Introduction
Twitter is a very popular social networking that needs no introduction. I myself (@mrhieu) use Twitter everyday and learned a lot from the links being shared between the tweets.
I always take it serious to keep the code quality high with clean and self-explained code. When purchasing this, you also get my latest "helper" snippets inside the package to make it more fun to code.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
Preview
Download APK to preview the theme:
Watch on Youtube
See how it works on Youtube: https://youtu.be/UxrP1CZvtqQ
Happy prototyping!
Changelog
Note: All updates are for Ionic 5
Last updated: Sep 6 2020
v1 (Sep 6 2020)
First version
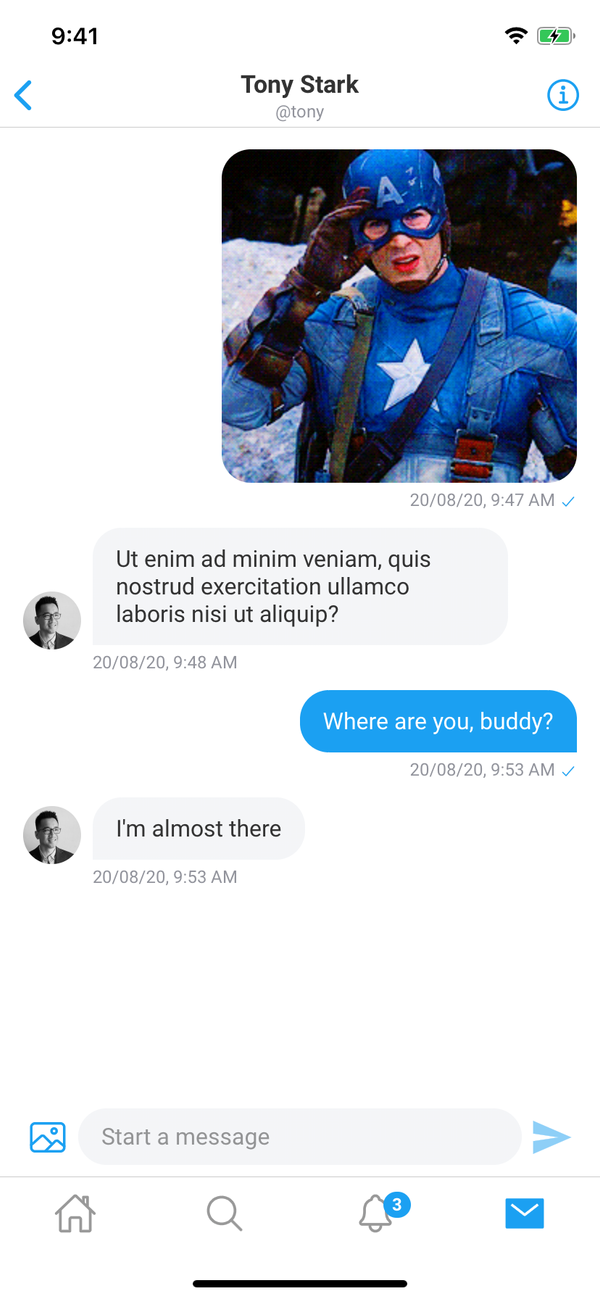
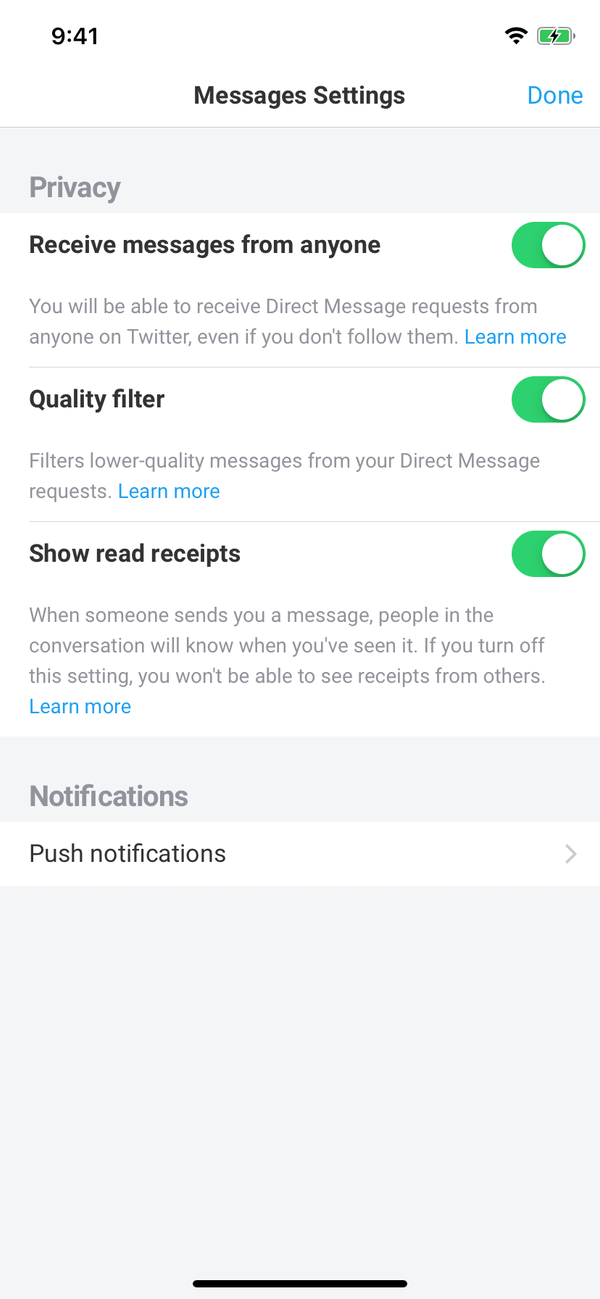
Screens
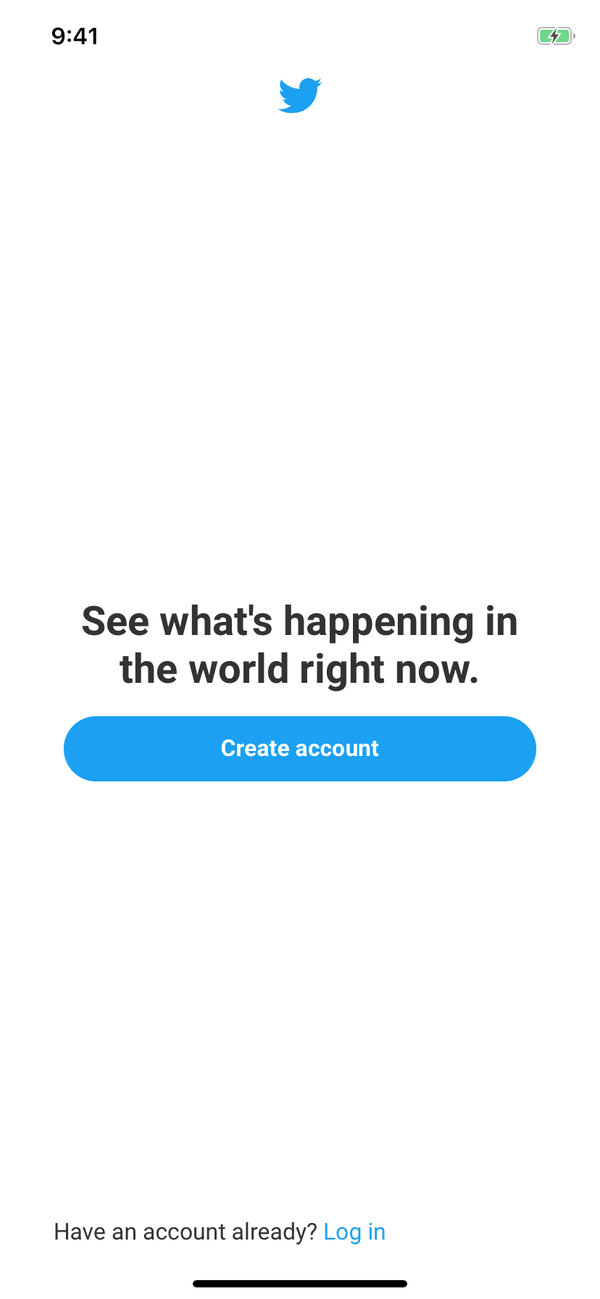
