Introduction
Lockscreen (not login screen) made easy with this plugin. You will have a beautiful and minimal lockscreen out of the box. The use cases might be: lock the access to a particular route or function, lock sensitive information, or typically be the very first screen for your diary/journal/finance app.
It comes as a angularjs service which is dead easy to integrate with your working project.
Support TouchID (iOS)
Tested on iPhone 6s+.
What's in the package
- Ionic Project source code: based on the folder structure generated with
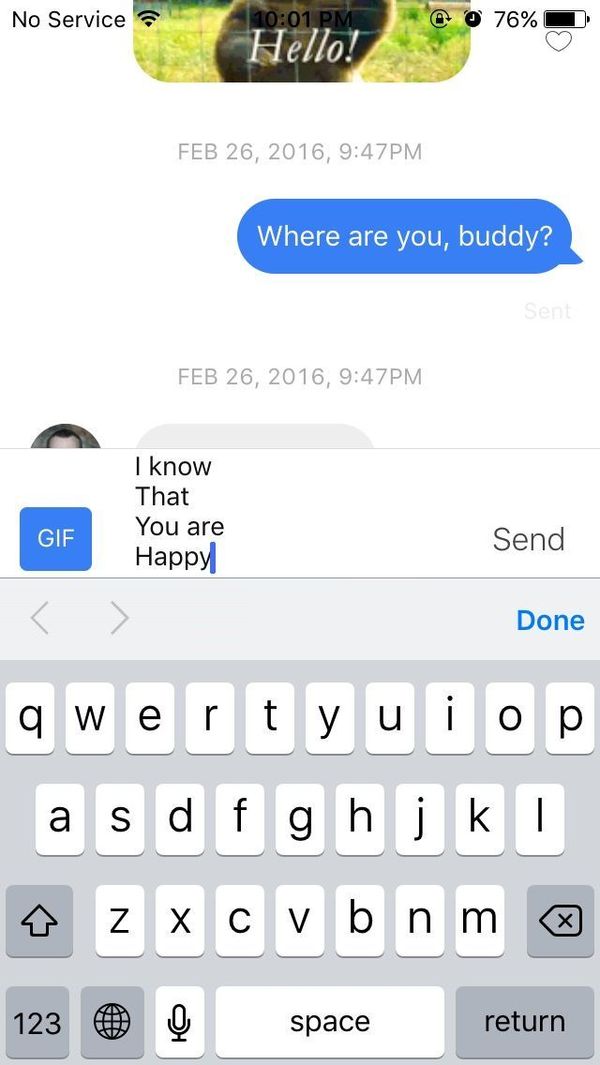
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
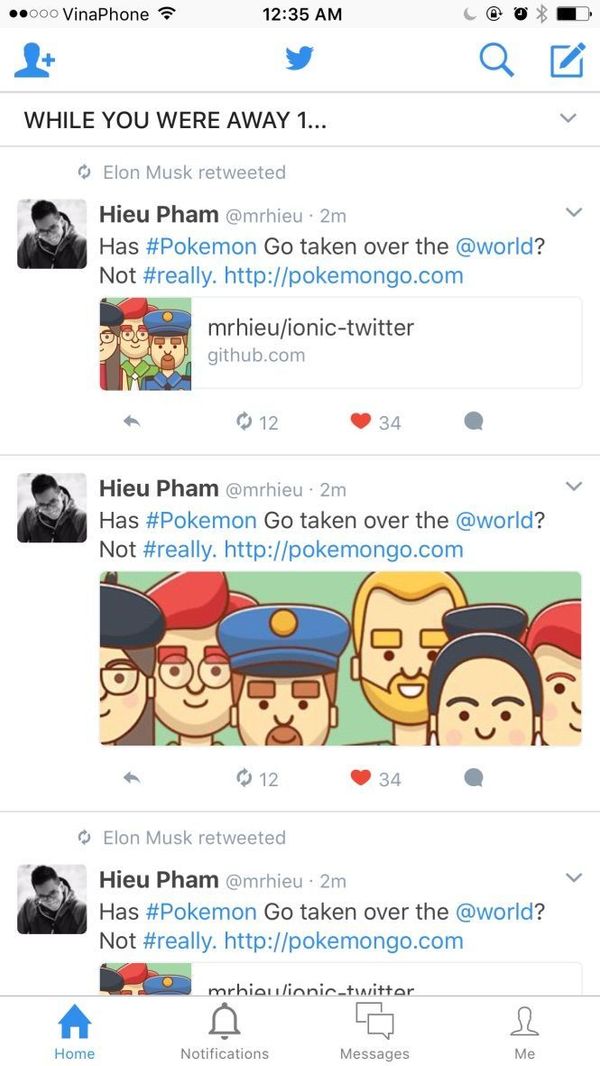
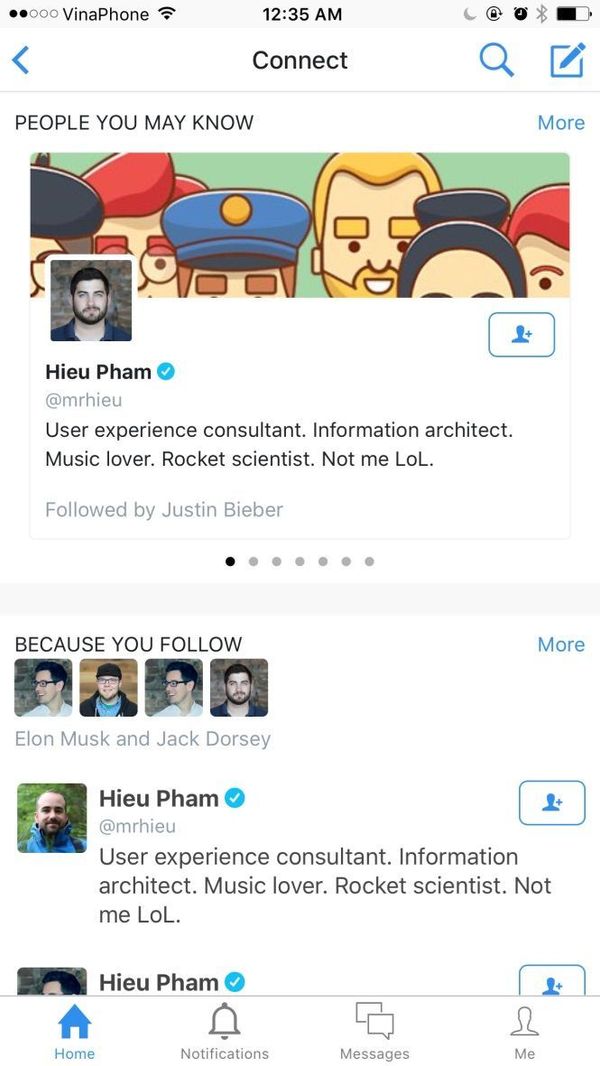
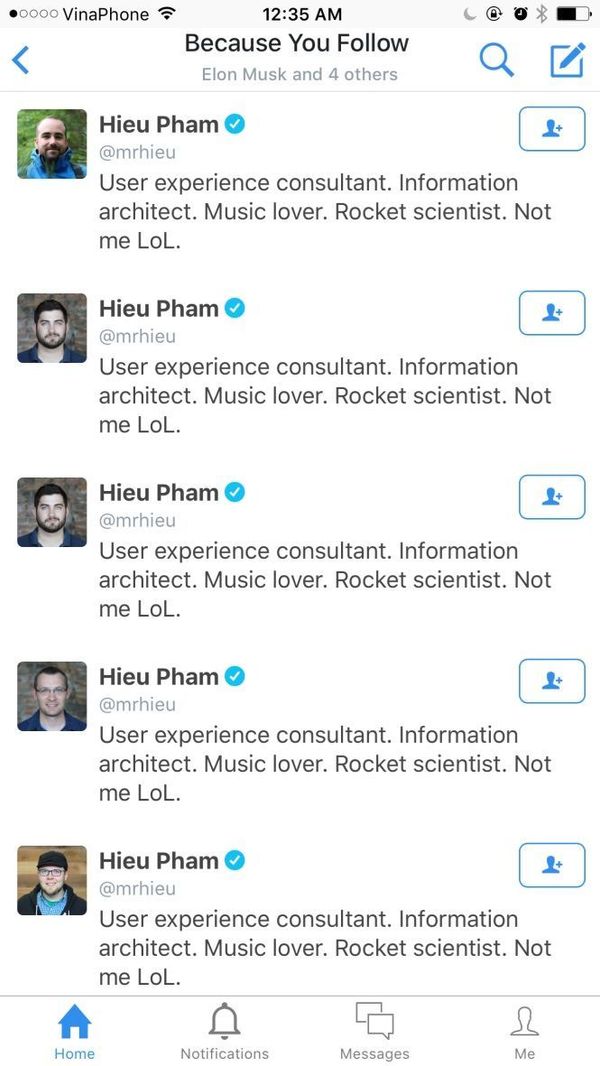
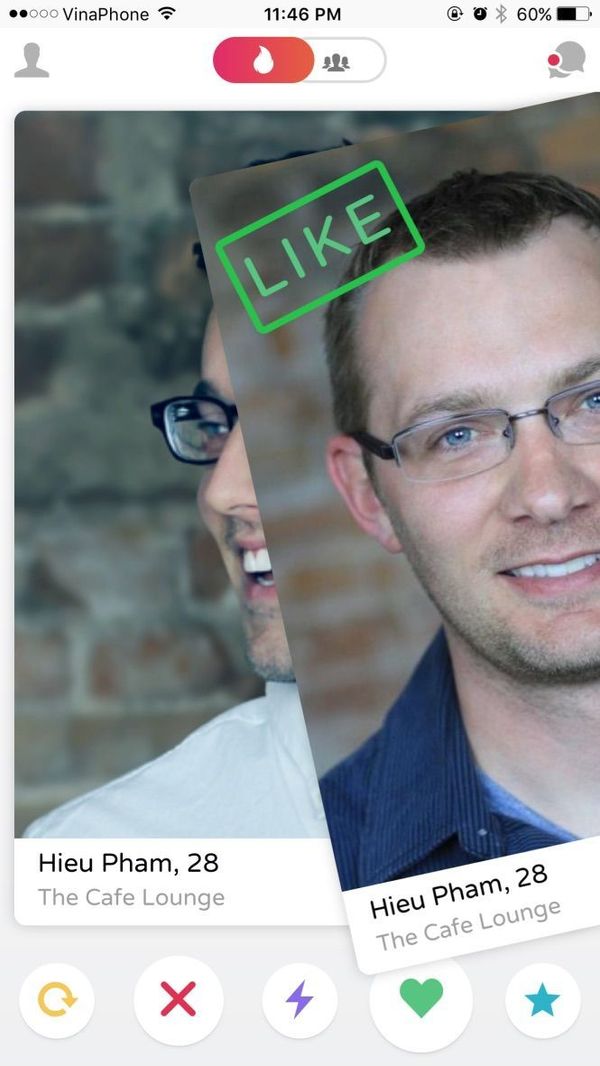
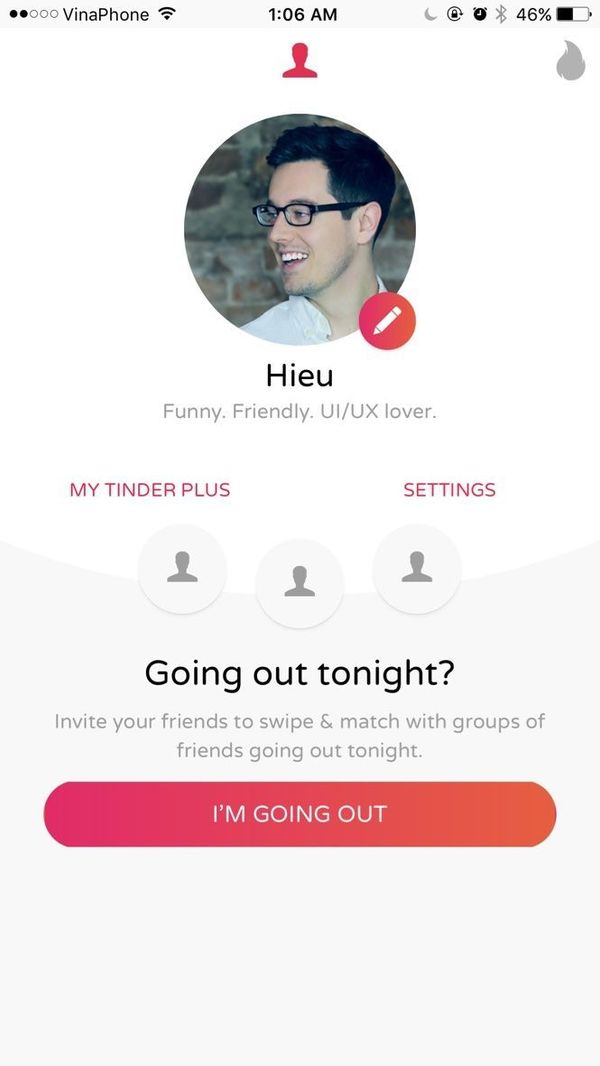
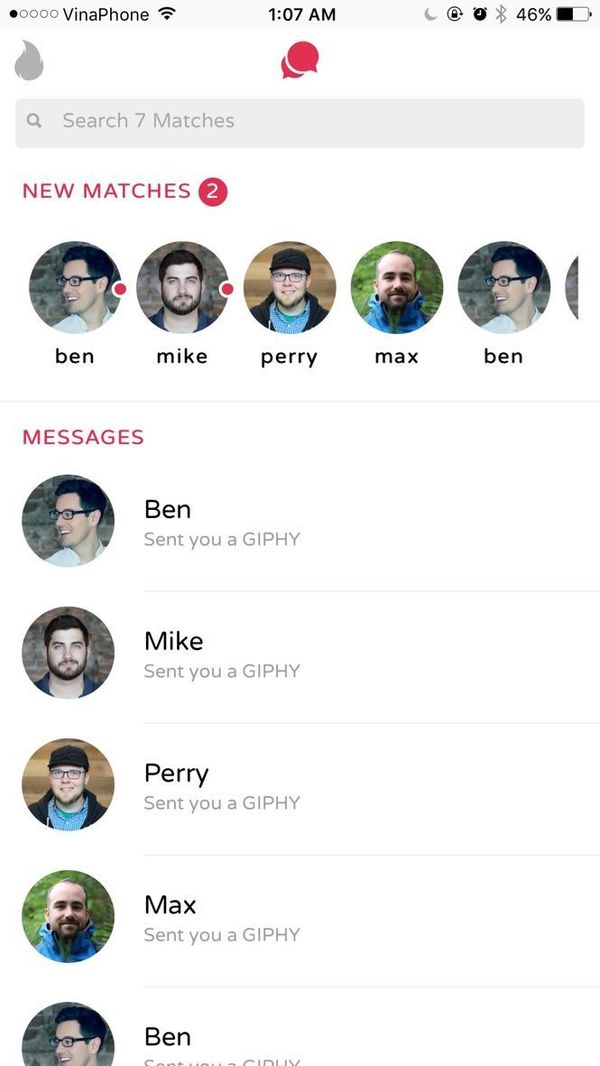
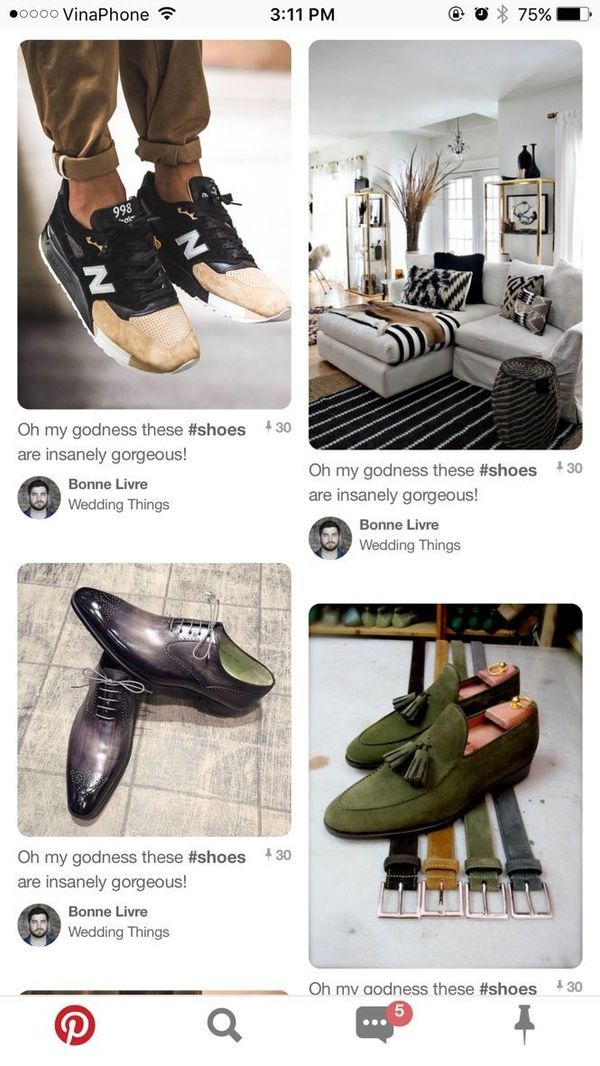
Preview
Watch on Youtube
See how it works on Youtube: https://youtu.be/xUiGCpnUDzQ
