Introduction
So I just can't help myself but make Tinder UI in Ionic Vue. Finally.
Vue.js v3 is fun to work with and doesn't take too long to get familiar with it. The best way to learn a framework is to make something, so I really learned it the hard way.
The look might be exactly the same as my previous Ionic Angular or Ionic React version, but under the hood there was a lot going on to achieve the same thing on Vue v3. True story.
What's in the package
- Ionic Project source code: based on the folder structure generated with
Ionic CLI - No Backend code: this is just the UI, not a fully functional app. Data is mostly static dummy unless mentioned, e.g GIF search uses the real Giphy API
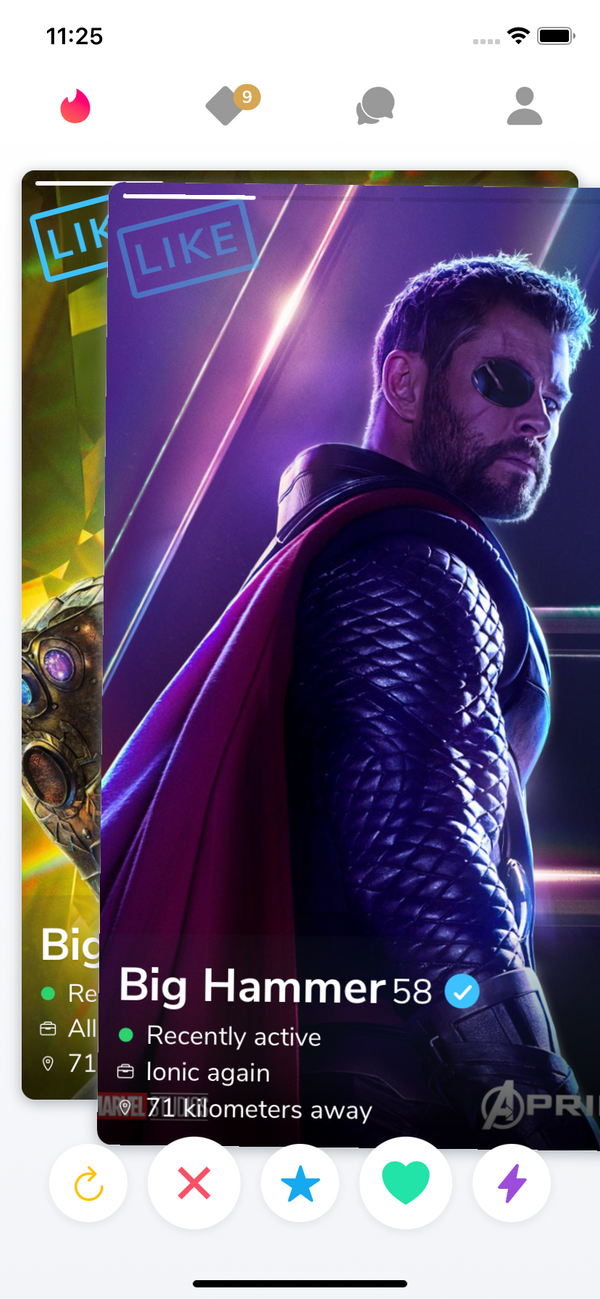
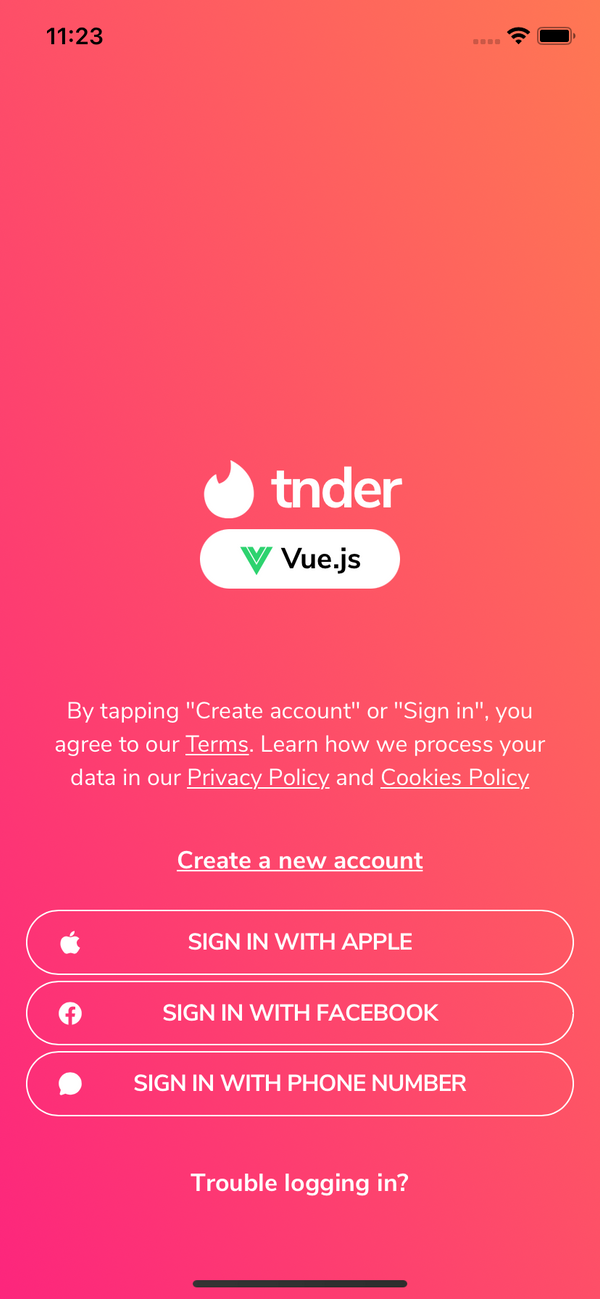
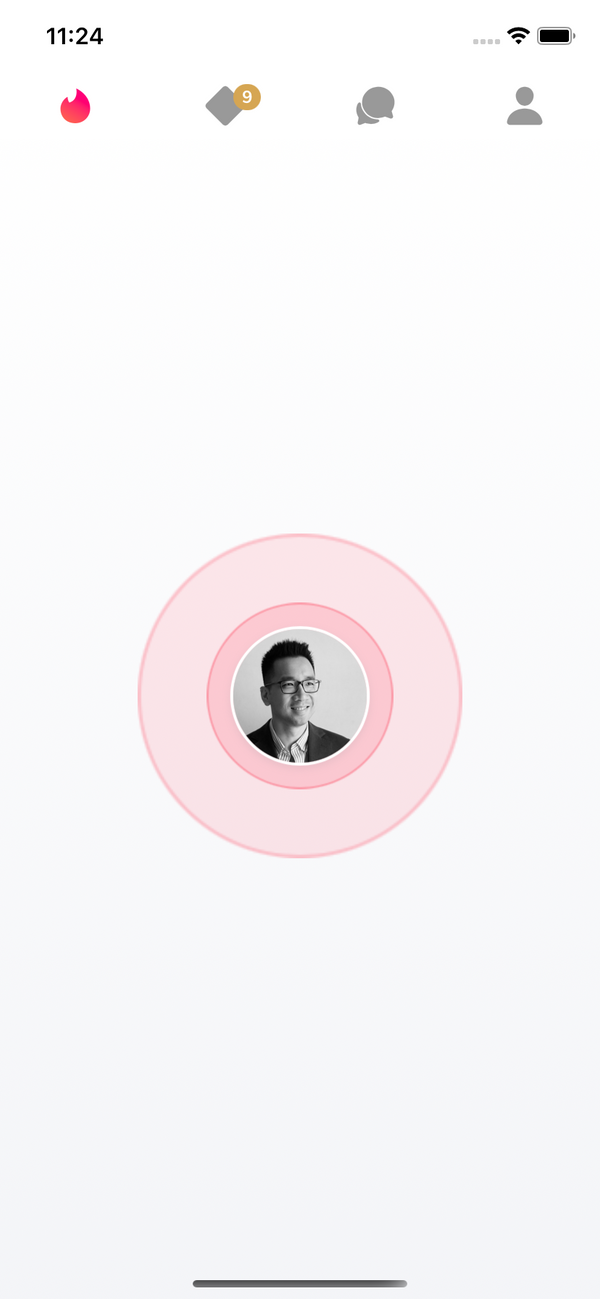
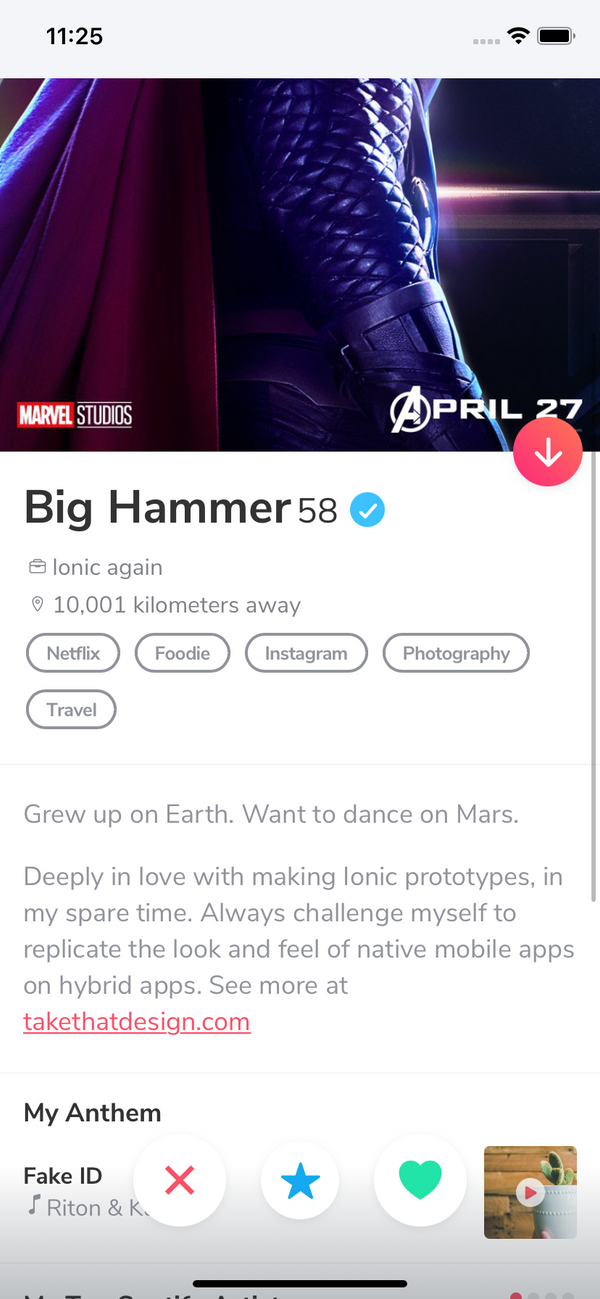
Preview
Download APK to preview the theme:
Watch on Youtube
See how it works on Youtube: https://youtu.be/lcTVVEOJoNk
Happy prototyping!