- Welcome
- Login
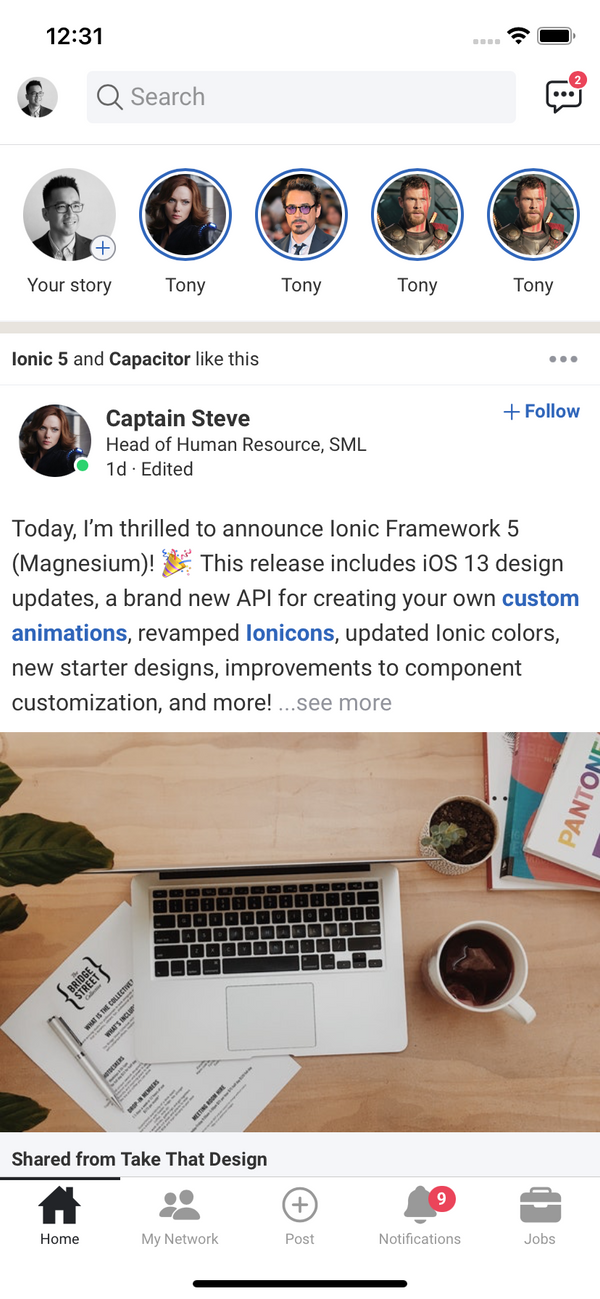
- News Feed (Home)
- Post Detail
- New Tweet
- Fullscreen photo viewer
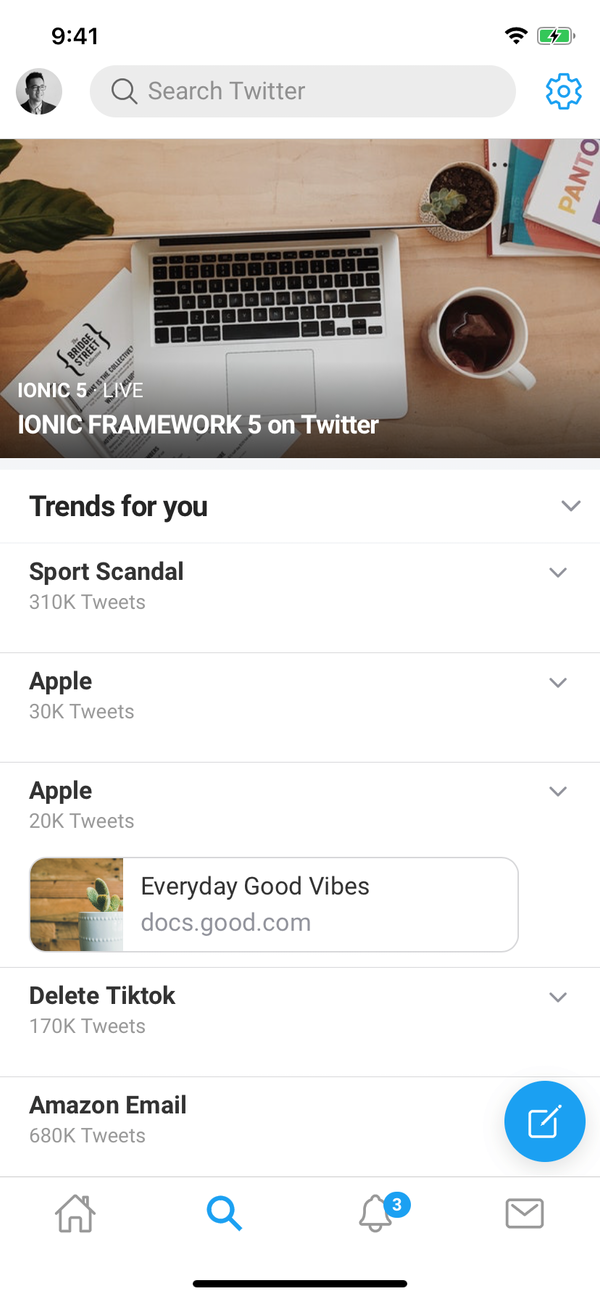
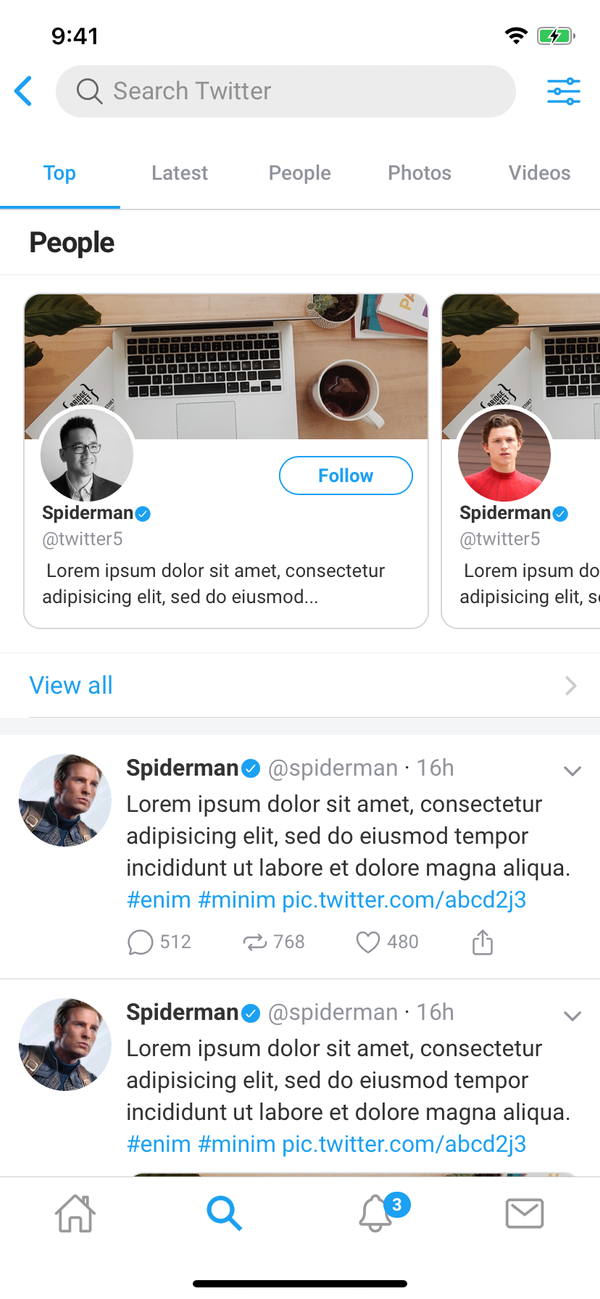
- Search (Trends, Search Results, Search Options)
- Notifications
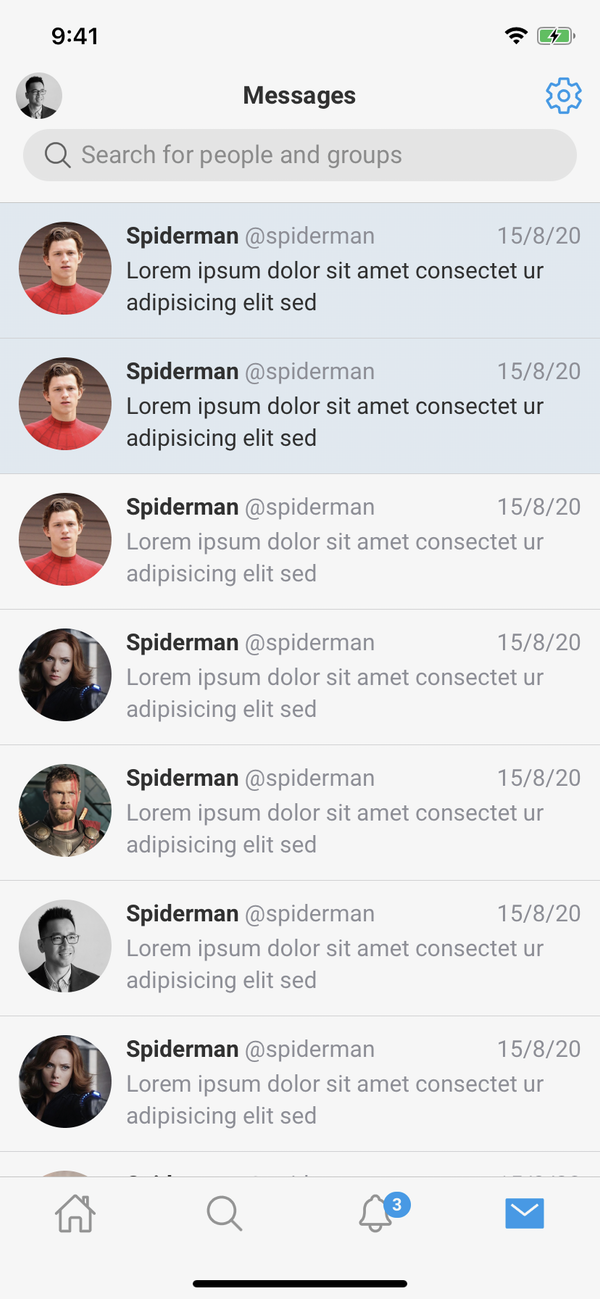
- Messages
- Chat UI
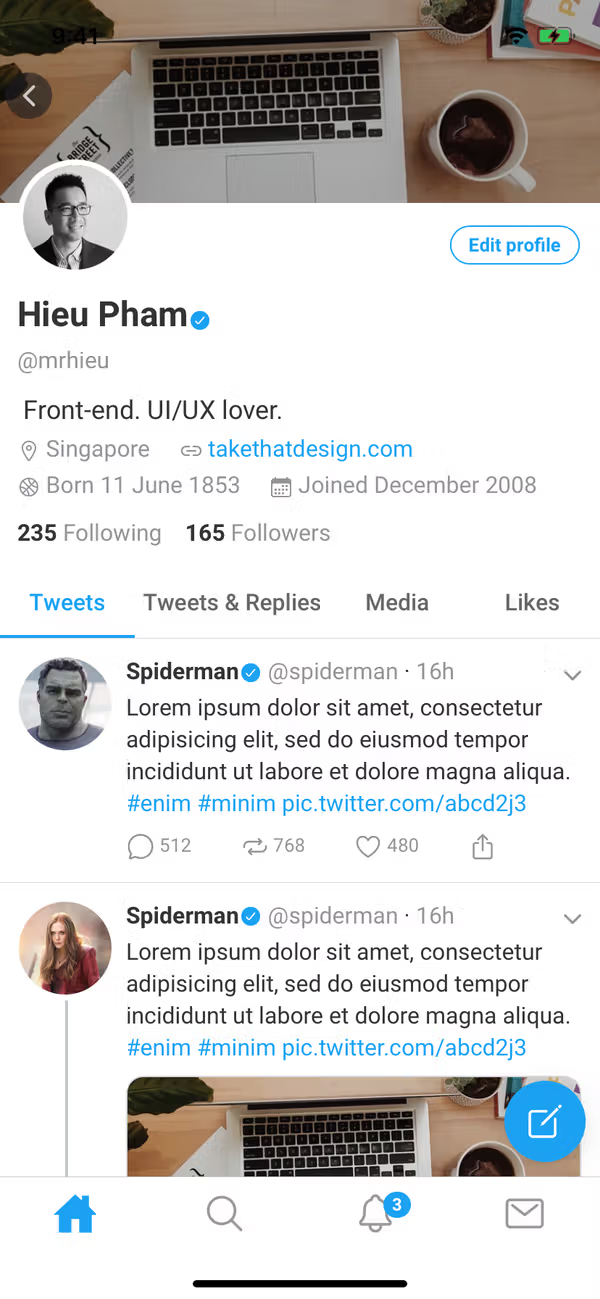
- My Profile
- Settings
And Dark Mode for all screens!
BTW this is the component I like the most in My Profile page:

Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
1.Modify the default theme colors to match Twitter's colors in src/sass/variables.override.scss
:root {
/** primary **/
--ion-color-primary: #1da1f2;
--ion-color-primary-rgb: 29,161,242;
--ion-color-primary-contrast: #ffffff;
--ion-color-primary-contrast-rgb: 0,0,0;
--ion-color-primary-shade: #1a8ed5;
--ion-color-primary-tint: #34aaf3;
...
2.I personally like the look of the app on iOS so I forced the theme to iOS mode. You can change that configuration to suit your need
# in src/app/app.module.ts
IonicModule.forRoot({
mode: 'ios',
backButtonText: '',
}),
...
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com
More Like This