Happy prototyping!
Changelog
Note: All updates are on Ionic 1
Last updated: Jun 17 2017
v1
- First version
v2
- Remove constant.DEFAULT_LENGTH, use passcode.length instead
v3
- Now integrate TouchID on iOS devices that supports
v4
- Optional back button with custom function
v5
- Compatible with Ionic CLI ~3.4.0
- Package with all versions in one
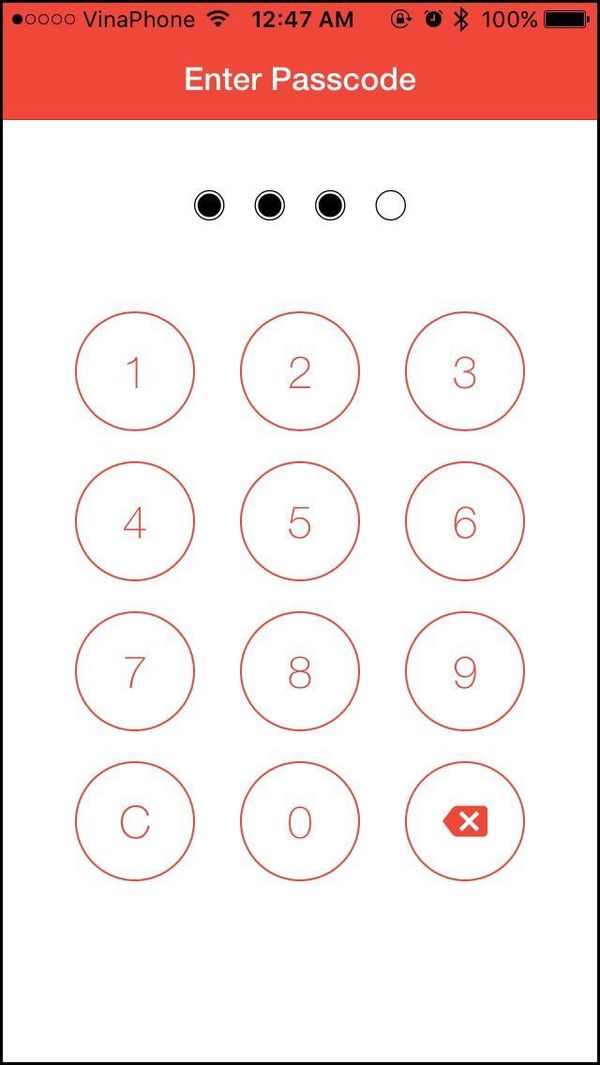
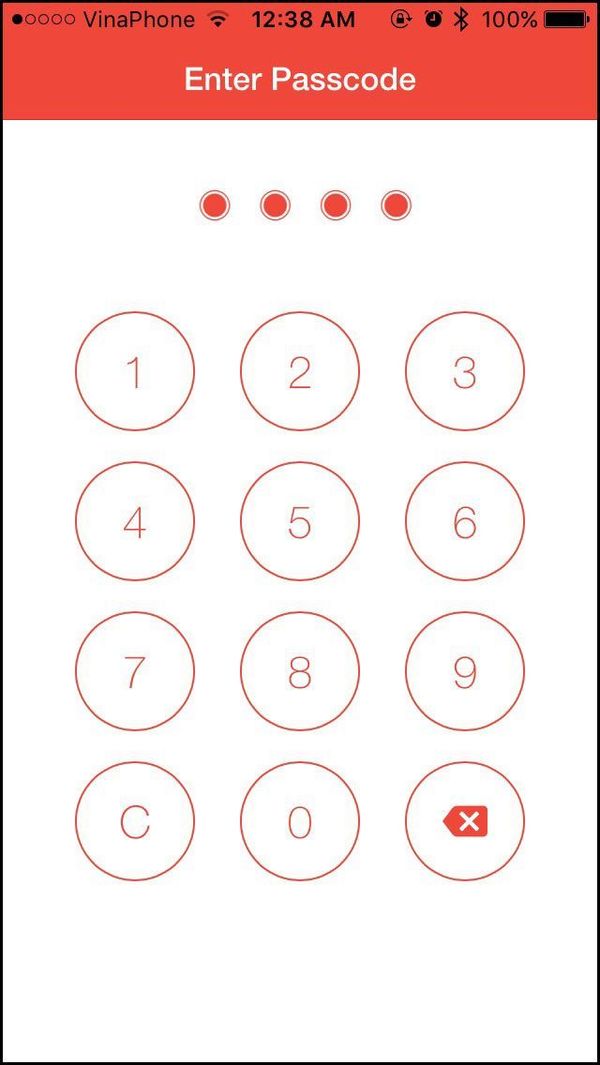
Screens
- Built-in numpad, consistent look on different the platforms