Changelog
Note: All updates are for Ionic Vue
Last updated: May 19, 2021
v1 (May 19, 2021)
- First version
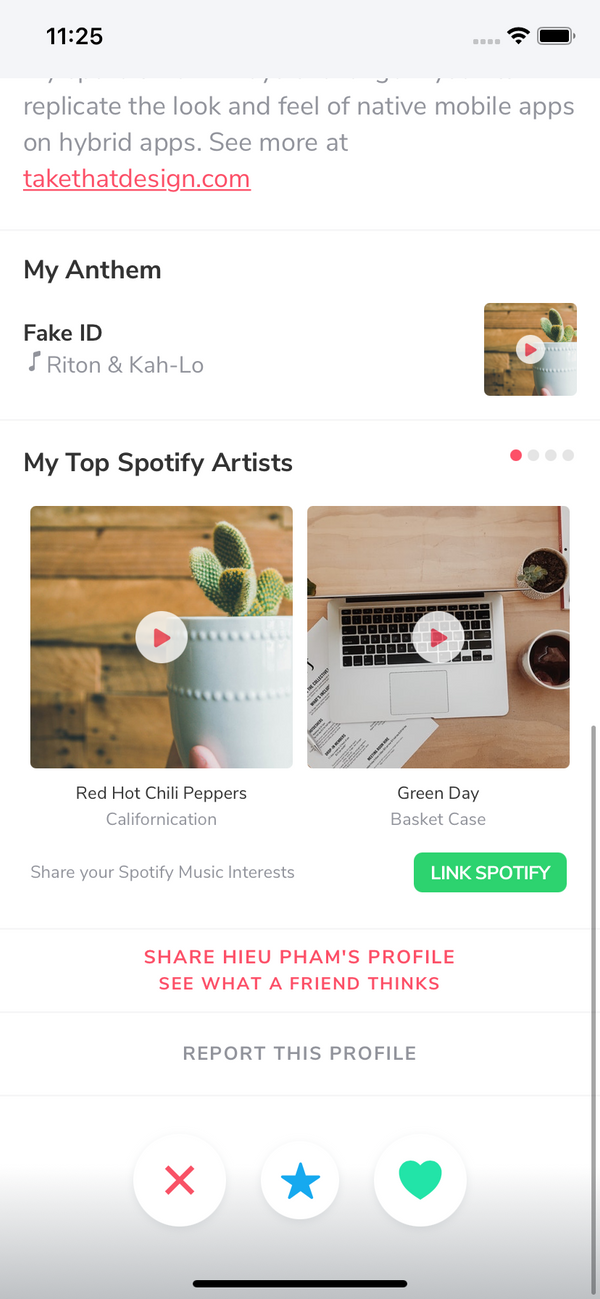
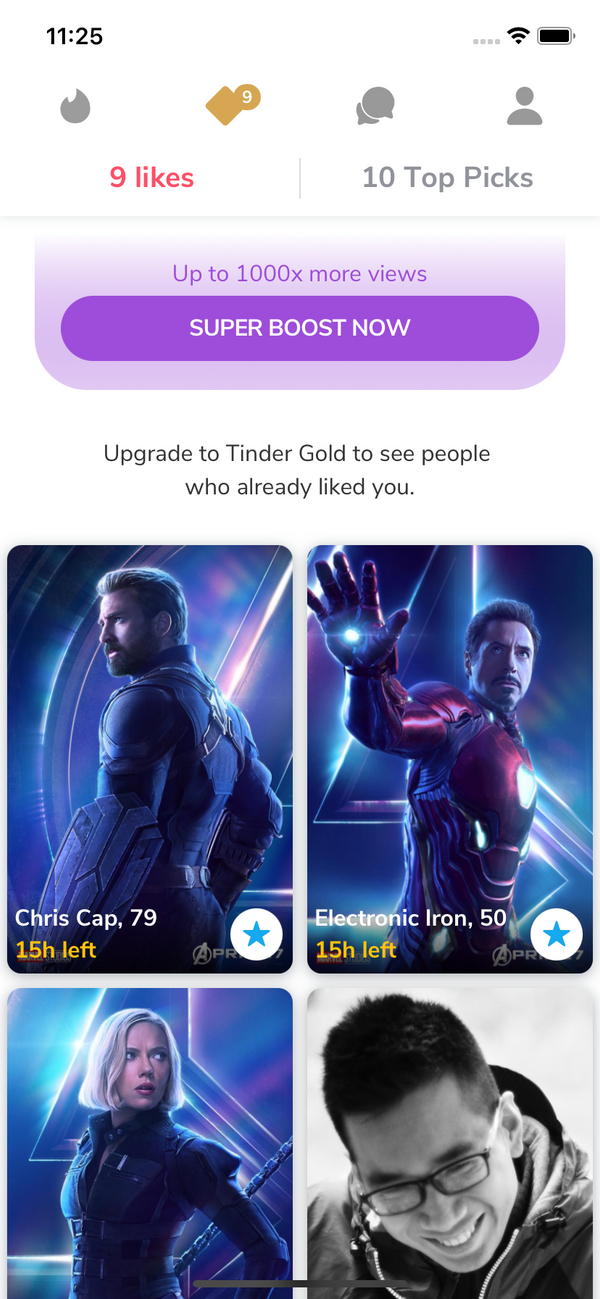
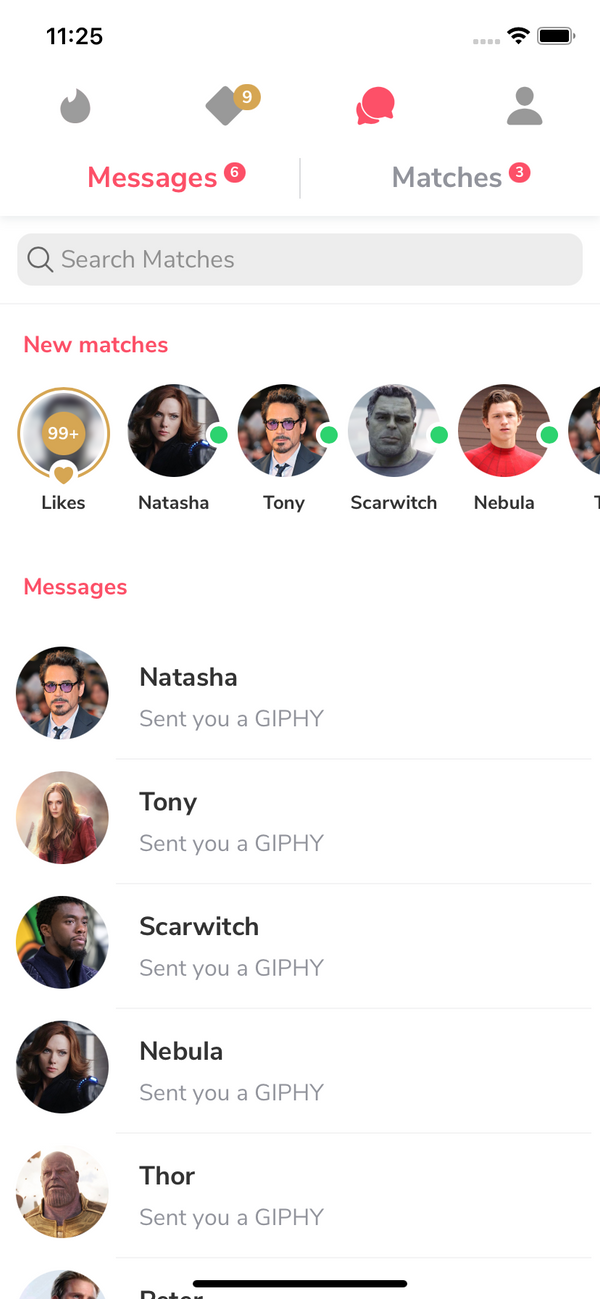
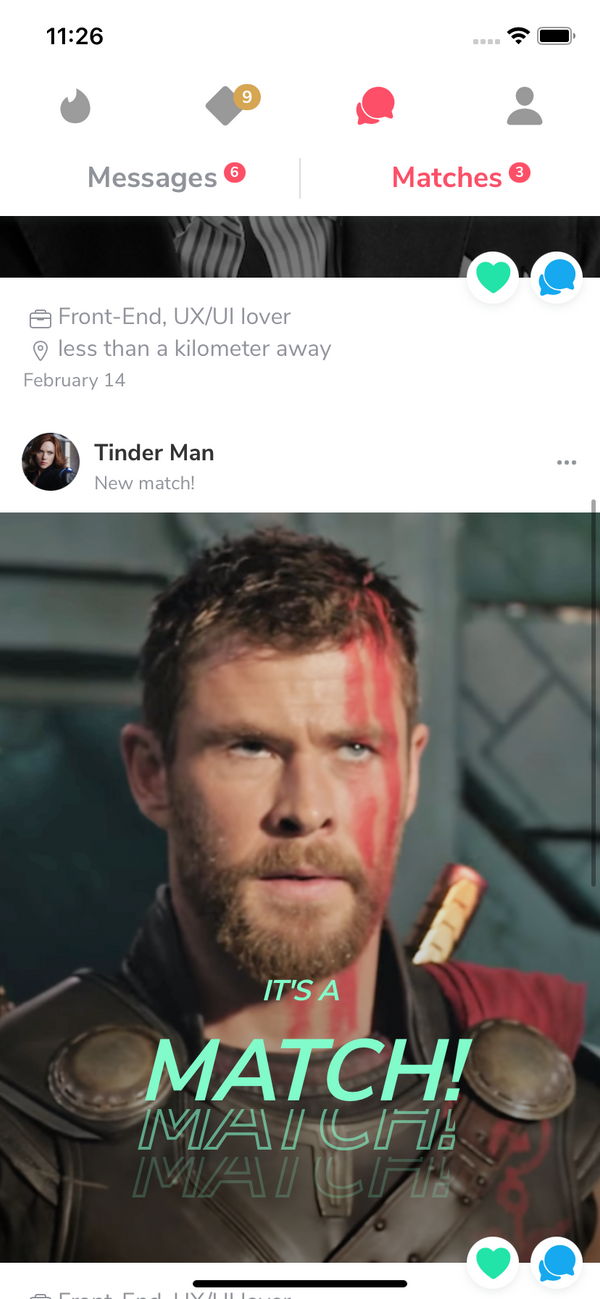
Screens
- Welcome
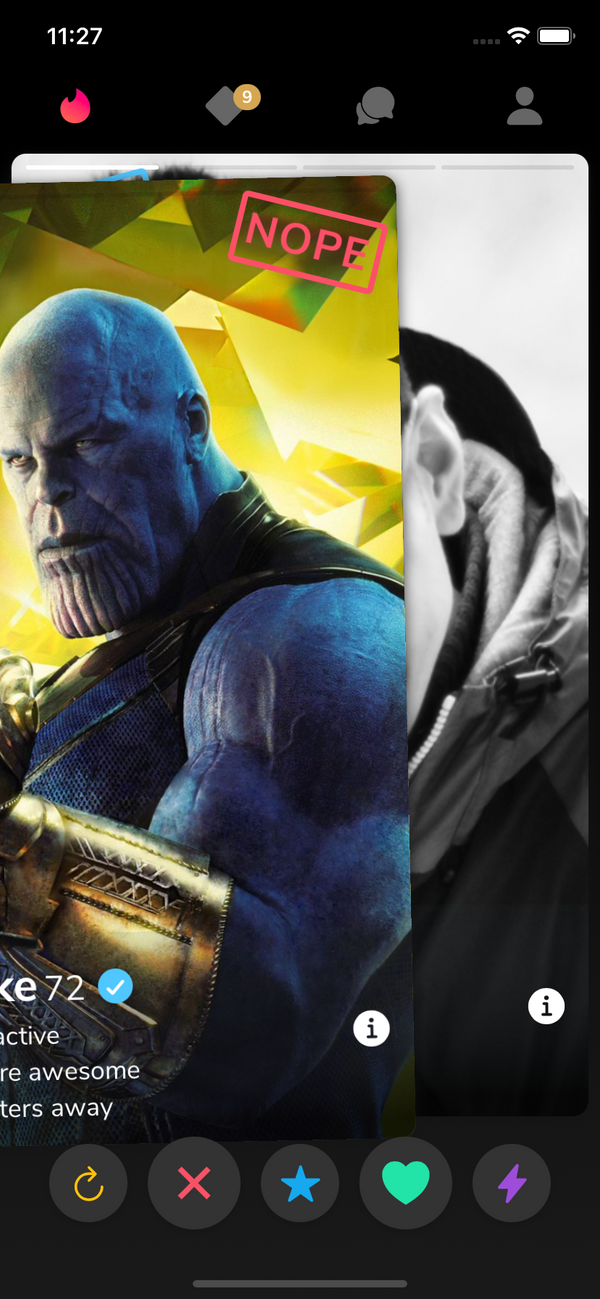
- Explore (Swiping)
- Matched
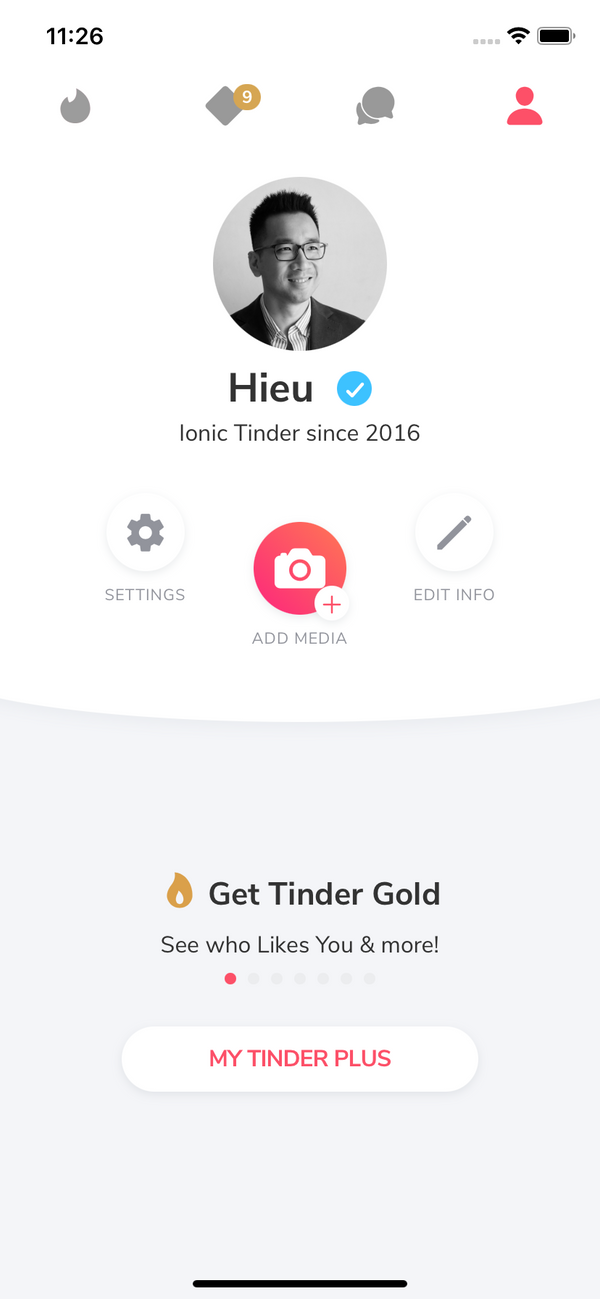
- Me
