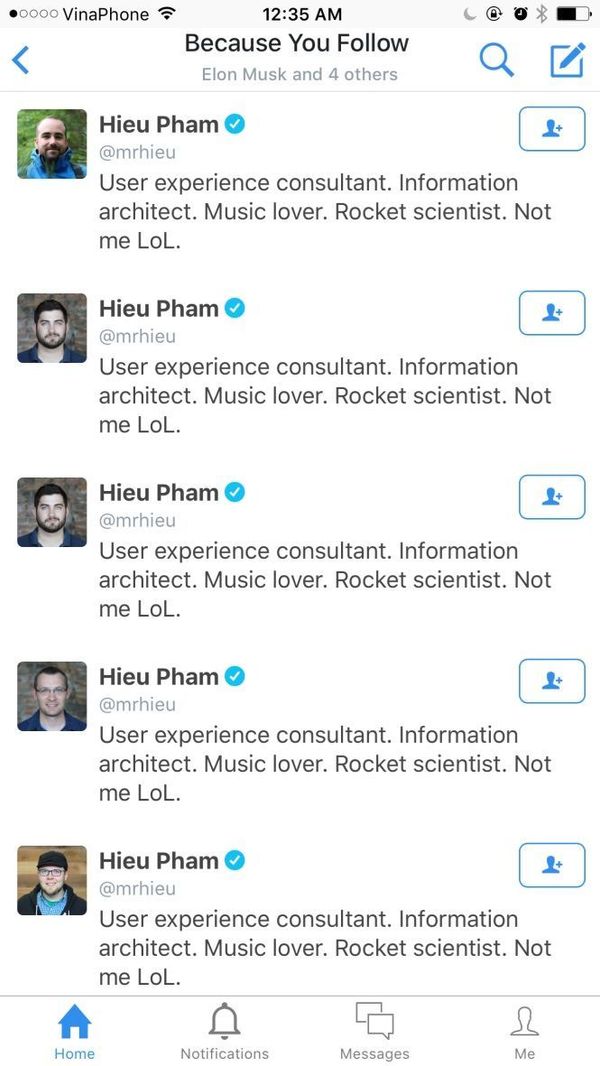
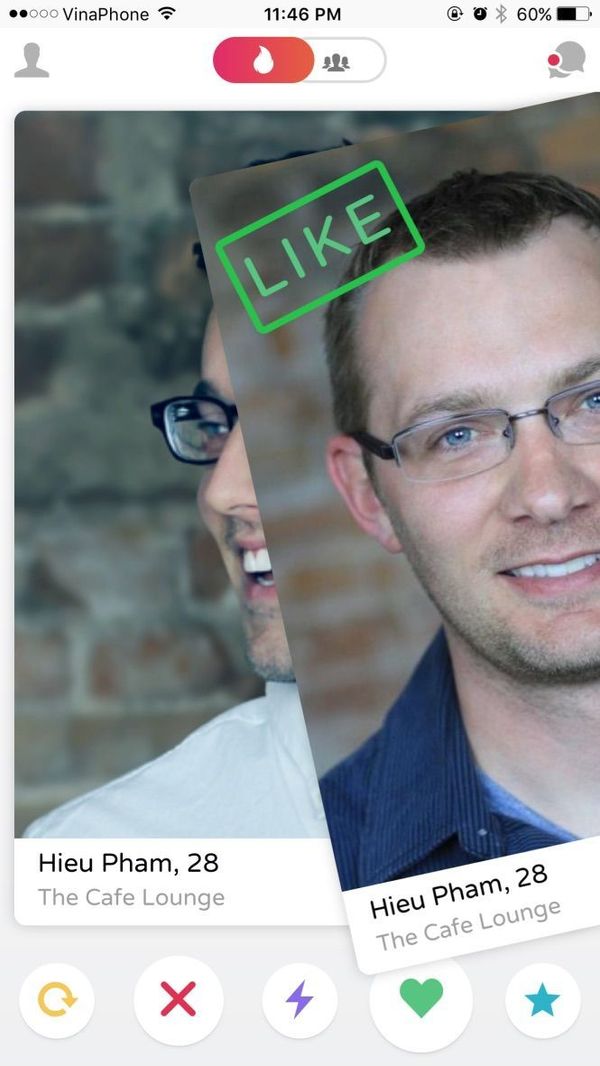
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/nZQxkB3eVNM
Happy prototyping!