- Vibrate the phone if entering the incorrect passcode
- Configurable default length of the passcode
- Written as a service
- Support TouchID (on supported iOS devices)
Run locally
1.Install Ionic environment
$ npm install -g cordova@9.0.0
$ npm install -g ionic@4.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
$ bower install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
Inside lockscreen.js
Modify the default values
.constant('constant', {
THEME: 'button-outline button-assertive'
})
In your controller
.controller('homeCtrl', function($scope, Lockscreen) {
$scope.state = {
correctPasscode: '1234',
useTouchId: false
}
$scope.showLockscreen = function() {
Lockscreen.open({
passcode: $scope.state.correctPasscode, // The correct passcode to pass into lockscreen directive
useTouchId: $scope.state.useTouchId // default: false
showBackButton: true, // default: false
backFunc: function() {
console.log('Go back to last state or do something');
}
}).then(function() {
console.log('Correct!');
})
}
})
Dependencies
If you want to integrate this plugin into your project, don't forget these dependencies:
-
ngCordova
$ bower install ngCordova --save -
$cordovaVibration
$ cordova plugin add cordova-plugin-vibration —save -
$cordovaTouchID
cordova plugin add https://github.com/leecrossley/cordova-plugin-touchid.git —save -
CSS file path
./scss/lockscreen.sass -
JS file path
./www/js/lockscreen.js
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This