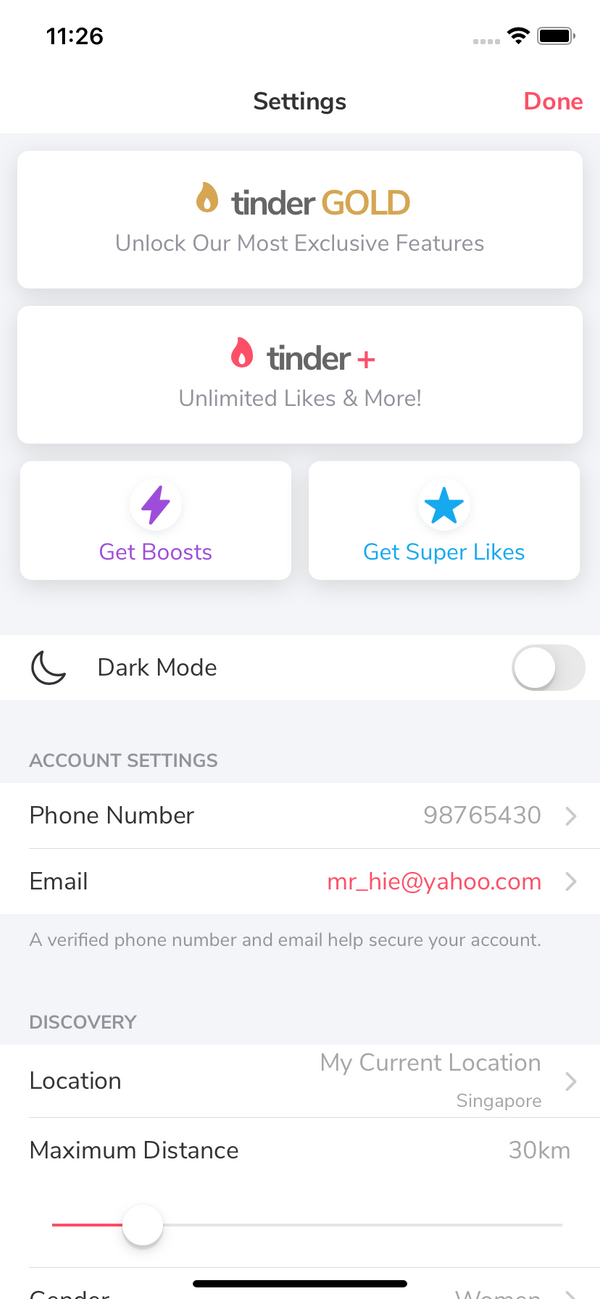
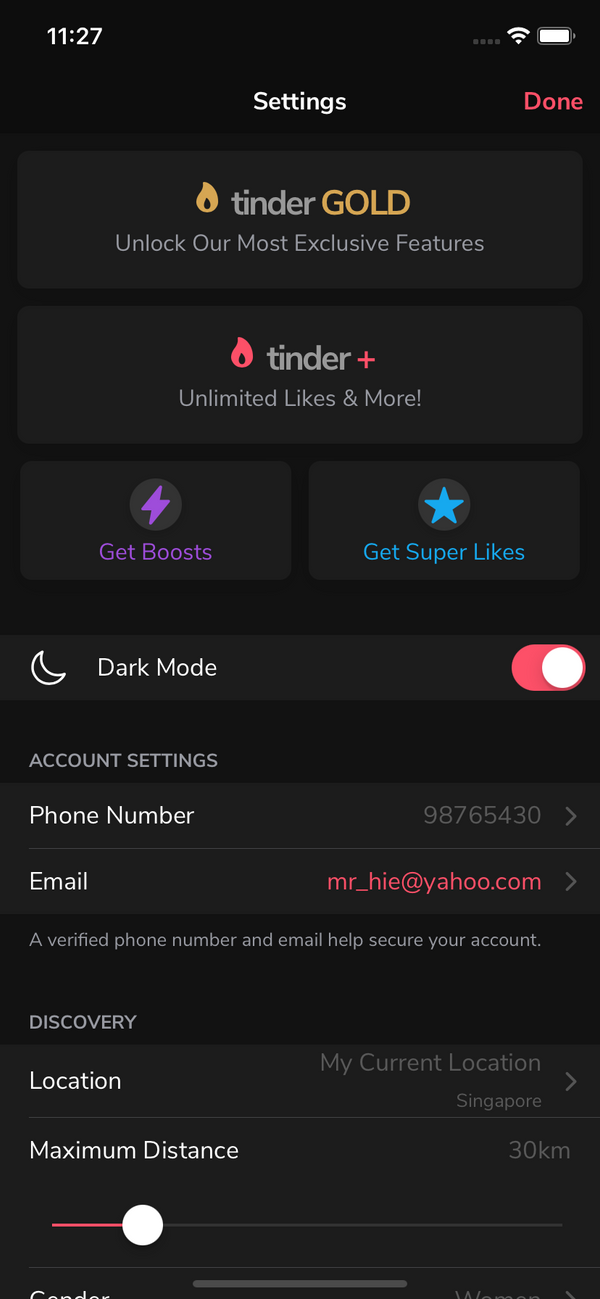
- Settings
- Profile
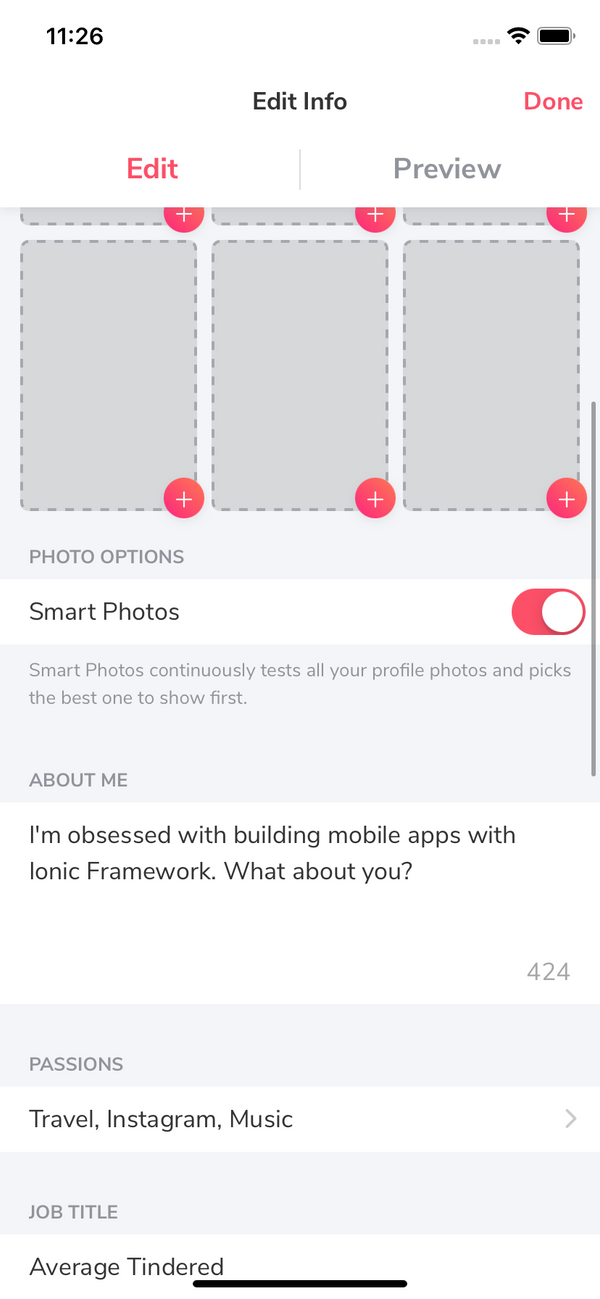
- Profile Edit
- Passions Edit
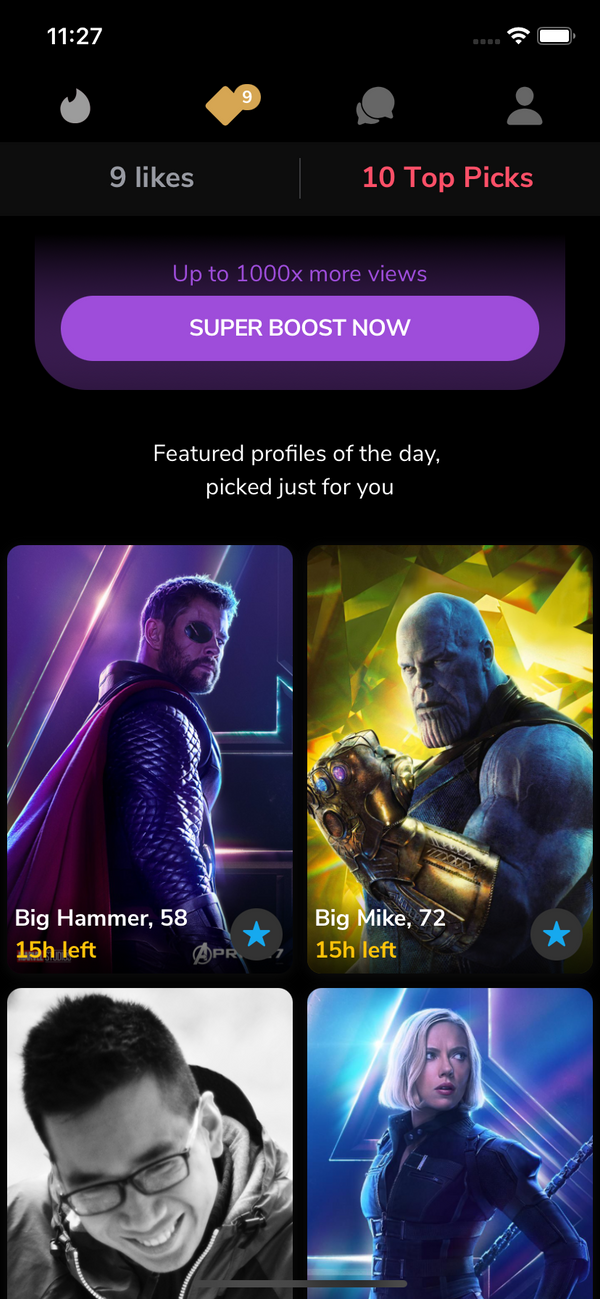
- Top picks - Likes
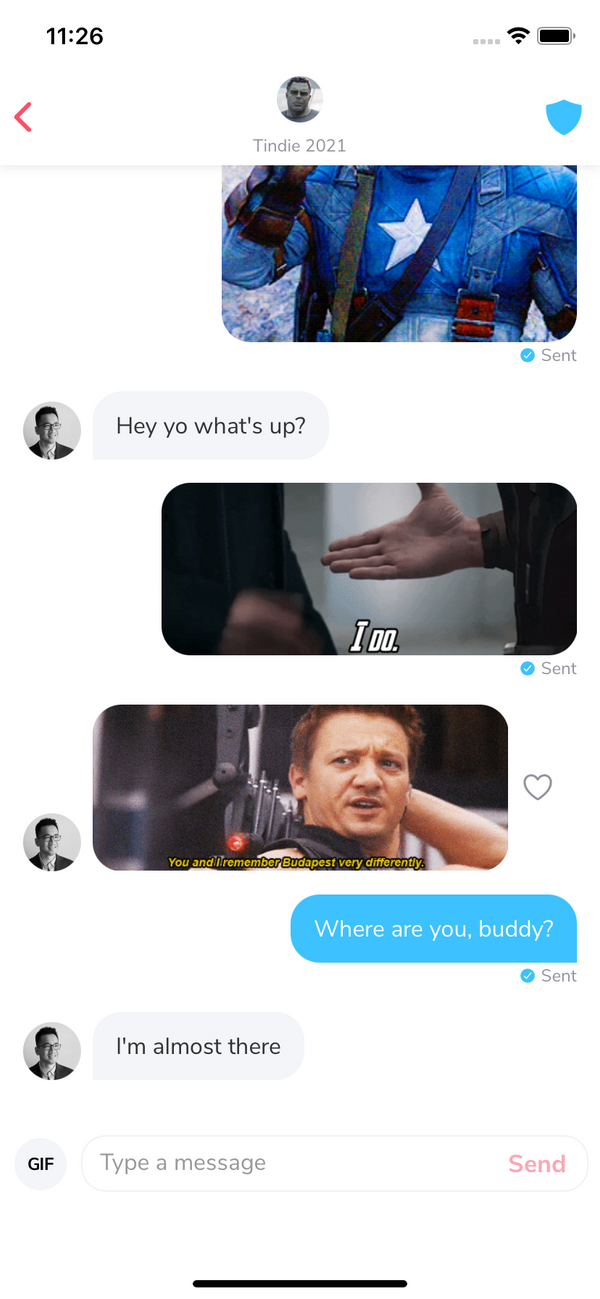
- Messaging
- Feed
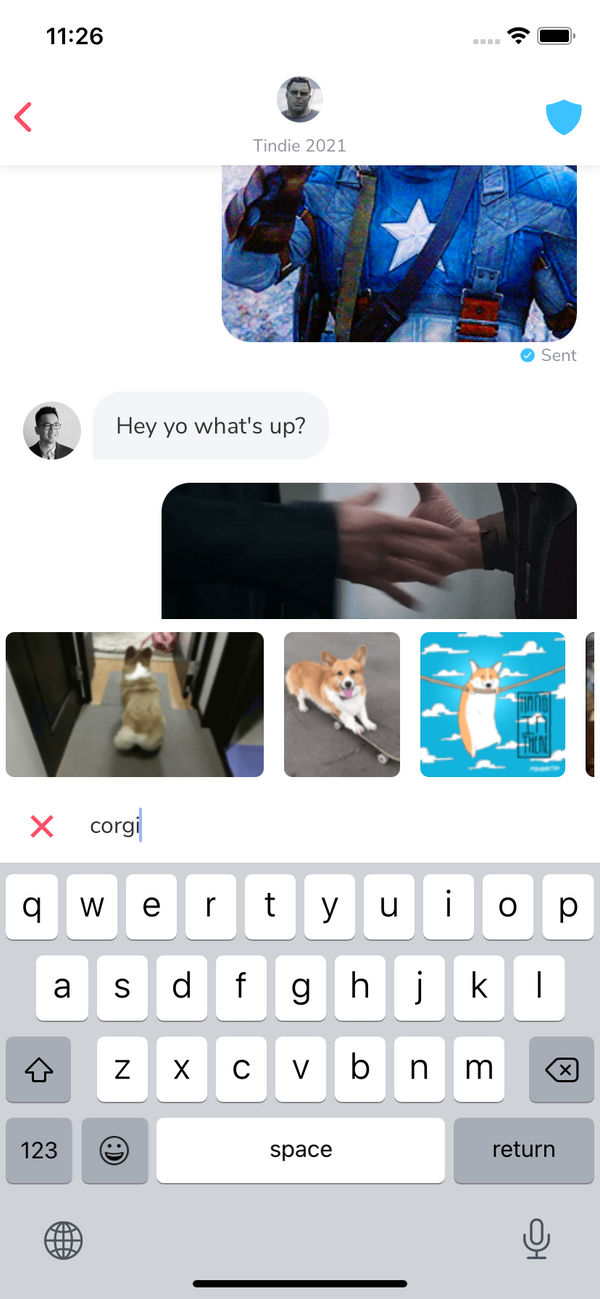
- Chat (including GIF search)
- Dark mode switch
Run locally
1.Install Ionic environment