Changelog
Note: All updates are on Ionic 1
Last updated: Jun 17 2017
v1
- First version
v2
- Support manual url for menu item.
v3
- Compatible with Ionic CLI ~3.4.0
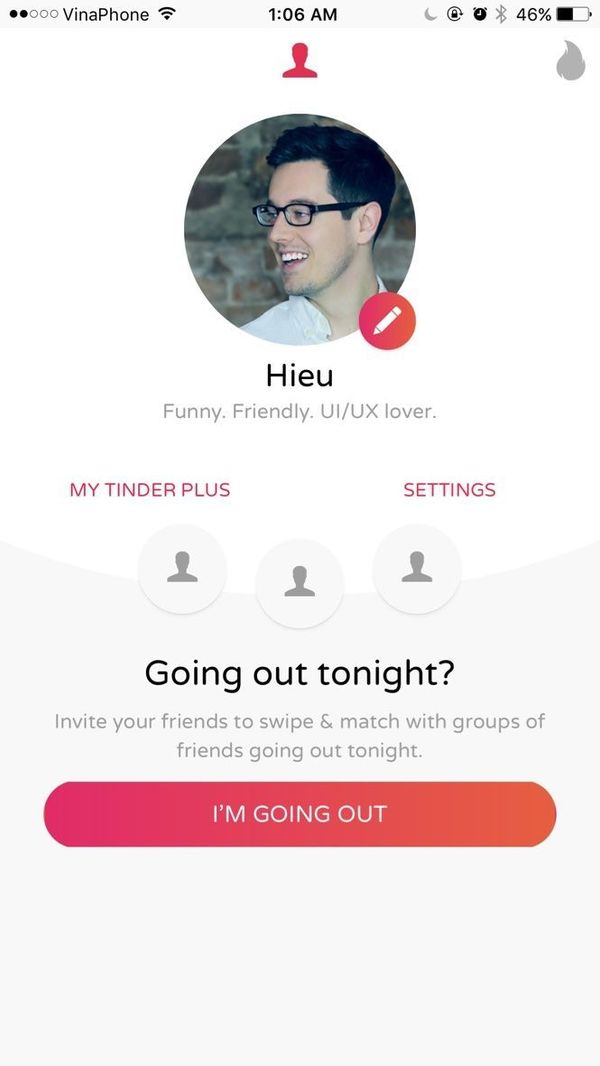
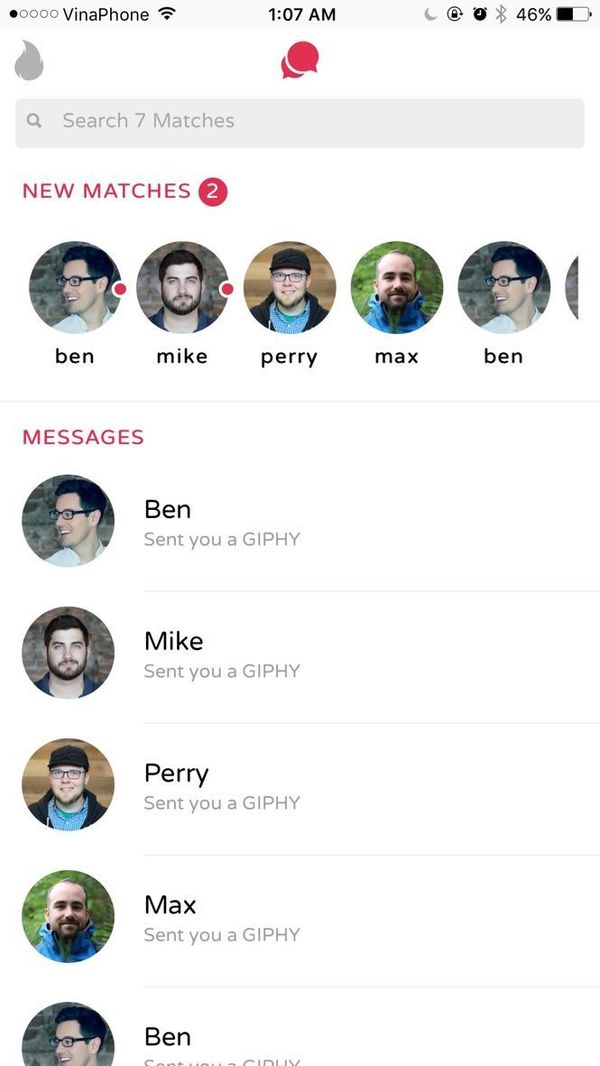
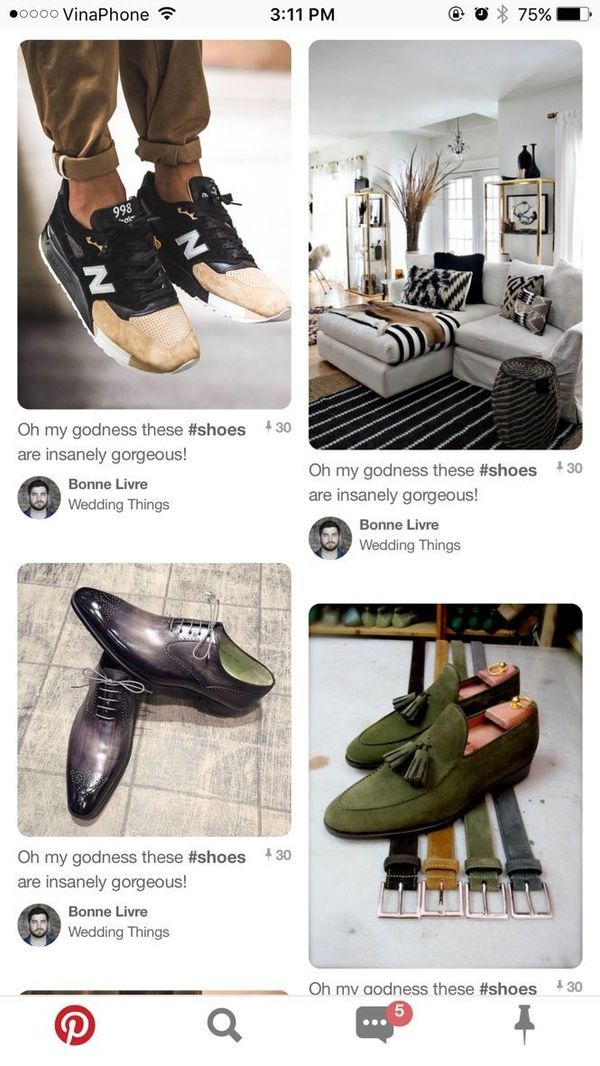
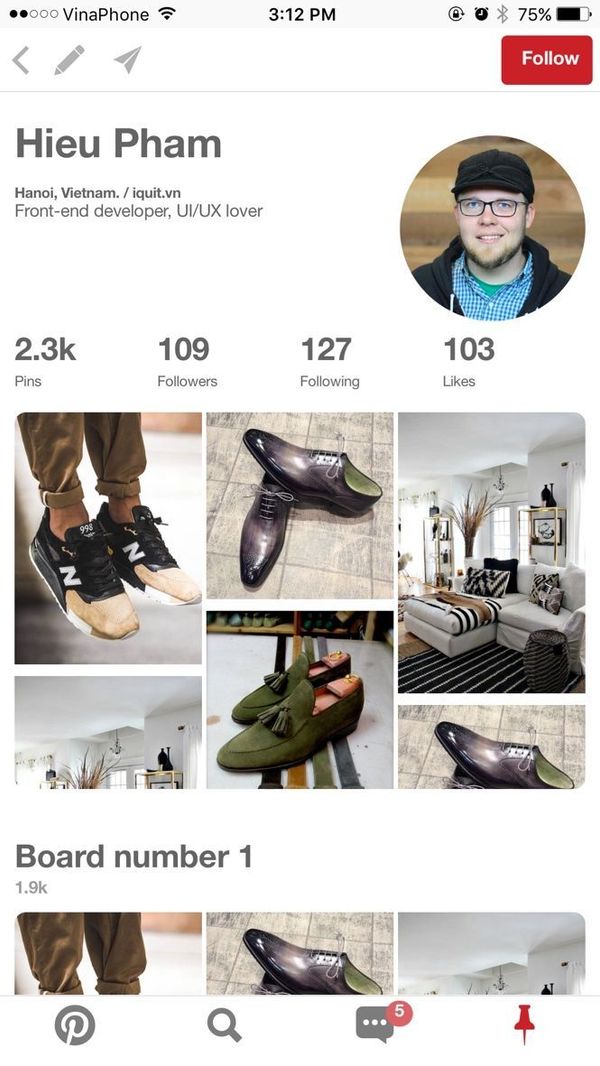
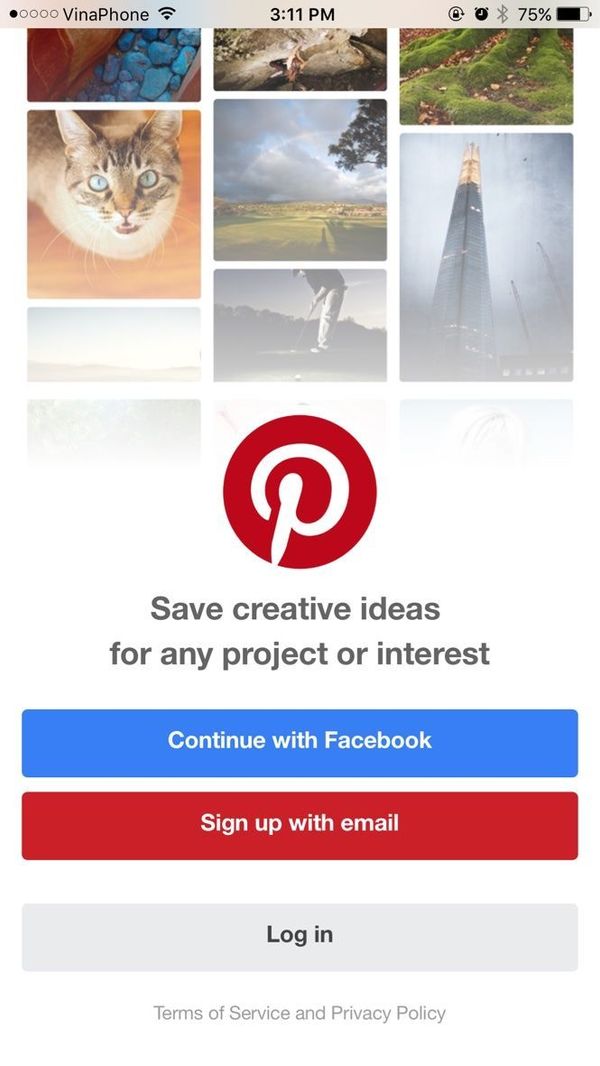
Screens
- Come as a directive
- Customizable color
- Nice animated effect
Run locally
1.Install Ionic environment
$ npm install -g cordova@9.0.0
$ npm install -g ionic@4.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
$ bower install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
You can simply add a url property in the data object to override the url of the menu item.
{
name: "Electronics",
id: 4,
items: [// Required: array, even empty
{
name: "TV",
id: 40,
items: [
................
{
name: "Sony",
id: 402
},
{
name: "Other - custom URL",
url: '/app/other' <----- HERE
}
]
.............
Besides, I brought the category state config out as a directive attribute. In previous version, you need to go inside the plugin source code to modify
// Use ui-router's state to specify the active menu item
var CATEGORY_STATE = 'app.category';
Now, just use the attribute categoryState
<category-tree categories="categories" title="Categories" category-state="app.category"></category-tree>
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This