$ npm install -g @ionic/cli@6.12.0
2.After purchasing, download the zip file containing the entire demo app and unzip
3.Go inside the extracted folder
4.Install all dependencies
$ npm install
5.Start local server
$ ionic serve
6.Your default browser should now automatically open the template
Notes
1.Modify the default theme colors to match Tinder's colors in src/sass/variables.override.scss
:root {
/** primary **/
--ion-color-primary: #fd5068;
--ion-color-primary-rgb: 253,80,104;
--ion-color-primary-contrast: #ffffff;
--ion-color-primary-contrast-rgb: 0,0,0;
--ion-color-primary-shade: #df465c;
--ion-color-primary-tint: #fd6277;
...
2.I personally like the look on iOS so I forced the theme to iOS mode. You can config that to suit your need
# in src/main.ts
const app = createApp(App)
.use(IonicVue, {
// force the theme to iOS mode
mode: 'ios',
backButtonText: '',
swipeBackEnabled: false,
})
.use(router);
3.Dependencies
npm install --save axios swing node-sass sass-loader capacitor-resources
Build with capacitor
First of all, make sure that you can Run Locally (see the instruction above).
# build web asset (to folder www)
$ ionic build
# add platform (ios or android)
$ ionic capacitor add ios
# prepare app icons and splash images
$ npm run resources
# copy web assets into the native project
$ ionic capacitor copy ios
# open Xcode, then build the native app from there
$ ionic capacitor open ios
# OR run in live-reload mode
$ ionic capacitor run ios -l --external
See more:
Migrating a Web App Using Cordova to Capacitor
Contact
If you need any technical support or have any questions, don't hesitate to send me a message: mr_hie@yahoo.com
Homepage: https://www.takethatdesign.com